利用Fireworks把想要的圖案給扣下來
編輯:關於Fireworks
對於不會使用PS的人來說,Fireworks也能幫助我們完成許多圖片處理工作,那如何利用fw把想要的圖案給扣下來呢?下面我們來看看吧!
事實上用FW摳圖有兩種實現方法,一種是使用“魔棒工具”、還一種是使用“多邊形套索工具”,魔棒工具快速,但不夠細致,套索工具細致但不夠快速,下面為您展示這一操作過程。
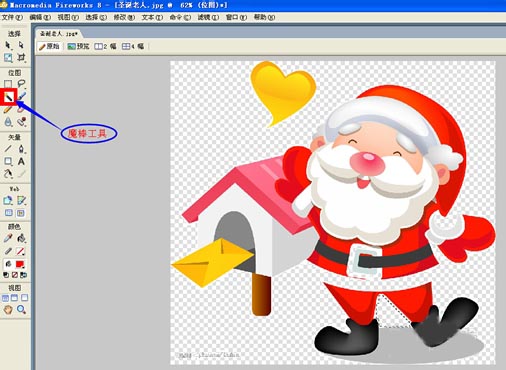
1、用FW打開想要操作的圖片,選擇左側列表中的魔棒工具,點選圖片中的白色區域,則白色的背景會自動消除變成透明,如圖所示:

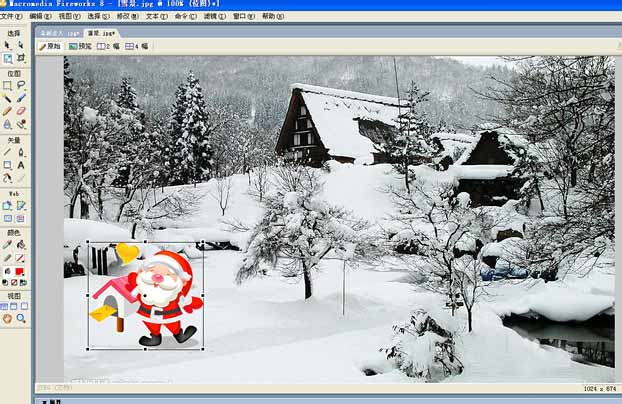
2、選中智能摳成的聖誕老人,復制到新的雪景圖片中,則可以看見自己的勞動成果,如圖所示:

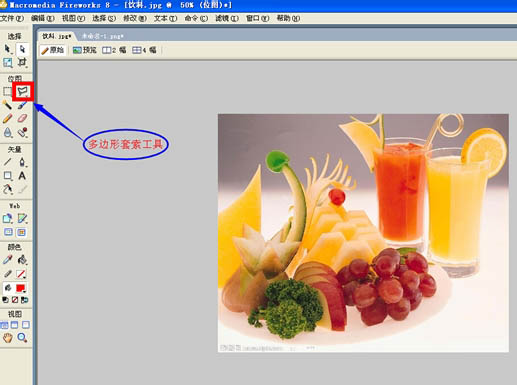
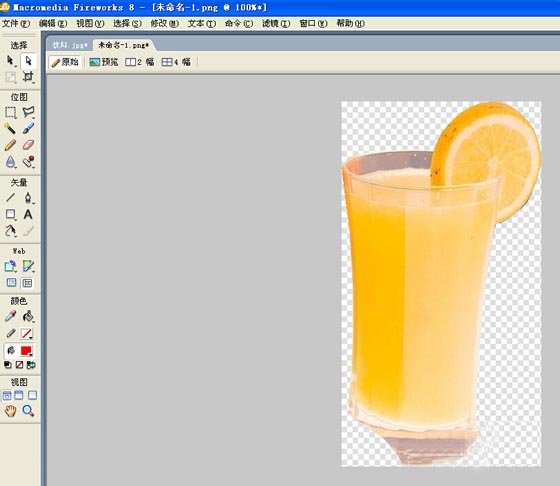
3、遇上復雜的圖片,不能使用魔棒工具的時候,我們就選擇套索工具,比如下方圖片中,我想要把果汁給摳下來,該怎麼做呢?

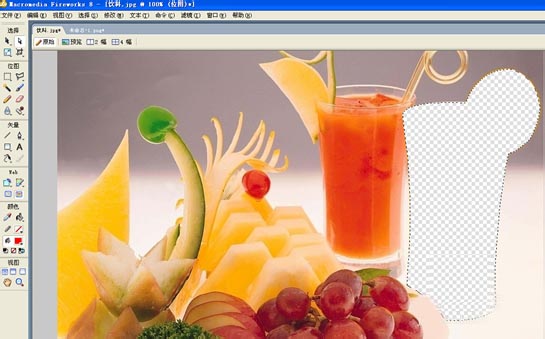
4、首先,放大圖片,用多邊形套索工具細致地描完邊後剪切下來,如圖所示:

5、然後,把剪切下來的圖形復制粘貼到新建的模板上,也可以粘貼你想放置的任意圖形上,如圖所示:

以上就是利用Fireworks把想要的圖案給扣下來方法介紹,操作很簡單的,大家學會了嗎?希望能對大家有所幫助!
相關閱讀:
Fireworks 摳圖方法實例匯總
Fireworks摳圖之將枝繁葉茂的樹木完美摳出的實例教程介紹
Fireworks通道摳圖:枝繁葉茂樹木摳圖不再難
小編推薦
熱門推薦