Fireworks制作漸變的填充效果
編輯:關於Fireworks
我們制作網頁的時候,為了美觀都需要制作有漸變效果的工具欄和按鈕,那我今天就來教大家怎樣制作漸變的填充效果,不會的朋友可以參考本文,來看看吧!
步驟:
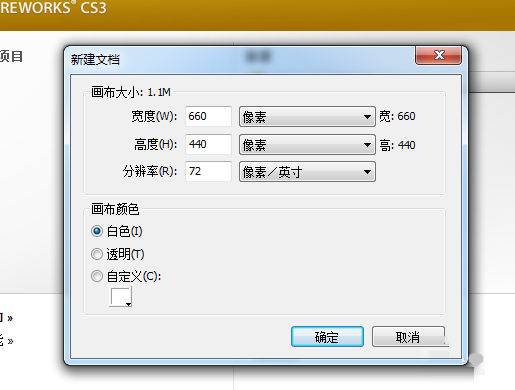
1、打開fireworks 並新建個一塊畫布。
(大小、顏色那些根據自己的需要選擇,我這裡的選擇只做示范)

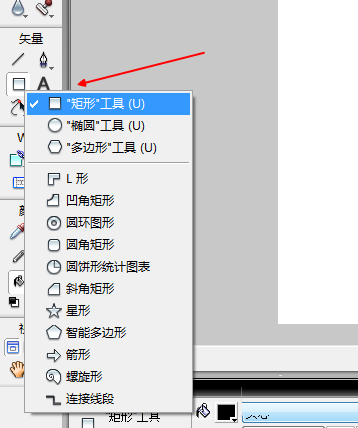
2、然後再右側的工具欄上選擇“矩形工具”,按住鼠標右鍵在畫布上拖曳畫出一個矩形。

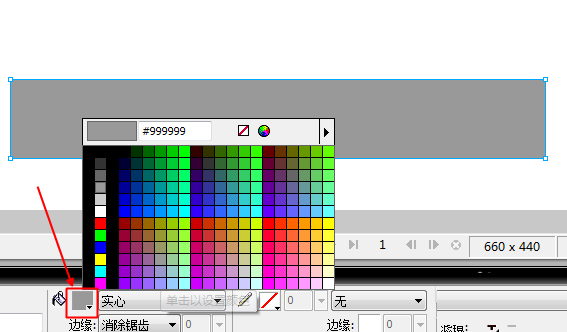
3、用鼠標單擊左鍵選中矩形,在下面的屬性面板,就可以調節矩形的大小、顏色等。
這時我把矩形顏色調整為我需要的灰色

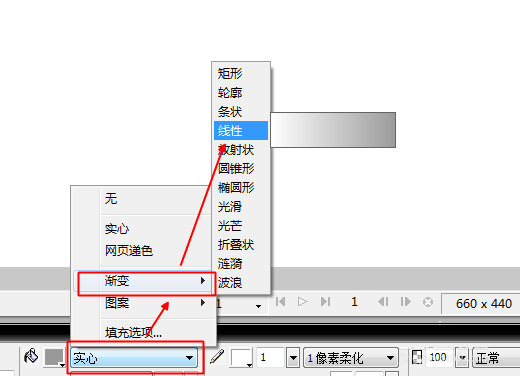
4、這時選擇屬性面板的填充類型,選擇“漸變”,至於漸變的類型大家按需要來選擇,不過我這裡選擇“線性”,線性漸變也是制作網頁工具欄的最常用漸變
(線性漸變默認是從上往下漸變)

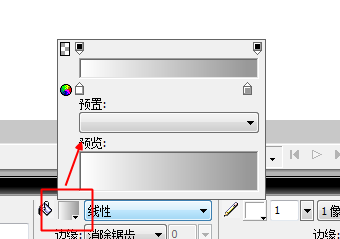
5、這時我們去點擊“屬性”面板的填充類別就可以自己去調漸變了

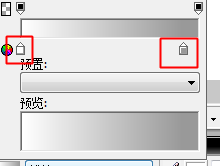
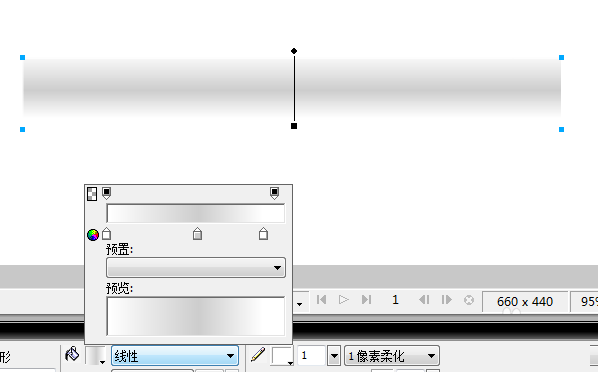
6、移動這兩個顏色控制器我們就可以調節漸變的效果了

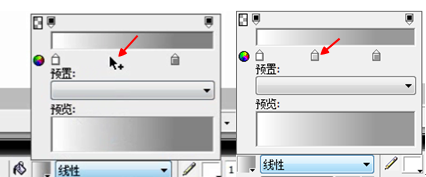
7、當鼠標移近上面的顏色條時,鼠標旁邊多了個加號,這時我們點擊鼠標,就會增加多了一個顏色控制器,繼續按下鼠標,就又會增加一個顏色控制器

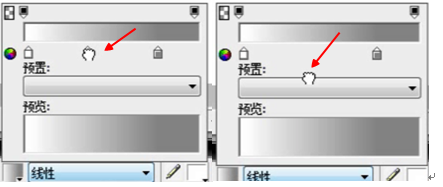
8、那麼顏色控制器多了怎麼辦?把鼠標放在顏色控制器上,長按鼠標左鍵,這時鼠標就會變成一只小手,然後往下拖曳鼠標,這樣顏色控制器就會消失

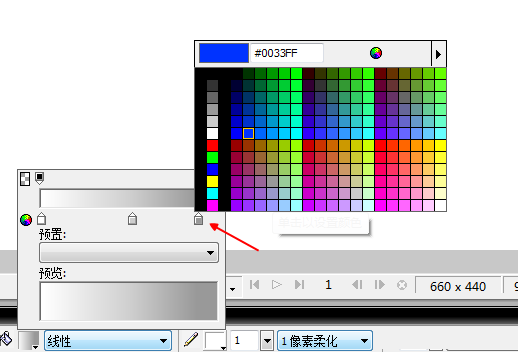
9、這時我們點擊顏色控制器,還可以選擇顏色,這時為了有一個較好的漸變顏色,我選擇
白色——>灰色——>白色 的漸變

10、大功告成

以上就是Fireworks制作漸變的填充效果方法介紹,操作很簡單,希望這篇文章能對大家有所幫助!
相關閱讀:
Firewoks教程:圖片的漸變矢量風格
Fireworks折疊漸變制作電視雪花動畫
小編推薦
熱門推薦