如果內容為王的話,那麼設計就是城堡。對於企業而言,好的網頁設計不僅包含了能夠引起訪客興趣的內容,吸引目標用戶,而且包含有直觀而漂亮的UI設計,促進銷售。許多設計師喜歡將自己認為創意爆棚的UI設計直接應用到客戶的網站上,但並沒有考慮過這種設計是否符合網站的產品,是否符合目標用戶群所需要的體驗與需求,從這個角度上來說,這樣的設計真的合適麼?
所以,當你在設計企業和商務類網站的時候,你需要自省。多問問自己,這樣的設計是否合理,站在需求方和用戶的角度上仔細考量一下,你的創意和設計是否真的靠譜。在接下來的案例中,我們使用Ptengine這款軟件生成用戶點擊的熱點圖,來幫設計師了解用戶是如何訪問網站的,分析設計的利弊。
1、對於產品銷售而言一個巨大的Banner真的有效麼?
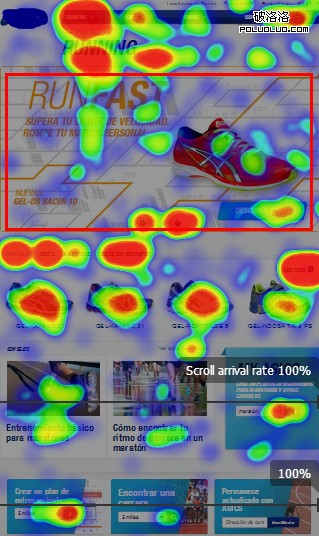
許多網站都喜歡在網站的導航欄下頂部的位置放上巨大的Banner,宣傳主打產品或者主要的服務。一旦使用了這樣的設計就意味著網站頂部大部分都會被一張圖所填充,用戶的注意力會被它所吸引,然後才是讓用戶注意到下方的其他產品。下面的這張熱點圖是最大的體育品牌Vendor的鞋類產品頁面,我們發現他們頂部的Banner的點擊率並不高,仔細分析數據之後發現大概占據了頁面總點擊量的10%,很明顯多數用戶看了這個圖之後並未被其吸引而是選擇向下浏覽他們自己真正喜歡的鞋。


2、你應該在最突出的地方放置什麼內容?
設計師們常常會探討在網站什麼地方放置什麼內容,但是這些內容是否適合產品以及用戶的需求則很少真正涉及。接下來,我用兩個活生生的案例來展示一下,什麼是好內容被放置到錯誤的地方。
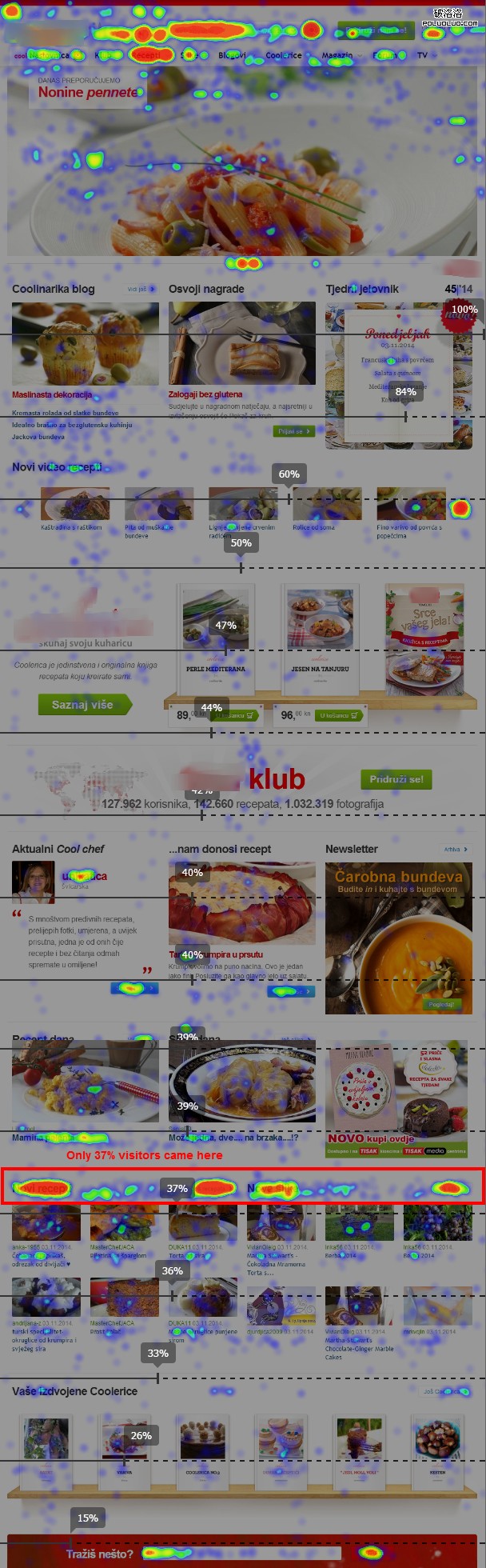
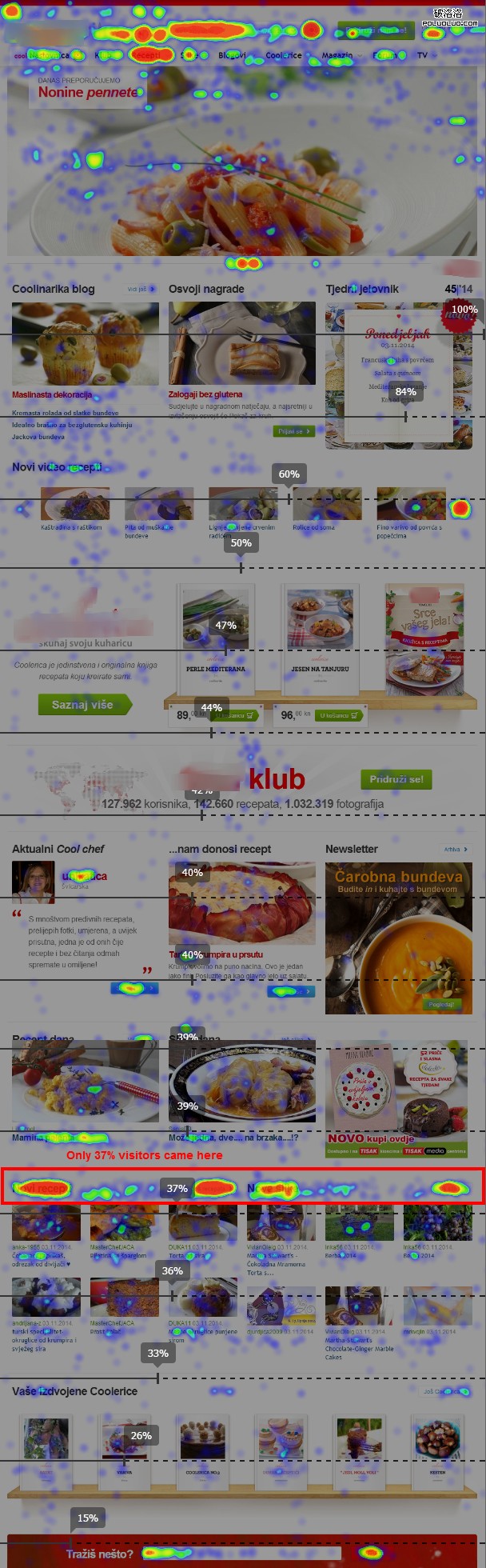
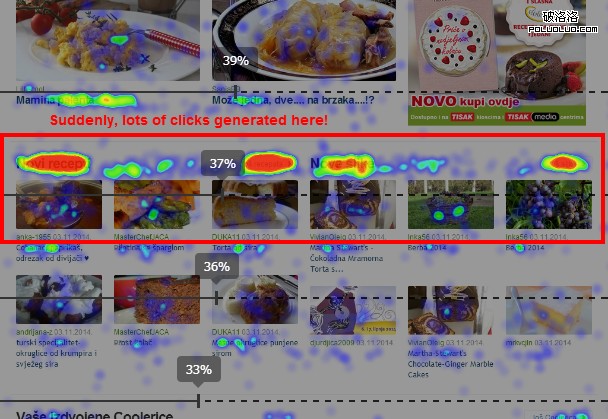
有幾個很有吸引力的甜點食譜被放置於主頁最下方,僅有37%的用戶會將網頁拖到這個位置看到它們。但是幾乎所有看到這個食譜的用戶都點擊了它們,但是絕大多數的用戶根本沒幾乎浏覽到這裡!設計師應該讓這樣的殺手級的內容置於最好的位置,不是嗎?



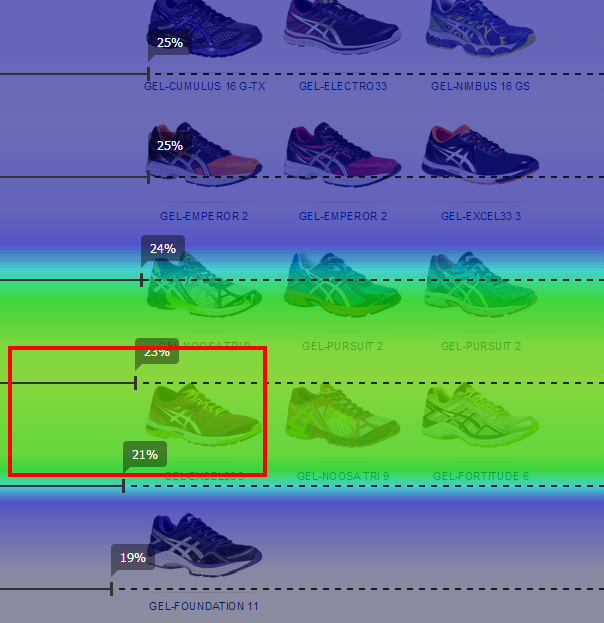
幾乎相同的情況也發生在運動品牌Vendor的網頁上。許多不同類型的鞋被放置在整個長頁面上,設計師真的應該梳理一下那些鞋比較吸引人。只有20%的用戶會浏覽到頁面底部,但是幾乎所有浏覽到這裡的用戶都會點擊那雙鞋,這足以證明它非常吸引人,那麼為何不將它挪到用戶更容易發現的地方呢?


3、是否始終要為圖片附加鏈接?
在網站上,一圖抵千言,這是很正常的事情。但是你設計的頁面中,圖片是否傳達出正確的含義了?如果圖片加了超鏈接但是用戶沒有明白你的目的,這是一種設計失敗;如果你放置的圖片吸引了用戶去點擊,但圖片沒有附上鏈接,用戶的點擊徒勞無功了,這也是一個失敗的設計。
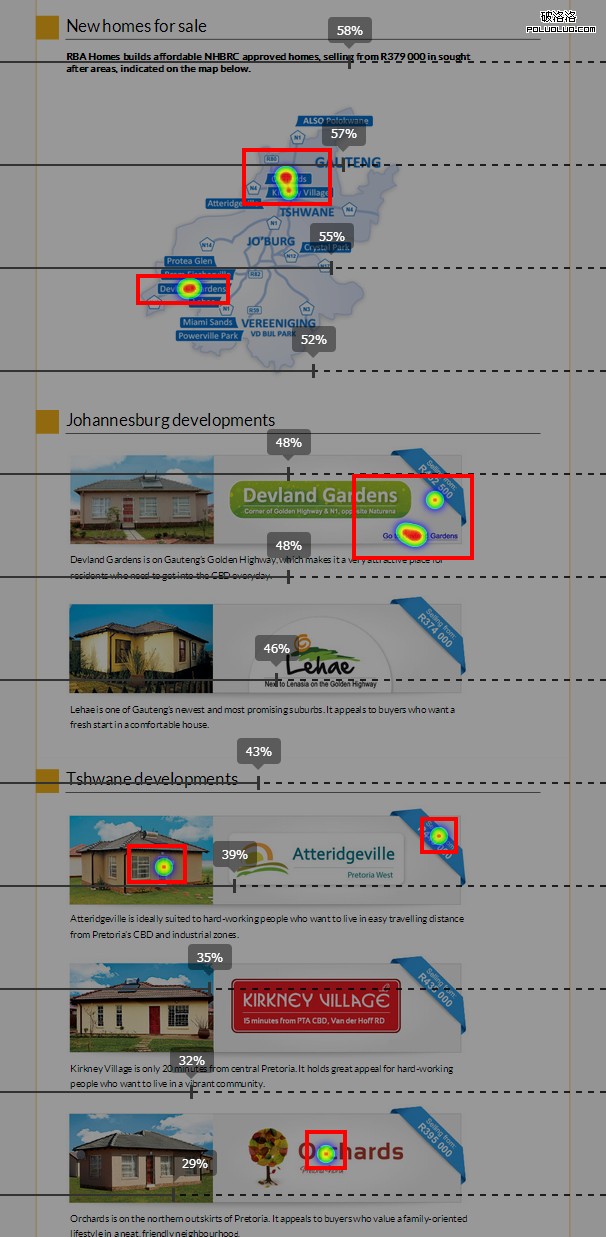
第一個案例是一個著陸頁。看看熱點圖,你會發現許多用戶點擊了圖片。用戶這個時候應該是想點擊圖片深入了解一下網站可以為他們提供什麼內容,用戶希望這個圖片有超鏈接,能引導他們去某個詳情頁。但是沒有。