
編者按:當一個領域趨於成熟的時候,就會呈現出諸如“套路”這樣的東西,它是用戶和設計師/開發者在逐步磨合過程中產生的,約定俗成的一些規則。而在做移動端設計的時候,在考慮差異化設計之前,有一些最基本的事情要做好,今天我們就來聊聊這個~
如果你曾仔細觀察過近些年來那些優秀移動端產品的交互設計,會發現它們都擁有一個共性:它們在基本的功能和設計上的執行都相當的完美。它們從最基本 的人類行為模式中汲取營養,然後通過優秀的設計和執行,為用戶悄無聲息地掃除了所有的障礙,這個時候,用戶會感受到其中驚艷的視覺效果和突出的互動體驗, 其中尤為突出的就是浏覽體驗。今天的文章,就讓我們一同來梳理一下,有哪些關鍵而核心的移動端設計項目,總結一下今天移動端設計的“核心考點”。
有效的排版設計
不論你所設計的是網頁還是APP,其中的文本構建起了用戶和你的產品之間的明確關系,所有的文本都在幫助用戶抵達他們想要的那個目標。所以,排版設 計在交互中扮演著相當關鍵的因素。
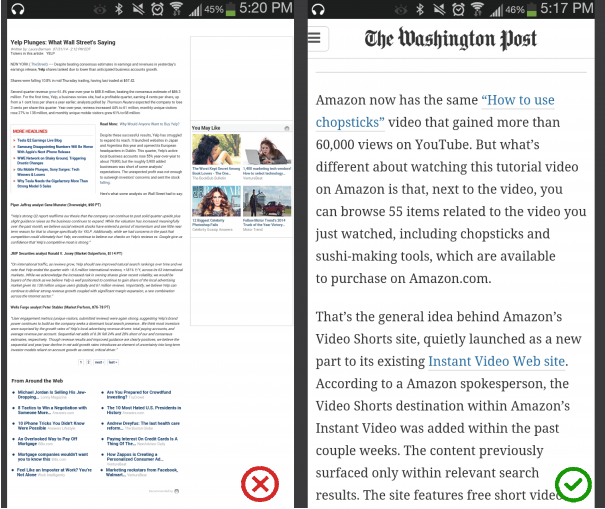
文本的大小和屏幕上的整體布局設計,對於用戶的閱讀體驗有著巨大的影響:當文本過小,而行間距和字間距也比較緊湊的時 候,用戶需要更長的時間來對內容進行識別,而許多用戶干脆會跳過其中的許多內容。在移動端上出現這樣的問題之時,則顯得更加嚴重:過小的字體在一塊明亮的 小屏幕上顯示,低下的識別度和炫光讓用戶更加頭疼。排版對於移動端用戶而言,影響更大。

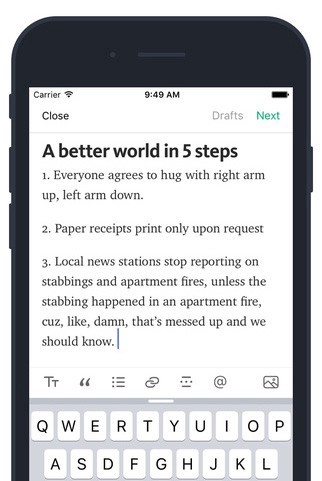
移動端的文字排版的核心技巧在於,平衡易讀性和空間利用率。當你在為移動端界面設計文本排版的時候,需要選擇合理的字體尺寸和間距,這兩個因素是最 關鍵的影響因素。字體尺寸需要足夠大,確保絕大多數的用戶能夠識別,而足夠的間距則保證小界面上內容的呼吸感,不會讓人覺得局促。當然,這些是底線,字體 和間距並非越大越好,適中而舒適才是最終目的。

iOS 平台上Medium 的客戶端的字體和間距的設計就是很好的參考范例。
小貼士:為了確保移動端設備的可讀性,英文文本控制在每行30~40個字符,中文文本控制在20個字左右。如果是在桌面端,英文字符通常控制在60~75個字符之間,會讓人閱讀起來比較舒適。
簡單的配色方案
色彩是視覺設計中最復雜的部分。太過繁復的色彩有時候會讓用戶感到不適,簡化配色方案往往能夠很好的提升整體的體驗。學會對復雜的配色方案說不吧。 如果簡單的配色方案讓你的設計看起來略顯單調,不妨通過新增現有色彩同色系不同飽和度、明度的色彩,生成豐富而不至於繁復的配色方案。

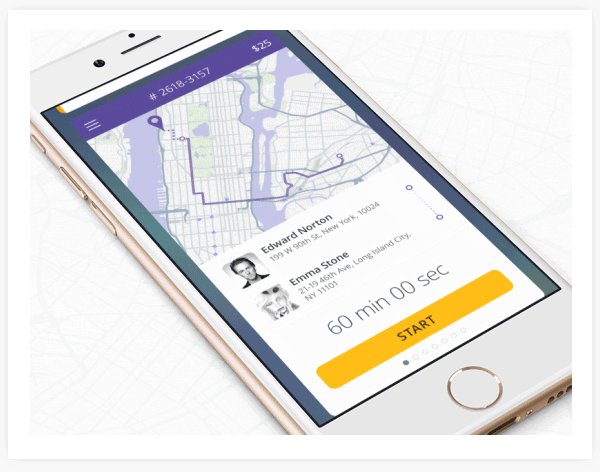
藍色的單色調配色方案
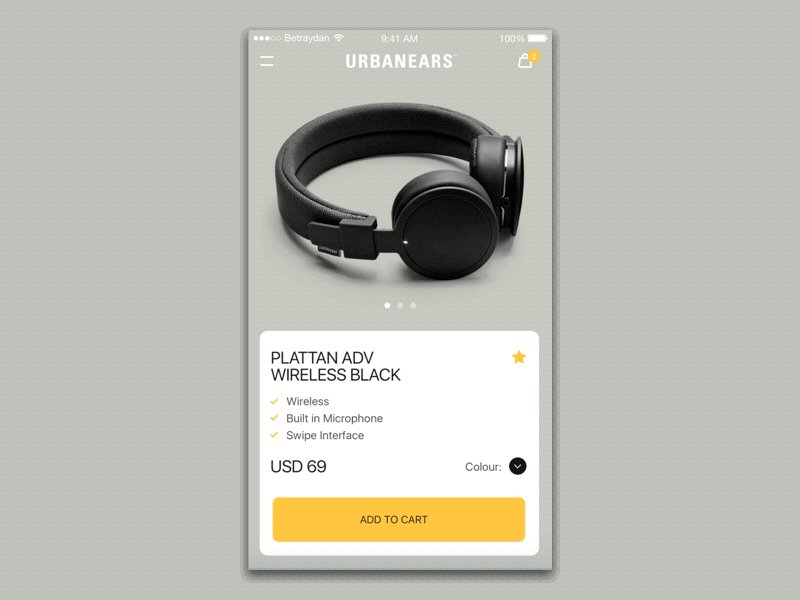
下面的APP的設計案例采用的就是單色配色方案,通過同色系不同色調、飽和度的色彩來構成一個緊湊而不單調的配色方案。

小貼士:從零開始創建配色方案有很多技巧,本身並不復雜,可以參考我們的文章、借助合理的工具來創建配色方案。如果現有的配色方案本身比較單調,或者整體偏中性,那麼不妨增加一種明亮的色彩,讓它能夠更好的吸引用戶的注意力,簡單又不失個性。


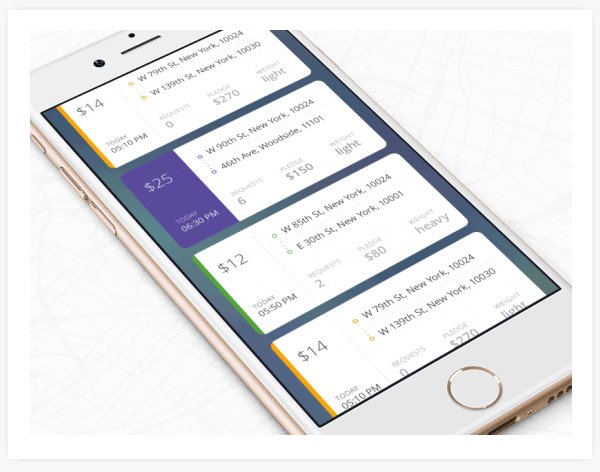
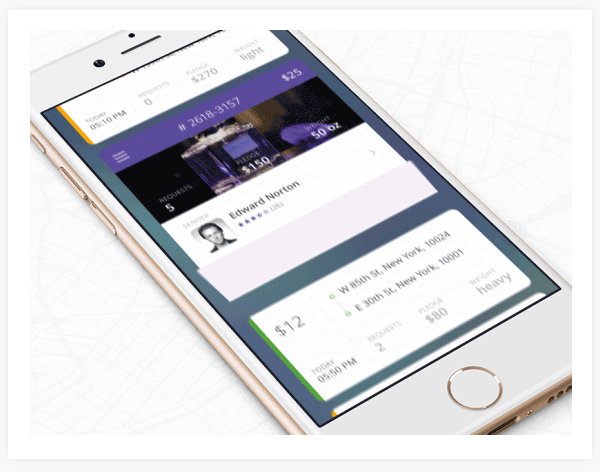
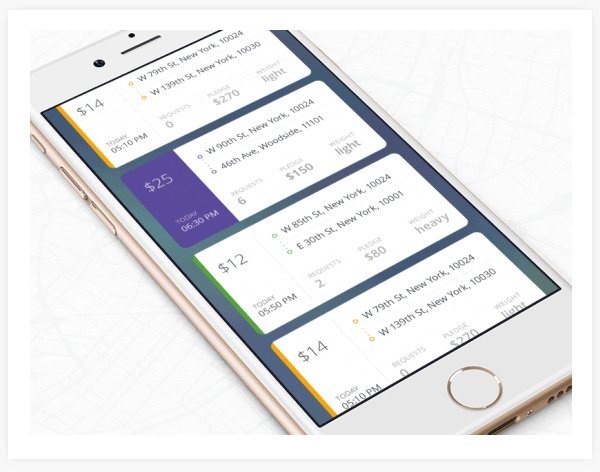
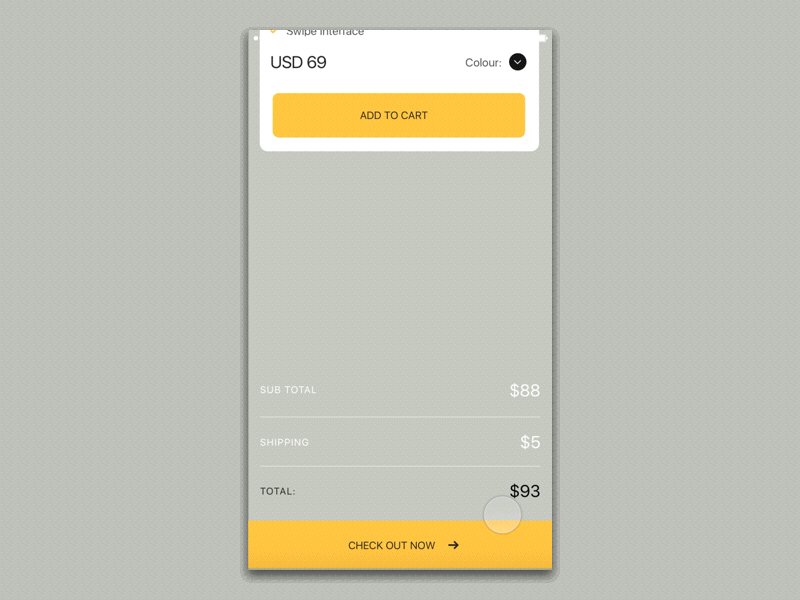
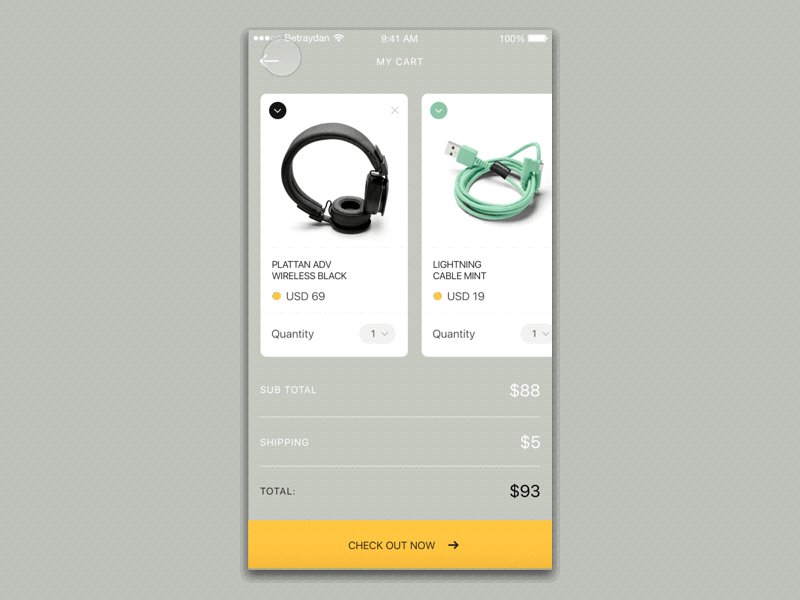
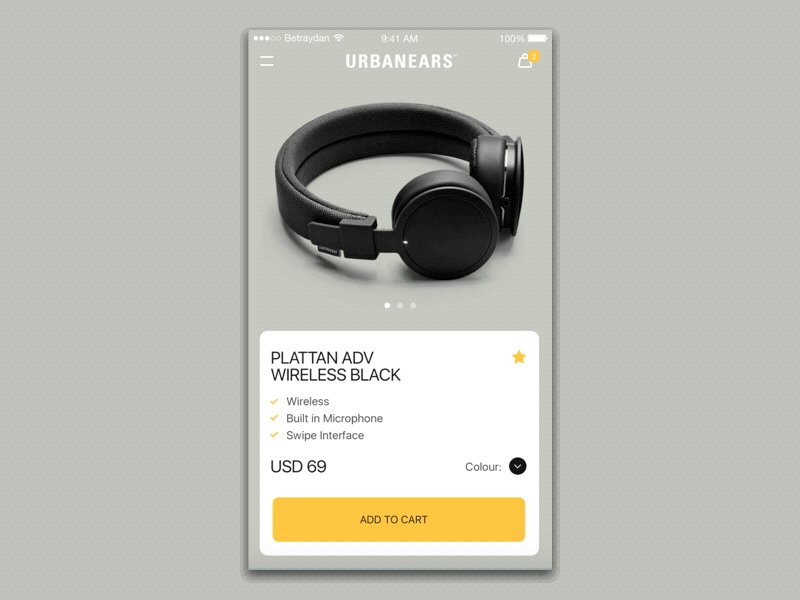
基於內容的卡片式導航模式
不管你想在你的應用或者網頁中呈現什麼樣的內容,你總是希望你的用戶能夠僅可能方便、完整地體驗到它們。基於內容的導航模式的思路在於,盡量讓內容 的概述和詳情兩種狀態能夠無縫地切換,而卡片式設計和這種設計模式最為搭配,因為卡片式設計能夠統一而自由地組織內容,並且很容易消化大量不同類型的內 容:
·卡片將用戶劃分成更有意義的區塊,讓屏幕的利用率更高。就像不同的文本段落組成文章一樣,卡片式設計將不同類型的內容用卡片承載著,構成連貫的信息流。 ·卡片是為移動端觸摸交互而生的。用戶無需學習就能夠直觀而自然的點擊、滑動、翻轉卡片交互,這是基於現實世界的物理規則的設計。