1 前言
網上介紹 https 的文章並不多,更鮮有分享在大型互聯網站點部署 https 的實踐經驗,我們在考慮部署 https 時也有重重的疑惑。
本文為大家介紹百度 HTTPS 的實踐和一些權衡,希望以此拋磚引玉。
2 協議層以外的實踐工作
2.1 全站覆蓋 https 的理由
很多剛接觸 https 的會思考,我是不是只要站點的主域名換了 https 就可以?答案是不行。
https 的目的就是保證傳輸過程的安全,如果只有主域名上了 https,但是主域名加載的資源,比如 js,css,圖片沒有上 https,會怎麼樣?
從效果上來說,沒有達到保證網站傳輸過程安全的目的,因為你的 js,css,圖片仍然有被劫持的可能性,如果這些內容被篡改 / 嗅探了,那麼 https 的意義就失去了。
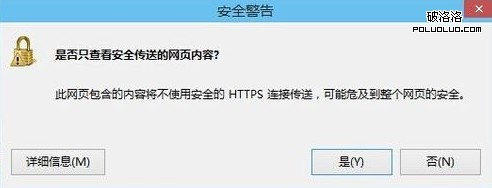
浏覽器在設計上早就考慮的這樣的情況,會有相應的提示。具體的實現依賴浏覽器,例如地址欄鎖形標記從綠色變為黃色, 阻止這次請求,或者直接彈出非常影響用戶體驗的提示 (主要是 IE),用戶會感覺厭煩,疑惑和擔憂安全性。

很多用戶看見這個鏈接會習慣性的點”是”,這樣非 https 的資源就被禁止加載了。非 ie 的浏覽器很多也會阻止加載一些危害程度較高的非 https 資源(例如 js)。我們發現移動端浏覽器的限制目前會略松一些。
所以這裡要是沒做好,很多情況連網站的基本功能都沒法正常使用。
2.2 站點的區別
很多人剛接觸 https 的時候,覺得不就是部署證書,讓 webserver 支持 https 就行了嗎。
實際上對於不同的站點來說,https 的部署方式和難度有很大的區別。對於一個大型站點來說,讓 webserver 支持 https,以及對 webserver 在 https 協議特性上做一些優化,在遷移的工作比重上,可能只占到 20%-40%。
我們考慮下以下幾種情況下,部署 https 的方案。
2.2.1 簡單的個人站點
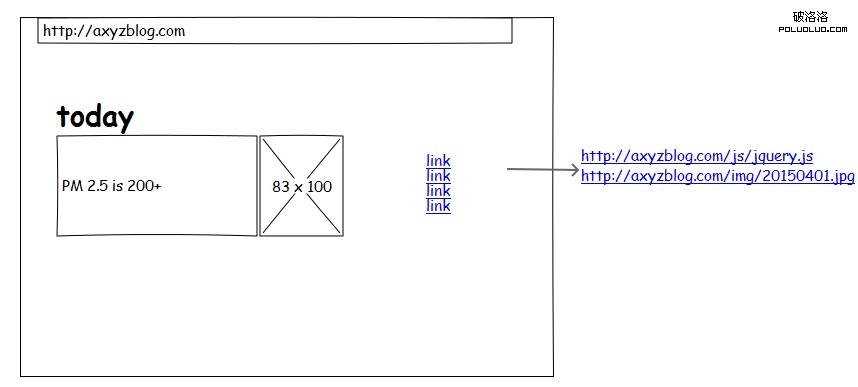
簡單的定義:資源只從本站的主域或者主域的子域名加載。
比如 axyz 的個人 blog,域名是 axyzblog.com。加載主域名下的 js 和圖片。

這樣的站部署 https,在已有證書且 webserver 支持的情況下,只需要把主域名替換為 https 接入,然後把資源連接修改為 https:// 或者 //。
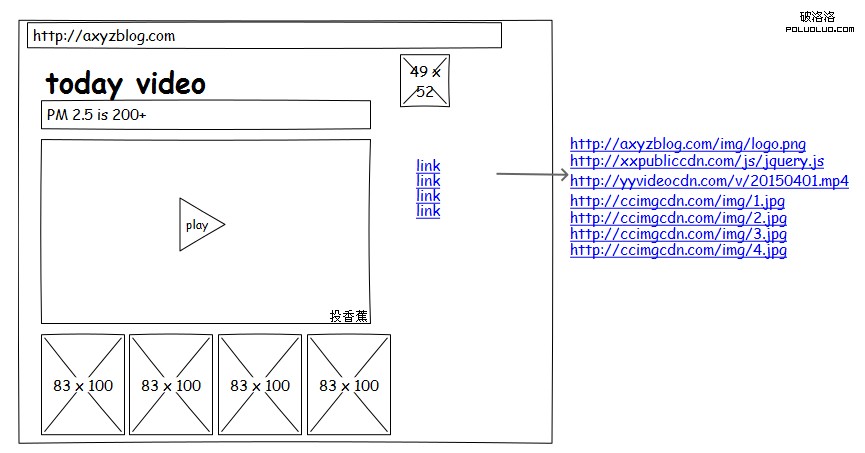
2.2.2 復雜的個人站點
復雜的定義:資源需要從外部域名加載。

這樣就比較麻煩了,主域資源容易適配 https,在 cdn 上加載的資源還需要 cdn 服務商支持 https。目前各大 cdn 的服務商正在逐漸提供 https 的支持,需要遷移的朋友可以看看自己使用的 cdn 是否提供了這項能力。一些 cdn 會對 https 流量額外收費。

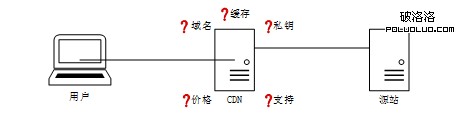
Cdn 使用 https 常見的方案有:
1 網站主提供私鑰給 cdn,回源使用 http。
2 cdn 使用公共域名,公共的證書,這樣資源的域名就不能自定義了。回源使用 http。
3 僅提供動態加速,cdn 進行 tcp 代理,不緩存內容。
4 CloudFlare 提供了Keyless SSL的服務,能夠支持不願意提供私鑰, 不想使用公共的域名和證書卻又需要使用 cdn 的站點了。
2.2.3 簡單的大型站點
簡單的定義: 資源只從本站的主域, 主域的子域,或者自建 / 可控的 cdn 域名加載,幾乎沒有第三方資源。如果網站本身的特性就如此,或願意改造為這樣的類型,部署 https 就相對容易。Google Twitter 都是非常好的范例。優點:已經改成這樣的站點,替換 https 就比較容易。缺點:如果需要改造,那麼要很大的決心,畢竟幾乎不能使用多樣化的第三方資源了。
2.2.4 復雜,訪問速