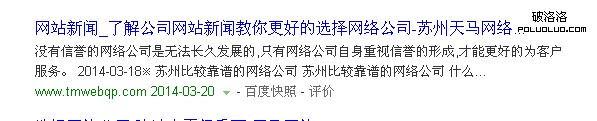
今日下午五點前後發現百度的搜索結果與以往不同了,仔細看了看發現搜索結果中的網址變的簡化了,只保留了主域名。還有一點就是搜索結果中的標題的下劃線也取消了(如下圖),聯想到前段時間百度快照大范圍出現95年快照的異常,百度果真在醞釀著一場大的更新。

簡化搜索結果網址帶給我們的思考
搜索結果的網址簡化視覺上看起來還是不錯的。整體感覺清爽了不少,給人的感覺是春夏季來臨的感覺。可能有的朋友會覺得簡化了網址,不利於識別頁面的url了,但是對於搜索用戶而言,他們並不關心具體的url甚至都不知道url是什麼,他們只要能夠訪問網頁就可以了。
實際上大概在一周前,我發現360搜索也出現了搜索結果簡化網址,只保留主域名的情況(如下圖)當時發現後感覺有點奇怪,但是由於是部分情況也就沒有深究。現在百度已經全面調整簡化搜索結果網址了,究竟是誰先想到這麼做,還是兩家是心有靈犀,還是有什麼…我就無從得知了。

百度搜索結果簡化了頁面網址除了看起來清爽了些,還有哪些方面值得我們注意的呢?首先我注意到的是網址後面的一些“小東西”,就目前來說,包括:快照日期、信譽V認證圖標、“百度快照”字樣、評價(邀您點評)。本來有的頁面的網址比較長,這些“小東西”排的比較靠後,現在網址簡化了,它們整體向左平移了,我認為由於“大幅度”像左平移,這些“小東西”對於吸引用戶點擊的作用增大了。
其實換個思維來說,百度簡化搜索結果網址也許不單單是從搜索用戶體驗的角度考慮,也是由於百度的“小東西”漸漸增多,所以才想到要簡化網址,為現在的“小東西”以及以後還會產生的新“小東西”提供位置,並且通過簡化網址使得這些“小東西”占據更加有利的位置,更加能吸引搜索用戶看到這些,通過這些“小東西”與搜索結果互動起來。這也是百度落實“用戶體驗”的一種舉措。
百度搜索結果標題取消下劃線後 我發現了什麼
其實在三月中旬google就取消了搜索結果標題下面的下劃線,使得電腦版的搜索結果界面與移動端界面的風格保持了一致。整體頁面看起來也感覺更簡潔大方了。百度現在也取消了下劃線,面對百度的這種變化,我們除了視覺上覺得更加舒服,還有什麼需要做的嗎?
我還是從吸引用戶點擊方面考慮的,以前就有一些關於這方面的討論,就是標題中應該選擇哪種分隔符號好的問題,分隔符號大概有這麼幾種:, | _ 、研究用哪種符號好無非從兩方面考慮,一方面是哪種符號對於搜索引擎更友好,一方面是哪種符合用戶體驗更好。針對百度來說,一般還是覺得“_”更好一些,一個很好的例子就是百度就是在用這個符號。
不過由於之前標題下面有下劃線,所以我感覺“_”與下面的下劃線都重合了,用戶體驗不好,現在下劃線取消後,我立馬發現這個符號“_”是幾種分隔符號中用戶體驗最好的一種(如圖),而且由於百度也在用這個,也就是說百度更偏向於喜好“_”,所以我覺得百度去除下劃線後,網頁選擇分隔符號“_”是最佳選擇。

(雖然下午百度取消了鏈接下面的下劃線 但是在晚上八點多我發現百度的搜索結果又有下劃線了,也許百度還在調整中吧,不過相信下劃線的取消應該是必然了)
百度今年還會有的大更新
“用戶體驗”是百度現在的熱詞,所以百度今年會圍繞用戶體驗進行一系列的大的舉措。一方面百度針對自身進行改革,提高用戶體驗。比如知心搜索、搜索結果圖文結合顯示到現在的網址簡化、下劃線取消等等。另一方面針對網站,進行更加完善、強硬的手段。在今年百度還會有的大更新會是關於網站原創內容的。百度會完善對於網站內容原創的判斷,並給予更高的權重,我們拭目以待吧。
總結:其實SEO走到底會是什麼,SEO走到底就是用戶體驗,做優化如果你時刻站在用戶的角度去考慮,一切以提到用戶體驗為目的,那麼你肯定會成功。
來源:蘇州天馬網絡公司http://www.tmwebqp.com/news/71.html QQ:1355658034
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:百度搜索結果簡化展現網址
- 下一頁:談外鏈發布的幾種方式以及需要注意的地方