很多人都在問我,為何我要經常強調用戶體驗,如何才能拉近與用戶的距離?實質上,用戶在浏覽你的網頁的過程中,每一個導航、標題的格式、圖片的布局等,都影響著用戶與網站兩者之間的距離,是拉近還是疏遠。
良好的用戶體驗,能夠拉近與用戶的距離,提高用戶完成任務的效率和用戶使用過程的滿意度、舒適感。雖然用戶體驗並非決定了一個網站是否值得繼續運營下去,但終究它將決定有多少用戶會喜歡這個網站,自發的來浏覽。而我們可以從幾個小細節看看用戶體驗的距離。
1.精致的用戶界面設計
雖然一個好的用戶體驗並非僅僅指用戶界面,精致的頁面卻能在第一時間抓住用戶的眼球。從視覺上的沖擊到實際運用的舒適,是一個循序漸進、相輔相成的過程。看看下圖的path,在設計上,以經典的紅色為底色,為大眾所接受。設計平滑的導航條充滿了運動氣息。在操作上,如果你喜歡某個圖片,你可以點擊右上角的笑臉圖標。如果你覺得這張圖片相當的糟糕,不值得一看,那麼可以選擇悲傷的臉。運用圖案,生動形象的表明你對這個圖片的態度。相對於文字來說,使用5個 不同類型的表情實在是更能吸引用戶的注意力。

2. 散發讓用戶上瘾的氣息
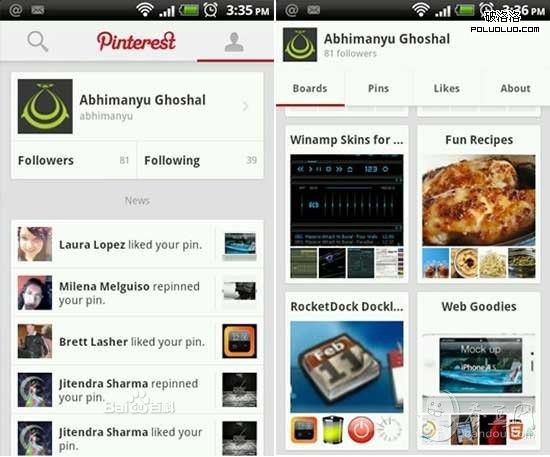
用戶浏覽的網頁,除了工作的需求,很多時候都是為了滿足精神世界的個人需求。所以說,在精巧的頁面設計後面,你要讓用戶看到你的價值,散發出讓用戶上瘾的氣息,讓其一次又一次來使用。比如說最大的圖片社交分享網站之一的Pinterest。它采用的瀑布流的形式展現圖片,已經讓許多用戶深深著迷。這種無需用戶翻頁,新的圖片不斷自動加載在頁面底端的形式省去了用戶的大量比較時間和精力。它提供給用戶一定的空間,讓其根據主題來存儲相關照片,省時省力,這就是一種讓用戶上瘾的方式。

3.簡化程序讓用戶易上手
簡化程序,聽起來似乎是很簡單的一件事,但是做起來卻很難。大家為什麼喜歡蘋果公司的產品?除卻外觀和配置,還有重要的一點是其產品總是能夠讓一個新手快速地學會使用,盡量讓用戶短短2個步驟就可以達到使用目的。這也是網站用戶體驗中相當重要的一點。人們總是討厭繁瑣,討厭復雜,傾向於一鍵式的自動化產品。如果說一個網頁讓其半天都不知道應如何操作,或者說只是注冊網頁的會員,卻要各種繁瑣的步驟花費半個小時,那麼有誰願意呢?越來越多的網站意識到這一點,推出5秒、10秒快速注冊。可是除卻注冊呢?真正的簡化應該在用戶的每一個操作過程中。
4.使你的服務人性化、自然化
越來越多的網站在網頁中加入了人機交互的元素,但是都是通過固定的機器來交流,這讓有的用戶開始感到反感。人們總是喜歡與說話富有感情的人交流,喜歡用日常用語來溝通而非官方書面語,這讓用戶有一種人性化的體驗。所以說,在整個網站的交流過程中,我們應當加入更多的人情味。最簡單的就是客服在回答問題的時候,盡量用個人組織的語言,而不是像個機器人簡單的敷衍了事。
總結:注重用戶體驗是一種進化,是網站發展的必然趨勢。網站的受眾是來自五湖四海的用戶,他們的良好體驗才是真正支撐網站發展進步的支柱。放棄繁瑣復雜的程序,細心研究用戶喜歡的界面,多多嘗試,多多去積累經驗,讓我們都能成為通過溫馨的體驗設計來傳遞信息的專家。這並非一件易事。只有思考和嘗試能推動它的進程。這正是我們所擁有並要為之而努力的。
本文由(www.sobanjia.com)搜搬家網撰寫,轉載請注明出處。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:2013網站SEO做外鏈的三大法寶
- 下一頁:網站降權該如何恢復