
站長之家(Chinaz.com)注:隨著移動互聯網的不斷發展,越來越多的用戶從PC端轉戰移動平台,手機、平板等移動設備逐步取代PC成為了網民獲取信息的“新設備”。而對於網站編輯們來說,如何在較小屏的移動設備上抓住用戶的目光變成了一項挑戰,與PC端不同,移動設備在便捷的同時,也存在屏幕小、顯示兼容性等問題,本文將從標題、導讀、文章長度、鏈接等方面講解移動端內容的寫作原則,教你怎麼在移動端吸引用戶。
移動端新聞的調整
BBC移動端總編輯Nathalie Malinarich表示,移動端用戶對內容的容忍度(不會仔細閱讀、多為快速閱覽)極低,他們往往是快速浏覽後邊關閉頁面了。所以你所編寫的內容必須能在第一時間就抓住用戶的眼球。
標題
BBC上的新聞,大多兩個標題:一個是短標題,一個是長標題。短標題是在站內排序中供用戶查閱的,必須做到精簡且有吸引力;而長標題則是針對搜索引擎而書寫的,需符合用戶的搜索引擎搜索習慣,從而有利於搜索排名。不過,為了保證新聞標題在各個平台均能正常顯示,主標題的長度再好控制在55個字節以內(大概22個中文字),且以關鍵詞開頭為最佳。
如下圖:

若標題超過55個字節,移動設備上閱覽則可能會導致標題過長、顯示效果不佳等問題。
如下圖中的例子就已到底臨界點:

如果新聞的關注度不如預期的好,標題便是第一個需要“檢討”的地方。標題得符合實際情況、且容易理解,切勿過分浮誇,淪為“標題黨”。當然,適當的誇大也是很有必要的。
摘要
可以說內容提要是文章寫作中最難的部分,它既要能吸引讀者,且得點明事件要點。
如下圖中的例子:

Malinarich建議:移動端文章摘要必須得做到簡潔明了、無歧義、不冗長。
文章長度
你真以為移動端用戶會仔細閱讀一篇文章麼?你要知道,在移動設備上,一篇500字的文章都已經很長了。
Malinarich說:“如果是我感興趣的內容,即使篇幅長達2400字,我也很可能會選擇查閱。但若是開頭的段落過於冗長、不夠吸引人,那麼大多用戶都會放棄繼續閱讀的。”
注意:
1、在PC端不過4行的段落,放到移動端上也許就得7、8行了,所以盡量保持內容言簡意赅。
2、在文章適當使用小標題可起到在視覺上“縮短文章”的效果,簡短的新聞中只需一個小標題便可,稍長的內容則需適當增加,小標題的長度最好在3個單詞以內,得有吸引力,而且需起到承上啟下的作用。
3、文章適當使用配圖也可讓讀者更有“耐心”,而且圖文搭配也有利於提高用戶的閱讀體驗。
說明&問答
無論是PC端還是移動端,這都適用。將內容以簡潔的問答形式呈現,有利於移動端用戶更好的消化內容。
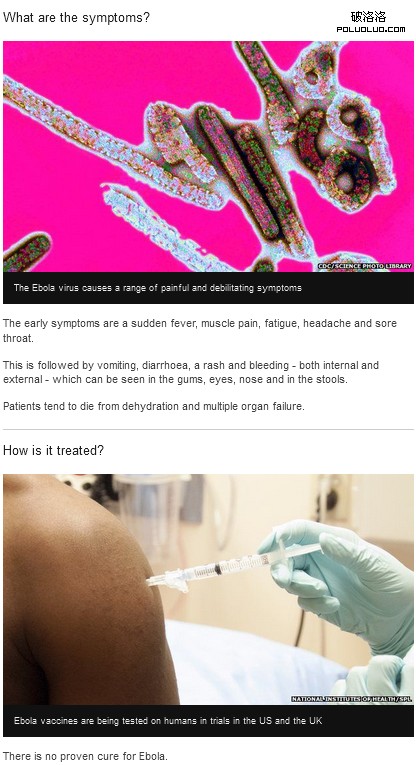
如《關於埃博拉病毒 你需要知道些啥知識?》這篇報道中便采用了問答形式展示內容:


Malinarich解釋道,所謂的“問答形式”就是以最簡潔、最通俗易懂的方式將事件的起因、發展、結果等信息表達出來,大概5、6個直接的提問和相應有力易懂的回答即可。
鏈接
當主體內容中沒有完整的原始資料、圖片等信息,那麼鏈接起到的作用就顯得十分重要,適當的鏈接建設能夠起到很好的補充作用。

以下為幾個小建議:
1、當提及相關內容時,通過鏈接用戶可跳