seoer都知道,網站的結構如果優化的好,可以提高網站收錄情況,用戶體驗,網站的ip,pv,轉化率都息息相關。很多剛做SEO的新手在去發外鏈和寫文章的時候,往往忽略了最基礎也是最重要的地方,就是網站結構優化。但是,有經驗的seoer都是把網站的結構優化放在十分重要的工作位置上。今天SEO知否小編給大家分享下對於網站結構優化的一些技巧。
什麼是結構優化
結構優化對於SEO來說是對於網站來說最基礎的優化。指的是對網站的結構類型、url等相關因素通過已知道的搜索引擎算法進行優化。使得網站能夠更好的獲得排名和權重的操作過程。
關於結構優化的誤區
現在,很多網站都是在建立站點後才開始做seo優化。其實,這種做法是不對的。正確的方法是在網站還沒建立的時候,就需要做出網站的整體規劃,結構優化。這樣做出來的網站才能立於不敗之地。
從seo的角度來說,擁有良好結構的網站其實seo已經成功了一半了。常見的網站結構分為三種:
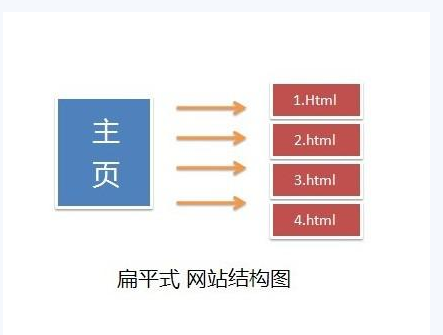
1.扁平化結構
最適合seo的結構有兩種,如果你只想做首頁關鍵詞的排名的話,我們建議用偏平化結構。什麼是扁平化結構呢(如下圖所示)?所謂的扁平結構就是指所有網頁的文件都存放於網站根目錄下面,即網站根目錄下面沒有文件夾,直接就是網頁文件,比如/1.html, /1452.html,/8451.html。這種扁平式的網站結構優點就是:網頁文件直接在根目錄下面,根目錄下的文件是屬於一級目錄,天生權重就比較高,有利於網站的收錄和排名。如:/1.html天生就比/wenjianjia/1.html排名能力高一點,因為前者只需一步蜘蛛就能找到HTML文件。扁平式網站結構比較適合小型網站,有利於收錄和排名,扁平化結構網站的首頁更容易獲得排名。

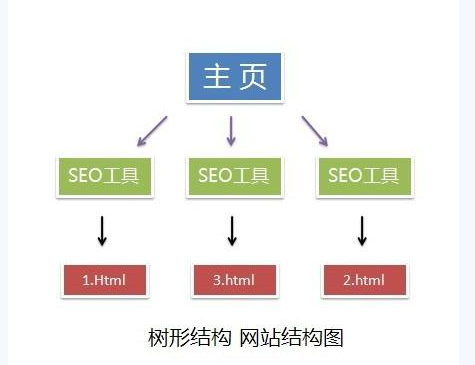
2.樹狀結構
如果你的網站不止做首頁關鍵詞排名,欄目頁跟內容頁也想參與排名,可以采用樹狀結構。所謂樹狀結構就是根目錄下面有多個目錄,每一個目錄下面有屬於該目錄下面的產品或者文章內頁。一般大中型網站都會采用樹狀結構,樹狀結構頁面之間的關系一目了然,編輯十分清晰明了,後期管理和維護也十分便捷。樹狀結構的網站,權重會分散到欄目頁,相對於扁平結構的網站欄目頁更容易獲得排名。

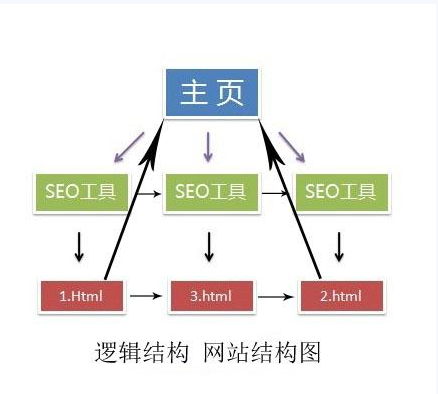
3.網狀結構(邏輯結構)
網站也應該是一個網狀結構,有人稱為邏輯結構。網站上每個網頁都應該有指向上、下級網頁以及相關內容的鏈接,首頁有到頻道頁的鏈接,頻道頁有到首頁和普通內容的鏈接、普通內容頁有到上級頻道以及首頁的鏈接、內容相關的網頁間互相有鏈接。這樣的鏈接關系方便用戶的浏覽,網站才能實現解決用戶問題。

SEO知否總結,對於企業網站,內容和欄目較少,我們推薦使用扁平結構。對於行業的門戶網站來說,如果欄目較多,我們推薦使用樹狀結構。網站的結構優化還有很多,如果您想了解更多,請點擊下邊視頻課程學習:《SEO視頻教程:網站結構優化》