一、無圖片技術定義
在不使用CSS Image(通過CSS的引入的背景圖片,不包括img標簽內的圖片)情況下生成類似圖片效果的技術;換句話的意思就是在使用純CSS生成類似圖片效果的技術。
二、為什麼要“無圖片”?
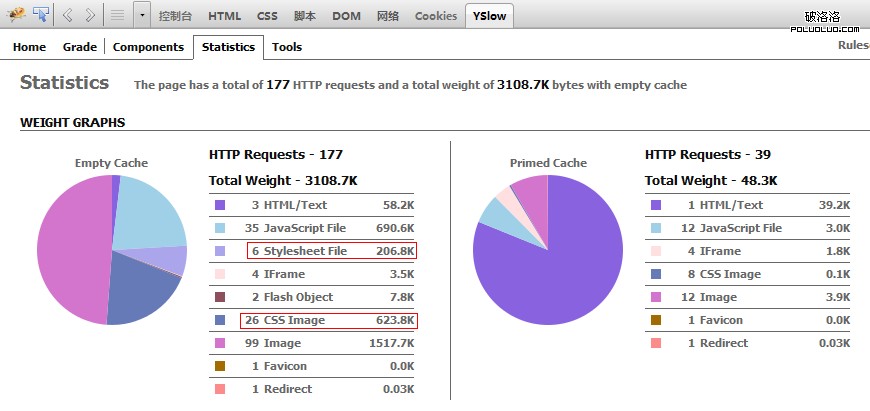
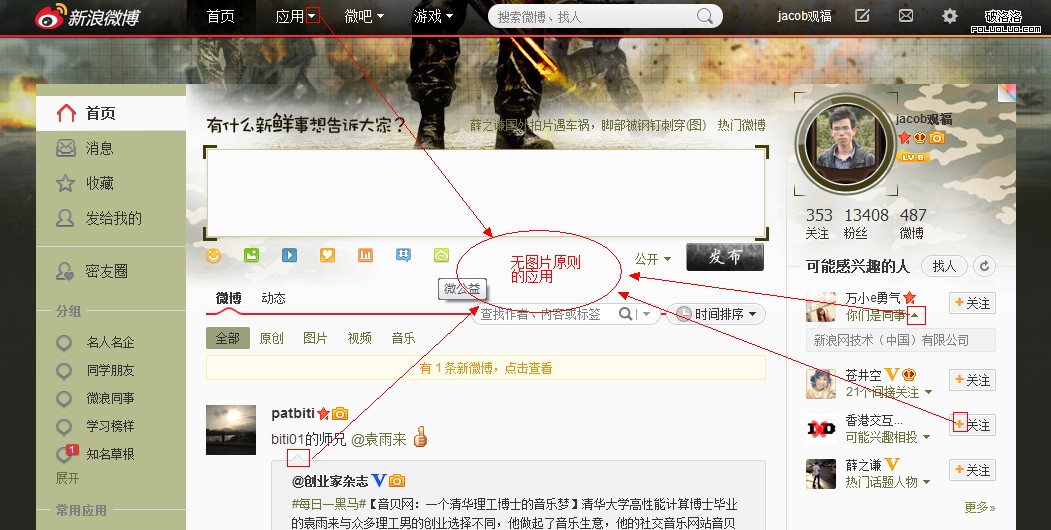
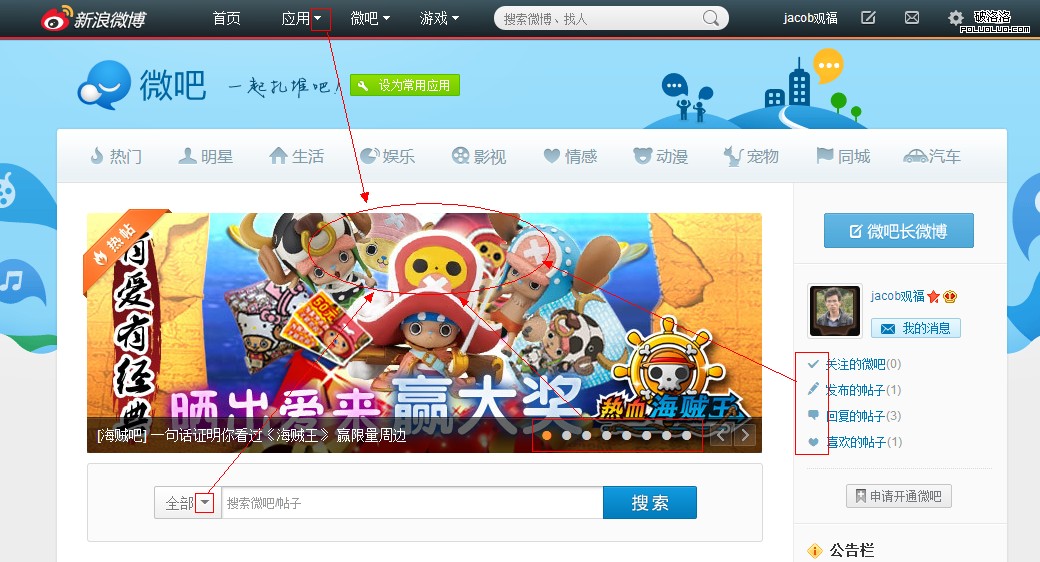
首先我們通過yslow的statistics查看新浪微博最新版首頁的文件,得到Stylesheet File(CSS文件)大小為206.8K, CSS Image大小為623.8K。明顯發現CSS文件比CSS Image小很多。

當然單純拿這兩個來比,還不能說明什麼。
下面我們通過計算來說下CSS文件與CSS Image關系
CSS Image是由一系列的圖片組成,每一張圖,即使最小一個小箭頭(如下圖),你存成一張圖片,怎麼也得1KB吧。
例如微博的這個小三角圖形:

如果我們全部以CSS的形式模擬這個小箭頭,空間資源會占多少?我們來計算一下,首先貼下代碼
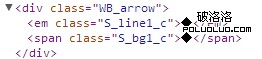
HTML代碼如下:

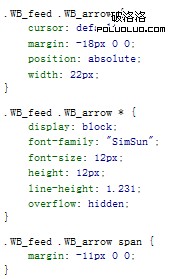
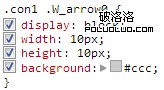
CSS代碼如下:

從上面的代碼可以看出,在CSS文件中總共不到200個字符,如果我們按照1字符等於1B的來計算的話,200個字符大概等於0.2KB,比直接用圖片做節約了4/5的下載資源,明顯減少請求資源的大小。如果我們盡可能的使用無圖片技術來實現,明顯可以提高頁面的加載速度;其次,我們知道每一個CSS image都需要一個http請求去加載,浏覽器每次發出的請求個數是有限的,減少CSS image的個數,顯然減少了http請求數,也就提高頁面的呈現速度;再次,經常使用微博的同學都知道,微博是可以換膚,如果使用CSS無圖片技術,我們僅需要簡單換一下CSS屬性就能實現換膚,提高了代碼的可維護性。
通過以上分析,使用CSS無圖片技術,可以總結得到以下3個優點:
減少請求資源的大小
減少http的請求個數
提高可維護性
三、CSS無圖片技術,微博中有哪些實際應用呢?


通過上面的展示,我們可以看到,無圖片技術,在微博上應用是十分普遍的。
四、無圖片技術的實現方式
大概有四種方式:一是通過background-color、border生成圖片;二是通過字符生成圖片;三是通過CSS3 的gradient等生成圖片(這個要考慮低級浏覽器不兼容的問題);四是CSS3的自定義字體(@font-face)生成圖片。
利用CSS的background-color、border屬性可以生成一些圖形,例如三角。純粹的CSS2的內容,完全可以兼容IE6。
1)用background-color生成的小方塊,效果如下:

CSS代碼:

2)用border生成的小方塊,效果如下:

- 上一頁:網站更換域名需要注意什麼?
- 下一頁:頁面停留時間和網站停留時間詳解