隨著 Chrome 在整個桌面浏覽器市場的份額越來越高,Google 也越來越重視用戶在浏覽網頁時的安全問題。

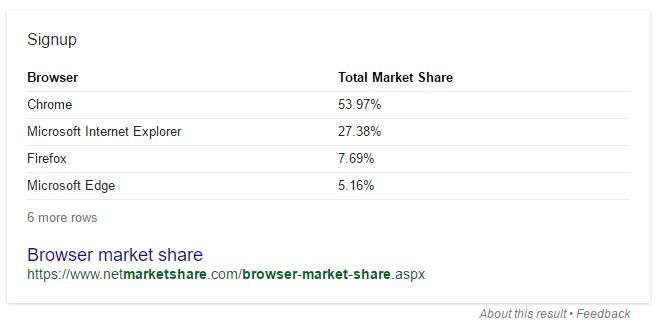
桌面浏覽器市場份額一覽
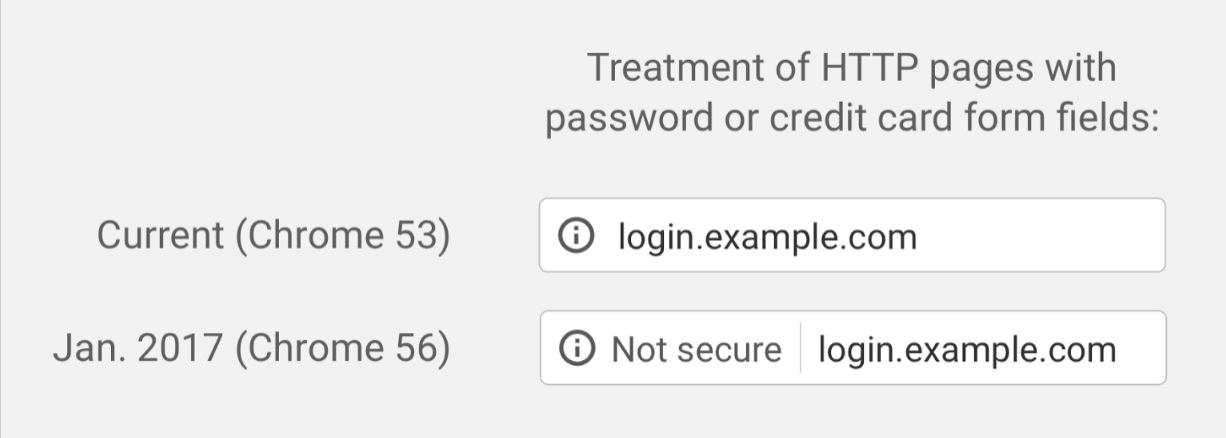
9 月 8 日,Google 安全團隊在官方博客發布消息稱,從將於 2017 年 1 月發布的 Chrome 56 起,如果未加密網站(也就是 HTTP 網站)存在讓用戶輸入賬號密碼或者銀行卡信息的情況,那麼 Google 將在地址欄的顯著位置提醒用戶“此網站不安全”。
具體標識方式如下圖:

圖自:blogspot
HTTP(Hyper Text Transfer Protocol,中文名為超文本傳輸協議)一直以來是用戶通過浏覽器來訪問網站的傳輸協議;但是由於它使用明文方式發送內容,攻擊者很容易截獲用戶的一些重要信息。因此,安全問題就成了 HTTP 的軟肋。
於是後來有了 HTTPS。HTTPS 可以簡單理解為在 HTTP 的基礎之上,增加了一層保護機制,即通過加密的方式來傳送數據以增加安全性。
所以,理論上,經過加密的 HTTPS 網站比 HTTP 網站安全很多。

圖自:wennanqiu
Google 在推廣 HTTPS 方面一直是不遺余力的。目前,Google 旗下絕大多數網站,包括 Google 搜索、YouTube 在內,都采用了 HTTPS 來加密。
在 2014 年的 Google I/O 大會上,Google 專門舉辦了一個名為 “HTTPS Everywhere” 的主題演講。這次演講用了 45 分鐘的時間,專門講述了如何在個人網站中部署 HTTPS 加密程序。

圖自:YouTube
2014 年 8 月,Google 在官方博客發布公告稱,Google 已經調整其搜索引擎算法,采用 HTTPS 加密的網站在搜索結果中的排名將會更高。
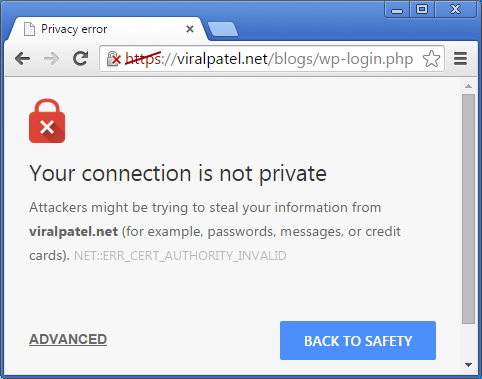
除此之外,Google 也通過 Chrome 浏覽器竭力推廣 HTTPS,通過在 Chrome 浏覽器的地址欄對非 HTTP 網站進行標注,來引起用戶對網站安全的重視。這一次可以看做是 Google 通過 Chrome 浏覽器來推廣 HTTPS 更進一步的做法。

圖自:viralpatel
未來, Google 將在所有的非 HTTPS 網站中標注“此網站不安全”標識。
圖自:marketingland