什麼是網站地圖?
網站地圖是指列舉了網站結構、欄目和內容等信息的網頁,它除了起到引導網站內容的作用,幫助用戶快速地找到相應的欄目外同時可以方便搜索引擎蜘蛛對網站頁面的抓取,對於搜索引擎優化來說非常重要。
網站地圖是一個網站的重要組成部分,我們通常看到的網站地圖,只是起到為浏覽者導航的作用,這是Html格式的網站地圖。另外我們還將介紹很多站長會忽略的另一種格式的網站地圖,那就是XML格式的sitemap。下面就介紹兩種網站地圖生成的具體方法。
制作Html格式網站地圖
Xenu Link Sleuth是一款檢查網站中鏈接的工具,可以把檢查結果存儲成網頁文件。大多數網站站長都是使用該軟件進行網站地圖的制作。
該軟件使用起來非常簡單,首先打開Xenu程序,而後依次點選菜單欄中的“File→Check URL”選項,輸入需要制作網站地圖的URL地址,而後單擊“OK”按鈕,軟件將自動開始檢測網站中的鏈接。
如果網站文件很多,軟件則需要較長時間的檢測,等待所有鏈接檢測完之後,就可以使用“File→Report”生成網站地圖的統計報告文件。接著使用網頁編輯軟件將生成的報告網頁進行編輯,刪除其中不需要的部分,只保留帶有網頁標題的列表文字,這樣一來網站地圖文件就制作完成了。
生成XML格式網站地圖
除了通常我們見到的Html格式的網站地圖,還有XML格式的地圖,這種網站地圖可以讓搜索引擎更好地索引網站內容,從而有效地增加網站的收錄,而且還可以通過權重的設置來聲明網頁的重要性。
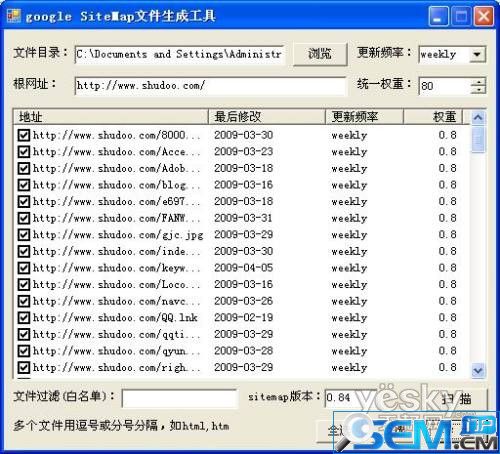
我們可以使用“Google SiteMap文件生成工具”來制作網站的XML地圖。軟件使用起來非常簡單,只需要首先設置文件目錄,以及網站的地址,而後點擊“掃描”按鈕開始搜集站內文件,將文件導出後就是標准的XML地圖文件了(如圖)。

無論是使用哪一種XML地圖生成軟件,最終生成的結果都是以.xml為文件後綴的文件,裡面包含了網頁地址等內容,其中“<priority>1.00</priority>”表明網頁的重要性,這個數值也可以自己更改,而daily標簽則是表示網站的更新頻率,需要按照自己網站的實際情況進行設置。
小提示:軟件除了Html的文件,同樣會索引JPG等圖片格式的文件,如果只需要網頁地圖,在文件過濾中設置需要使用的文件格式即可。
- 上一頁:404頁面的制作方法
- 下一頁:ALT圖片_描述屬性