網頁設計必讀!125個小優化提升網頁可用性(四)
編輯:SEO優化集錦
站長之家(Chinaz.com)注:本文為《網頁設計你應該知道的125個小技巧》系列文章中的第四篇,由@企業官網設計精選編譯,主要講述了網頁設計中如何做到兼顧不同用戶的知識和技能水平。
延伸閱讀:
- 網頁設計必讀!125個小優化提升網頁可用性(一)
- 網頁設計必讀!125個小優化提升網頁可用性(二)
- 網頁設計必讀!125個小優化提升網頁可用性(三)
盡可能兼顧不同用戶的知識和技能水平
用戶可能是新手、專家或介於兩者之間,要根據用戶情況設計界面。

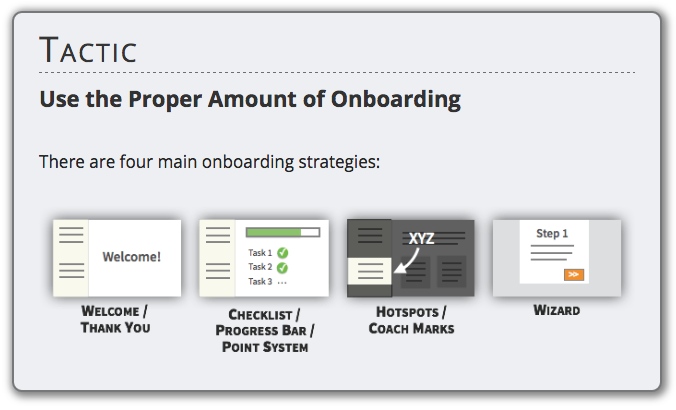
△ 使用適當的新人引導(四種主要的新人引導策略)
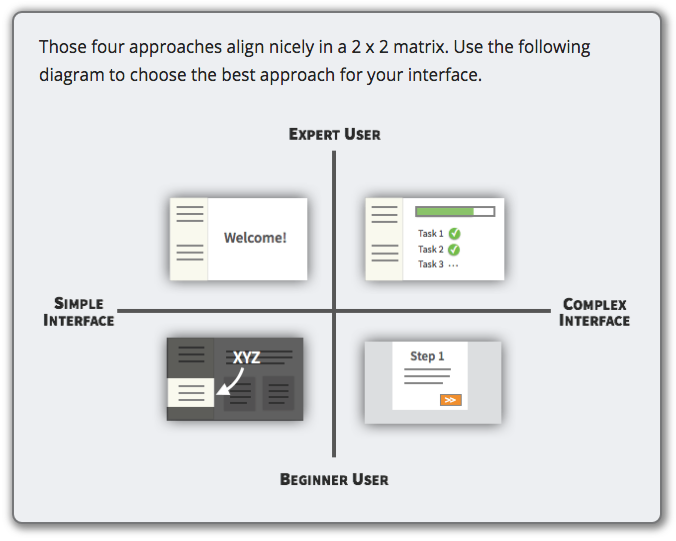
這四種用法剛好可以用一個2*2的矩陣來表示。根據下方圖示選擇最適合你界面的方式:


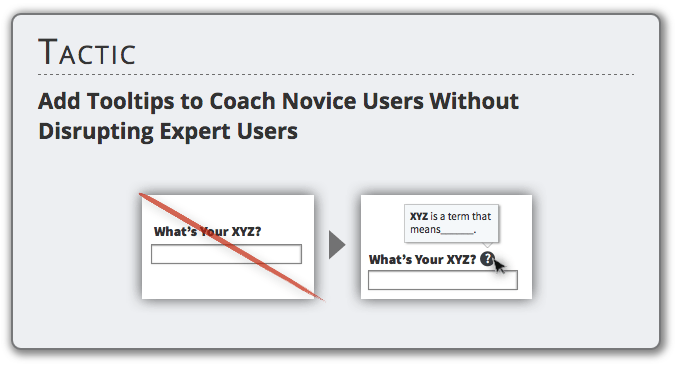
△ 為新手用戶添加提示而不干擾專家用戶

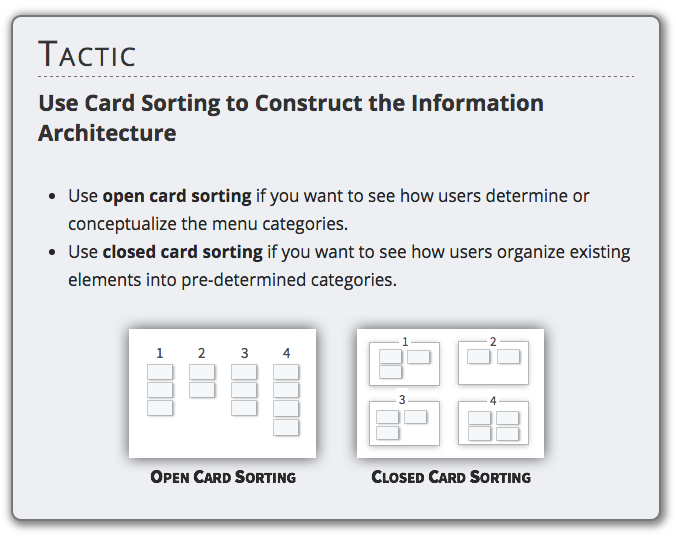
△ 使用卡片分類構建信息架構
若你想了解用戶如何確定或概念化菜單分類,使用開放式卡片分類;
若你想了解用戶如何將現有元素歸類到預制分類,使用封閉式卡片分類;
盡可能適應用戶的操作流程
用戶會有不同的需求,根據不同操作流程調整界面設計。

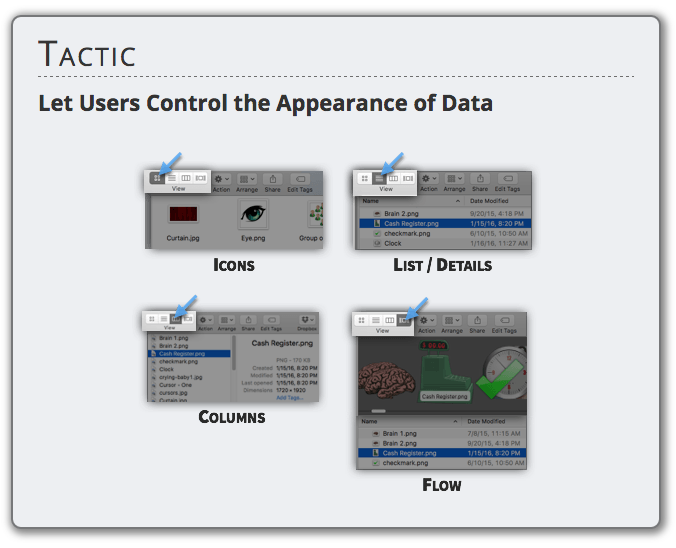
△ 讓用戶控制數據的呈現方式

△ 讓用戶控制數據的排序方式
其他排序標准包括:
按字母順序
按可用性
按分類
按日期
按距離
按熱門程度
按價格
按相關性
按大小

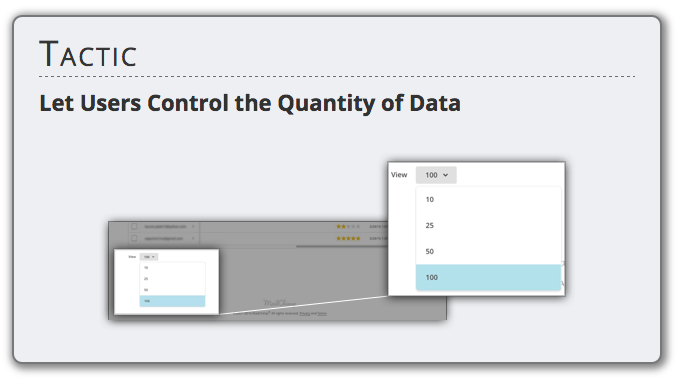
△ 讓用戶控制數據顯示的數量

△ 構建用戶畫像以區分具體操作流程

小編推薦
熱門推薦