每一個品牌,每一個公司都會有自己的logo(商標),網站也不例外,今天我就教大家怎樣制作自己網站的logo,不會的朋友可以參考本文,來看看吧!
最終效果圖:

步驟:
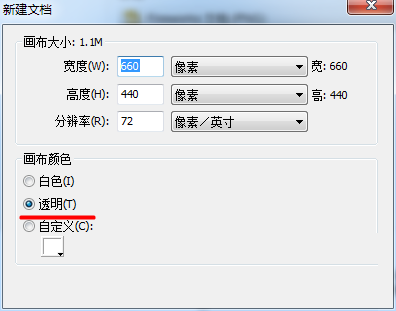
1、首先打開fireworks,新建一個fireworks文檔,畫布顏色選擇透明(為了以後在網頁中插入方便)

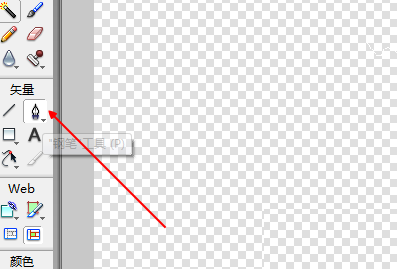
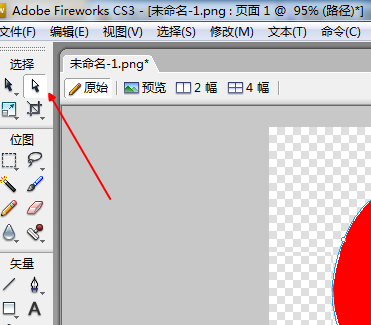
2、在右側工具欄選擇“鋼筆”工具

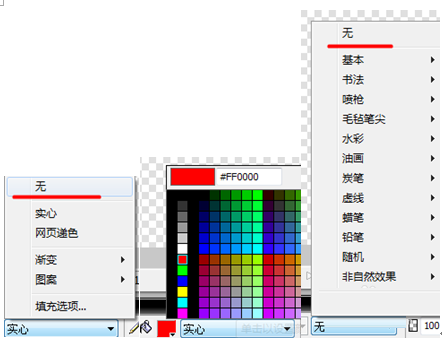
3、然後在“屬性”面板,選擇填充類型為“實心”,填充顏色選擇“紅色”,線條顏色選擇“無”

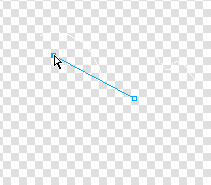
4、首先在畫布上單擊鼠標左鍵創建第一個節點

5、當你創建第一個節點後就會有一條線,這時我們要選擇第二個節點。
當我們找到第二個節點的位置後,假如你直接單擊鼠標左鍵,那麼這條線就會是直線

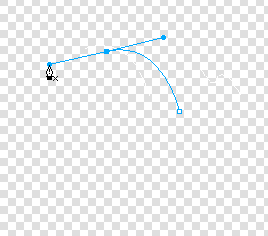
6、假若你希望畫出來的曲線帶有一定的弧度,那麼當你已經找到第二個節點的位置後,按住鼠標左鍵往任意一個方向拖曳,那麼就會出現一個控制手柄,這時就可以調節線條的弧度,確定好線條後松開鼠標左鍵,接著我們就可以繪制第二條線條了

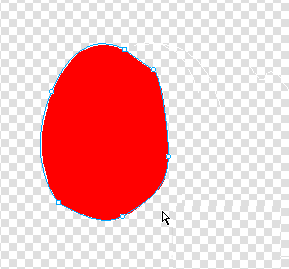
7、這時我們用這種方法勾勒出logo的基本輪廓

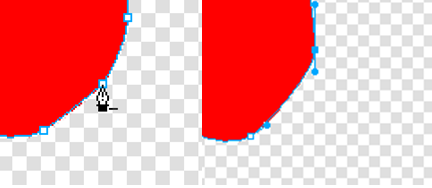
8、初步繪制的效果可能你不太滿意,沒關系,我們使用左側工具欄的“部分選擇”工具進行調節

9、把鼠標放到圖像中間,這時我們就會看到該圖像的全部節點

10、單擊鼠標左鍵,節點就會變成藍色,這時就可以調節節點了

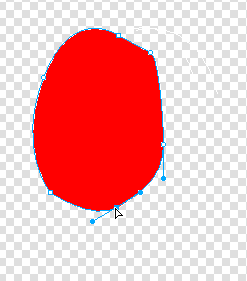
11、選擇一個節點,把鼠標放到該節點上,按住鼠標左鍵拖曳,我們就可以調節該節點的位置,我們不僅可以調節該節點,還可以調節該節點的控制手柄來調節線條的弧度

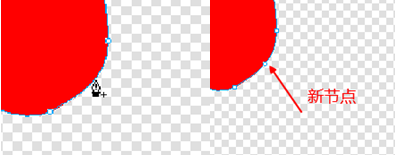
12、這時可能我們就會遇到一個新的問題,怎樣增加節點?
用鼠標點擊左鍵選中圖像,選擇“鋼筆”工具,把鼠標放在需要增加節點的線條上,並放到該線條上需要增加節點的相應位置,這時鼠標旁邊會出現一個“+”,點擊鼠標左鍵即可添加一個節點

13、怎樣取消節點?
用鼠標點擊左鍵選中圖像,選擇“鋼筆”工具,要刪除的節點上,這時鼠標旁邊會出現一個“-”,點擊鼠標左鍵即可刪除該個節點

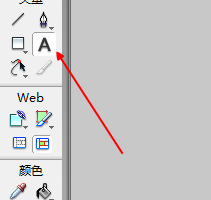
14、確定好輪廓之後我們就要添加文字了,這時我們選擇工具欄上的“文本工具”

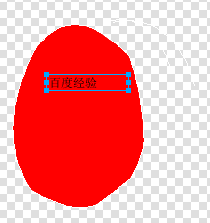
15、然後在剛才繪制的圖案上輸入文字,
例如“百度經驗”

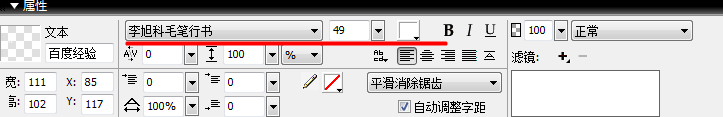
16、用鼠標點擊左鍵選中文本框,通過下面的屬性面板進行修改文字的樣式,
屬性面板可以控制文字的樣式、大小、顏色等。

17、(這個文字的樣式你可以慢慢挑,若是沒有合適的還可以到網上下載)
接著我們還可以通過調整文本框位置,修改字體大小、顏色、樣式、加粗等,把文字調整到最佳。

18、這時我們用同樣的方法添加一行文字

19、這時我們就選擇工具欄上的“指針”工具

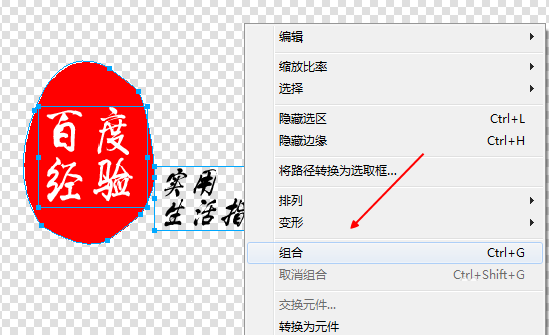
20、按住鼠標左鍵拖曳選中畫布上的所有對象

21、然後單擊鼠標右鍵選擇“組合”

22、這時候就大功告成了

logo的制作千奇百怪,無奇不有,關鍵是在乎你的創意,而我這裡僅僅是介紹logo制作的基本方法,這也是最基本的logo制作方法,希望各位讀者能從中得到啟發!