
SEO(Search Engine Optimization),就是傳說中的搜索引擎優化,是指為了增加網頁在搜索引擎自然搜索結果中的收錄數量以及提升排序位置而做的優化行為。我認為這是一門說來簡單,但操作起來復雜的技術,只可意會,不可言傳。作為一名前端工程師,不需要精通SEO,但必須要了解它。SEO有一條不變的准則就是它永遠都在變,因為沒有一沉不變的優化方案可供大家套用。但我們仍然可以發現一些基礎的或是被人們公認的規律來進行網站的SEO。更重要的是我們要有自己的實踐,不斷發現適合自己行之有效的SEO方法。
從宏觀的角度來說,我認為SEO有三條最重要的規律,那就是原創的內容、高質量的外部鏈接和持之以恆適度的優化。
前端是構建網站中很重要的一個環節,本篇重點從前端的角度來講解一下SEO的實施方法。前端的工作主要是負責頁面的HTML+CSS+JS,優化好這幾個方面會為SEO工作打好一個堅實的基礎。突出重要內容可以讓搜索引擎判斷當前頁面的重點是什麼,提升網站訪問速度可以讓搜索引擎的蜘蛛順利、快速、大量的抓取網頁內容,所以以下我就著重以突出重要內容和提升網站速度為主來總結一下。
突出重要內容
合理的title、description和keywords

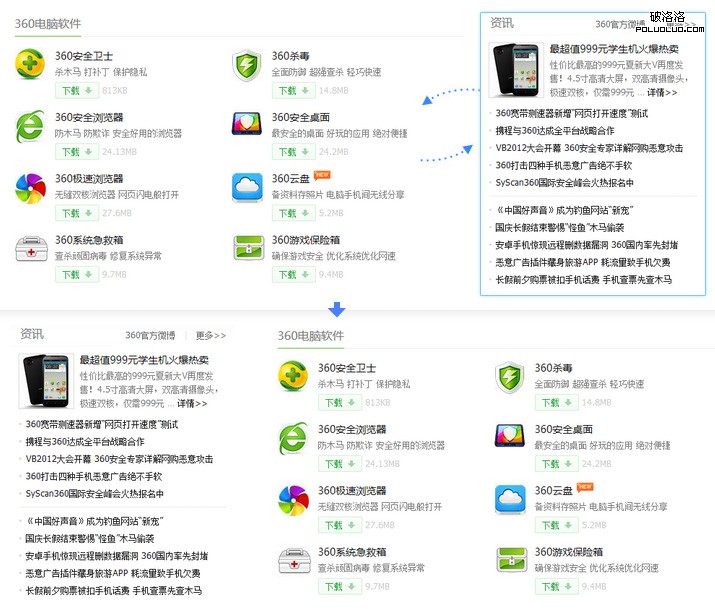
截圖取自於360搜索(so.com)
雖然現在搜索對這三項的權重慢慢減小,但還是希望能夠合理的寫好他們,只寫有用的東西,不要在這裡寫小說,要表達重點。
title:只強調重點即可,重要關鍵詞出現不要超過2次,而且要靠前,每個頁面title要有所不同,如下圖:

description:把網頁內容高度概括到這裡,長度要合理,不可過分堆砌關鍵詞,每個頁面description要有所不同,如下圖:

keywords:列舉出幾個重要關鍵詞即可,也不可過分堆砌。
語義化書寫HTML代碼,符合W3C標准。
對於搜索引擎來說,最直接面對的就是網頁HTML代碼,如果代碼寫的語義化,搜索引擎就會很容易的讀懂該網頁要表達的意思。例如文本模塊要有大標題,合理利用h1-h6,列表形式的代碼使用ul或ol,重要的文字使用strong等等。總之就是要充分利用各種HTML標簽完成他們本職的工作,當然要兼容IE、火狐、Chrome等主流浏覽器。
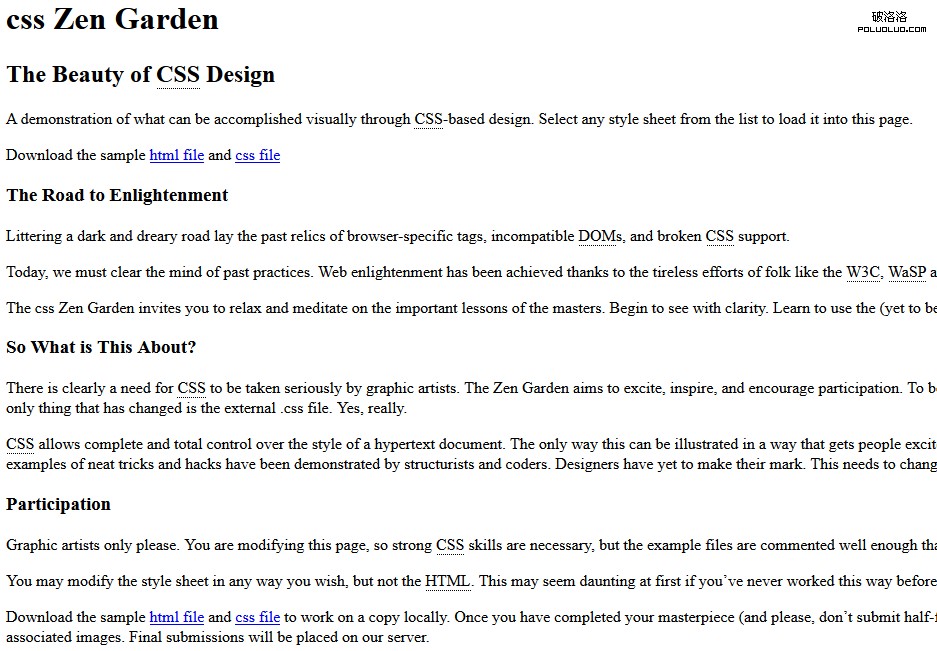
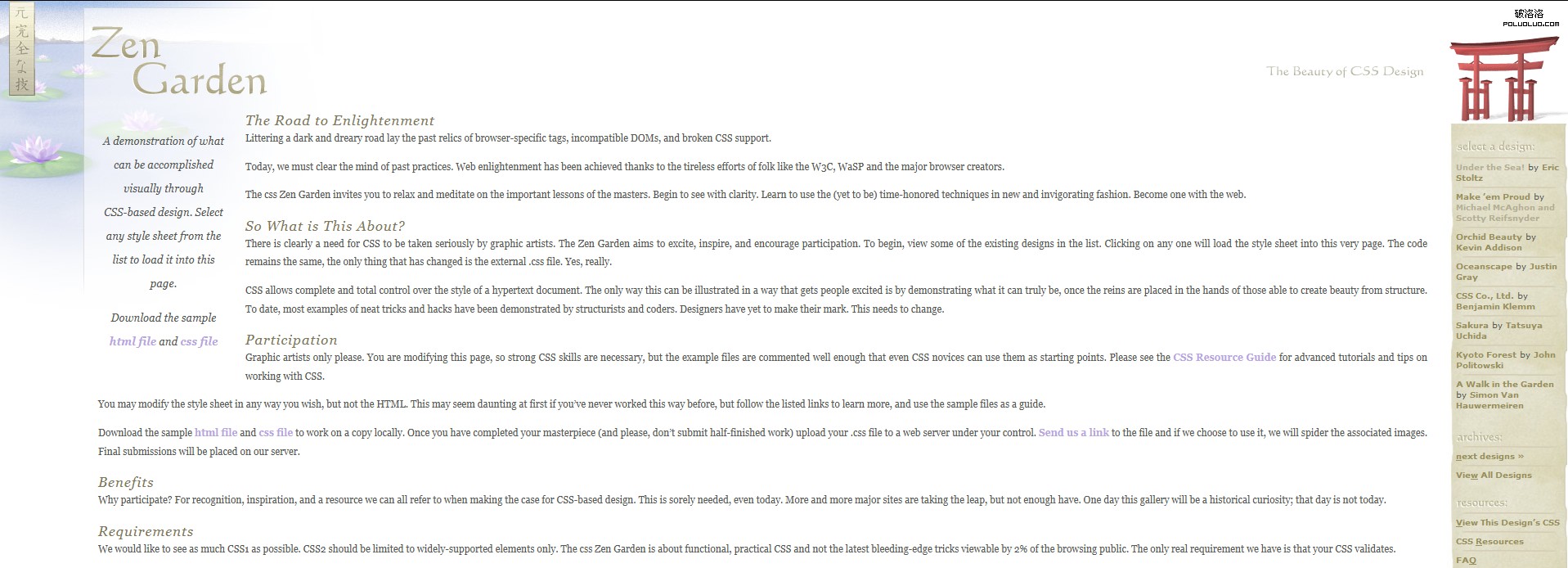
我們來看看著名的禅意花園網站(http://www.csszengarden.com/),在沒有樣式的情況下,代碼非常語義化,看起來很工整,加載不同的樣式之後可以隨心所欲的改變頁面外觀。
無樣式情況下:

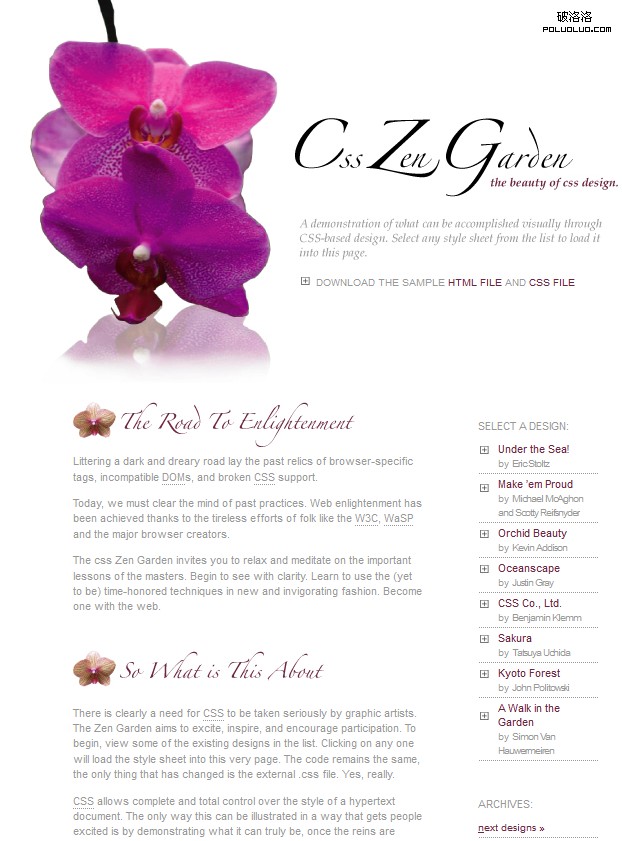
加載樣式1:

加載樣式2:

利用布局,把重要內容HTML代碼放在最前。
搜索引擎抓取HTML內容是從上到下,利用這一特點,可以讓主要代碼優先讀取,廣告等不重要代碼放在下邊。例如,在左欄和右欄的代碼不變的情況下,只需改一下樣式,利用float:left;和float:right;就可以隨意讓兩欄在展現上位置互換,這樣就可以保證重要代碼在最前,讓爬蟲最先抓取。同樣也適用於多欄的情況。

重要內容不要用JS輸出。
蜘蛛不會讀取JS裡的內容,所以重要內容必須放在HTML裡。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 下一頁- 上一頁:總結一些外鏈的渠道
- 下一頁:Seo要朝著綜合平衡趨勢發展才可以繼續生存