當頁面內容信息很多時,設計上應該使用分頁,還是瀑布流無限滾動的方式呢?今天這篇好文詳細分析了各大信息流網站(谷歌、Pinterest、淘寶)的做法,列舉了這兩種方式的優缺點和適用場景。一篇精悍簡練的干貨文,來收!
前陣子工作中,剛好有做到Log歷史紀錄的設計,窗體應該要采用哪種設計策略,也引起一陣討論。無論是電子商務網站、搜尋結果、圖片浏覽、歷史紀錄等等,只要是內容信息量大時,設計師總是會面對到同樣的問題。
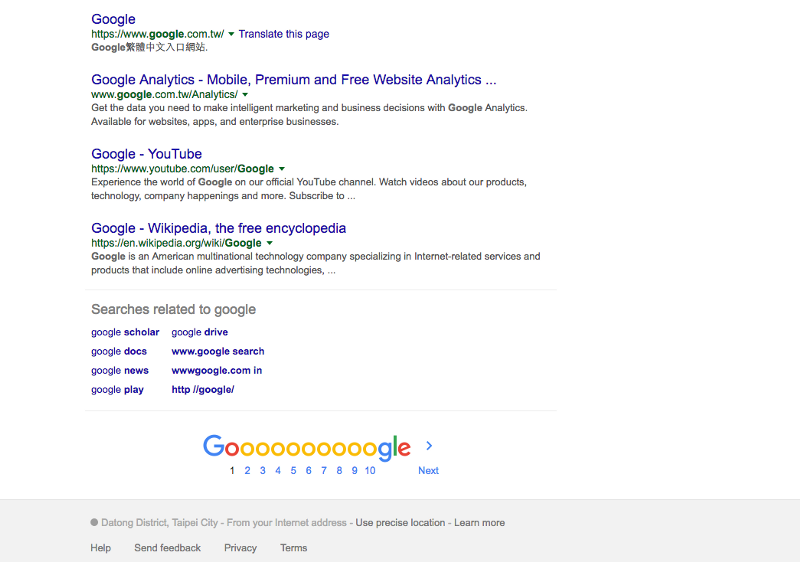
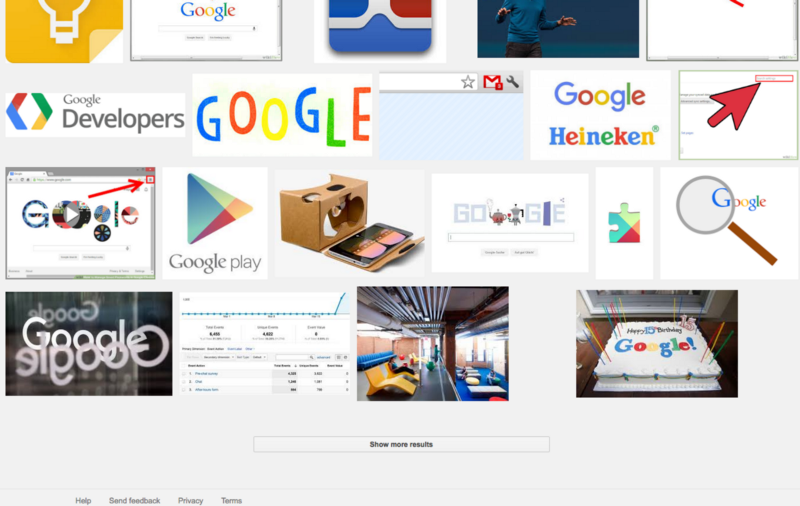
來看看Google的設計,它在一般搜尋時,采用Pagination(頁碼)的方式,可是在圖片搜尋時,卻使用Infinite scroll(無限滾動,瀑布流)。為什麼會有如此的差異呢?

△ Google Search

△ Google image search
其實pagination和Infinite scroll有各自的特性,適合在不同的情境。Pagination把數據分成一頁一頁,下方有頁數或是指示可以點擊換頁,讓人有停頓的時間。而 Infinite scroll則是將內容都放在同一頁,當滾輪滾到頁面下方時,會自動加載新的內容,無需點擊換頁。
簡單分析一下Infinite scroll的優缺點
Infinite Scroll 優點
1. 流暢的體驗,可以持續浏覽內容:
在滾輪滾動的同時,背後也悄悄開始預載窗口下方的內容,用戶可以無縫閱覽,比較容易沉浸其中,不像pagination,點擊完下一頁之後,需等待 頁面載入。 它其實適合運用在沒有特定目的的活動上,無聊的時候,可以打發時間的隨意浏覽,例如Facebook News Feed。
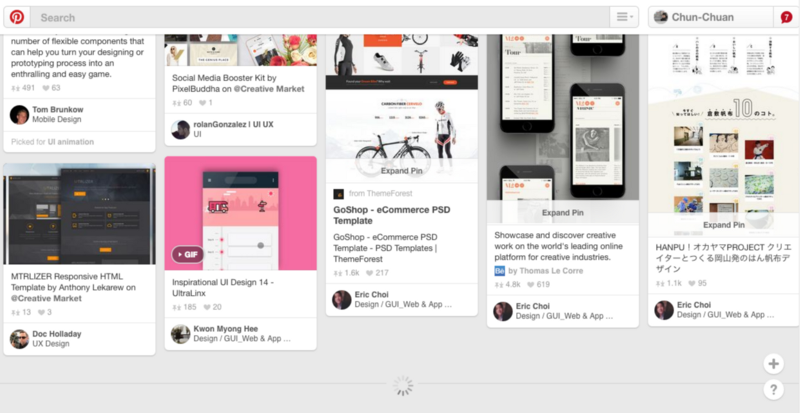
Infinite Scroll架構也相對扁平,適合展示相同階層架構的東西,而圖片就是最好的內容物,因為視覺的信息比較文字更快被人所接收,我們總是能很掃射完圖 片,Pinterest就是利用Infinite Scroll的特點,不停給予各式圖片,供設計師快速找尋靈感、給予源源不絕的刺激。
2. 操作簡易快速:
不用過多瞄准點擊的操作,只需滾動,就能有新的內容,操作效率較佳。而且在手機上,scroll浏覽也比點擊來得方便。

Infinite Scroll 缺點
1. 難以回溯、確認數據位置:
在一個超長的頁面中,如果要再往回找自己之前看過的東西,會很難尋找,不知道它的位置,不像pagination,可以記得內容是在第幾頁。
2. 找尋想要的特定信息時,較無效率:
無法略過不必要的內容,直接跳頁看。自己在拍賣網站購買物品的經驗是,下完關鍵詞,選擇價格排序後,往往最前面幾筆和最後面幾筆的數據,基本上都是 和自己想買的對象不相關(有些賣家故意會用0元或99999999元,爭取最佳排序位置),這時候可以跳頁就變得重要,當然多下一些過濾,也可以幫助找到 數據。
3. 占用浏覽器過多的資源:
單一個頁面中,不停加載新的內容,容易導致浏覽器負荷過高,網頁效能降低。
4. Scroll bar的長短及位置,無法正確表達內容長短:
過去還沒有infinite scroll時,無論是網頁,或是desktop software,Scroll bar長度具有暗示數據內容多寡的效用,我們也會看scroll bar的位置,去了解還剩下多少數據在下方未讀。但Infinite scroll因為頁面長度會隨著scroll行為不停增長,scroll bar長度和位置會不停變化,失去提示作用。

Scroll bar往往會越變越小,位置也會一直更動
5. Footer(頁腳)變得很難使用,甚至無法使用:
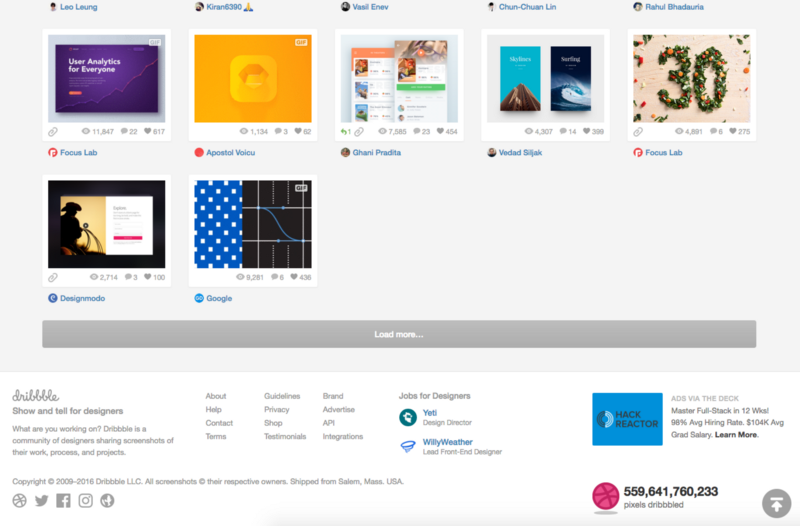
當滾輪滾動時,頁面會自動加載更多內容,把Footer再往下推,消失於窗口中。常常有這樣的經驗,原本想要閱讀Footer的信息,結果看到一 半,就被加載的信息推走,我又往下scroll,然後又再度被推走,整個無法控制。有興趣的朋友,可以試著和Dribbble Designers頁面,與Footer玩追逐戰。

- 上一頁:淘寶搜索優化的誤區糾正,換個思維去優化
- 下一頁:百度快速排名的七大謊言