文章導讀
SEO已經進入全新“質感內容”的算法體系,特別是當今一流的搜索引擎更能從內容情景,內容實體屬性來處理排名,使得用戶得到更准確的搜索結果。對優化者而言,站內優化不再是簡單的填寫內容,對於主題內容優化需要重新定義了。本文將融入當今最新的SEO理念指引大家如何優化主題內容。
1. 什麼是SEO站內主題模型
平時我們可以聽到看到很多關於SEO頁面內容的老舊方法,比如:
· 看關鍵詞密度是否達標
· 文章內容字數是否夠多
· 內容是否夠原創
· 導入鏈接(外鏈)是否夠多
· 使用各種H標簽來融入關鍵詞
· TDK關鍵詞是否設置為精准匹配
但有經驗的SEO人和網站主會很快發現這些技法貌似無法打動搜索引擎的芳心了。沒錯,這些都是8-9年前的技法了,現在要優化好站內內容必須做到如何讓搜索引擎了解頁面的核心主題,這也就是我今天文章的核心。那什麼是主題模型呢?

主題模型是一種頁面內容布局的模型為了讓搜索引擎去正確理解整個頁面的核心主題是什麼,而不是傳遞哪些關鍵詞多。因為一個頁面可以包含大量信息,有些是有用的有些是帶過的,你只有將真正核心的信息傳遞給搜索引擎才能獲得對應的排名。所以在主題模型裡面需要我們做到4步全新的優化方法:
1)詞系關聯
2)詞系布局
3)補充內容
4)內容屬性
那些我們熟悉的站點如Wikipedia,Amazon就是利用裡其中的點從而獲得海量關鍵詞排名。他們在頁面布局上做了部署,因為他們的“架子骨”夠強大,可以大批量且有效的將核心內容主題表現給搜索引擎。所以內容植入後就能制造出大量能上位的頁面出來。因此,小白也好還是老鳥也好,即便你不了解搜索引擎算法,只要使用主題模型,你也能排名的很好!(特別對於谷歌)
第一步:詞系關聯
不管你現在用的是什麼方法優化頁面內容,但一定要圍繞如何將詞與短語之間產生關聯。作為內容編輯,你寫的內容最直接影響到搜索引擎對頁面主題的理解。

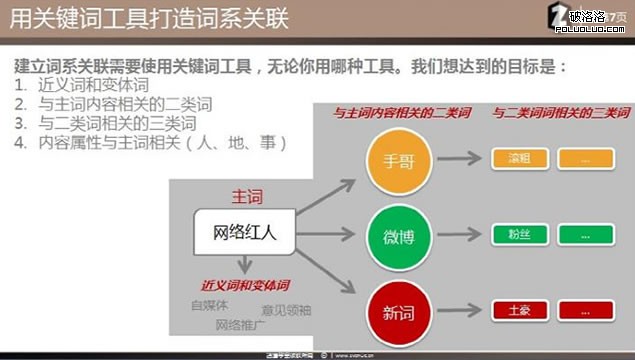
當我們在使用語句、詞語的時候,搜索引擎會根據其他資源裡的數據來關聯你的內容從而產生所謂的內容實體。我們優化者首先需要通過關鍵詞研究來找到這些語句、詞語的關聯是什麼,相信大家都有自己研究關鍵詞的方法,但你需要達到以下目的:
1)找到近義詞和變體詞
2)找到與主詞內容相關的二類詞
3)找到與二類詞相關的三類詞
4)得出內容屬性與主詞相關(人、地、事)
我舉一個例子,比如你要優化一個關鍵詞叫做【網絡紅人】,這個詞成為你的主詞。根據目的(1)它的近義詞和變體詞可能是“自媒體”“意見領袖”“網絡推廣”等;根據目的(2)與主詞內容相關的二類詞可以是“留幾手”“微博”“新詞”;隨後根據目的(3)找到與二類詞相關的三類詞可以是“留幾手”= 滾粗、負分,“微博”= 粉絲,轉發,“新詞”= 土豪,問題又來了等。
大家可以很清楚看到每一層詞與短語間的一些關聯,根據(4)我們在內容裡盡量創造這些內容與主詞的關聯,特別是要有人物、有地點、有事物,這樣可以幫助搜索引擎建立這樣的內容實體,因為在其他網站上也會有這樣的關聯(如談到手哥就會提到他的微博,他的新評論,他的屬性等),隨後搜索引擎會正確的理解你這個頁面的主題。記住你要傳遞的是主題,不是關鍵詞密度!
第二步:詞系布局
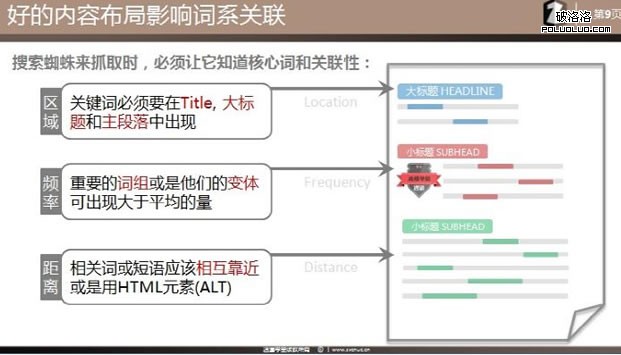
毫無疑問頁面的布局對於搜索引擎理解內容主題也很關鍵,當蜘蛛來到頁面後發現那麼多關鍵詞後,需要分清楚哪些是重要的,哪些關鍵詞和短語之間是有關聯的。所以詞系布局就是為了分清楚核心詞和關聯性,以下是3個實操優化方法:

1)區域:關鍵詞必須要在Title, 大標題和主段落中出現
2)頻率:重要的詞組或是他們的變體可出現大於平均的量
3)距離:相關詞或短語應該相互靠近或是用HTML元素(如ALT)
方法(1)是大部分SEO人的必修項目了,我們仍然需要把核心主詞放到title、大標題中並盡可能在主文越上端出現。
方法(2)這裡不是單指關鍵詞出現頻率(密度),而是更為復雜