Fireworks快速入門教程,幫你快速理解整體工程如何搭建,其中包括新建圖層、選擇、摳圖、變換以及濾鏡等基本操作。適合零基礎朋友們快速入門。
步驟:
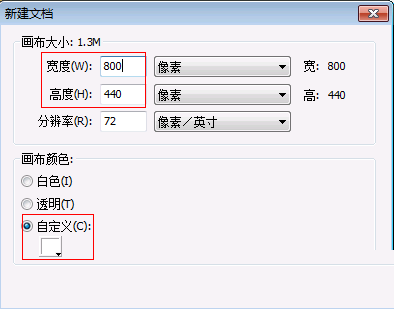
1、新建一個Fireworks文件,在彈出的【新建文檔】對話框中設置畫布的寬度為800像素,高度為430像素,背景顏色為白色;

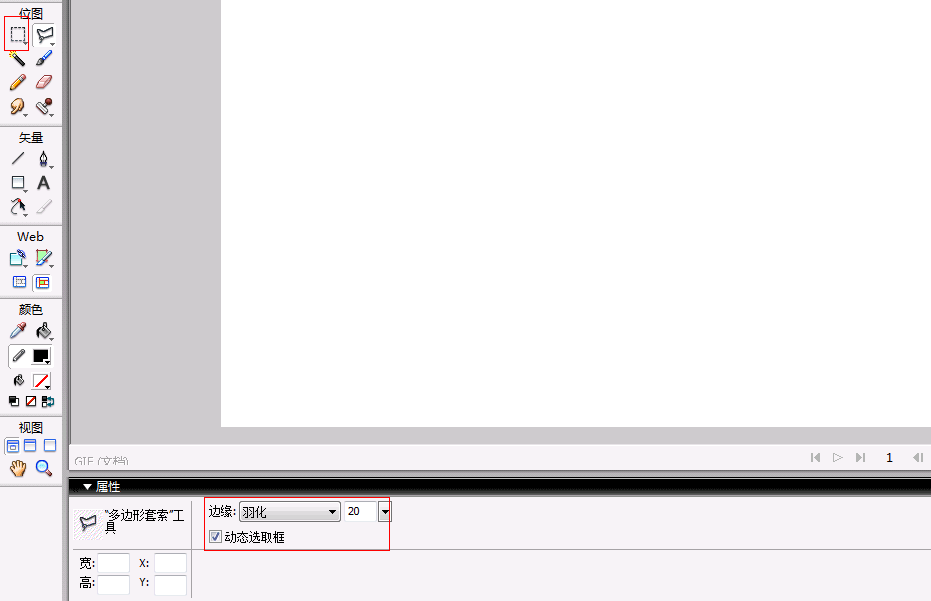
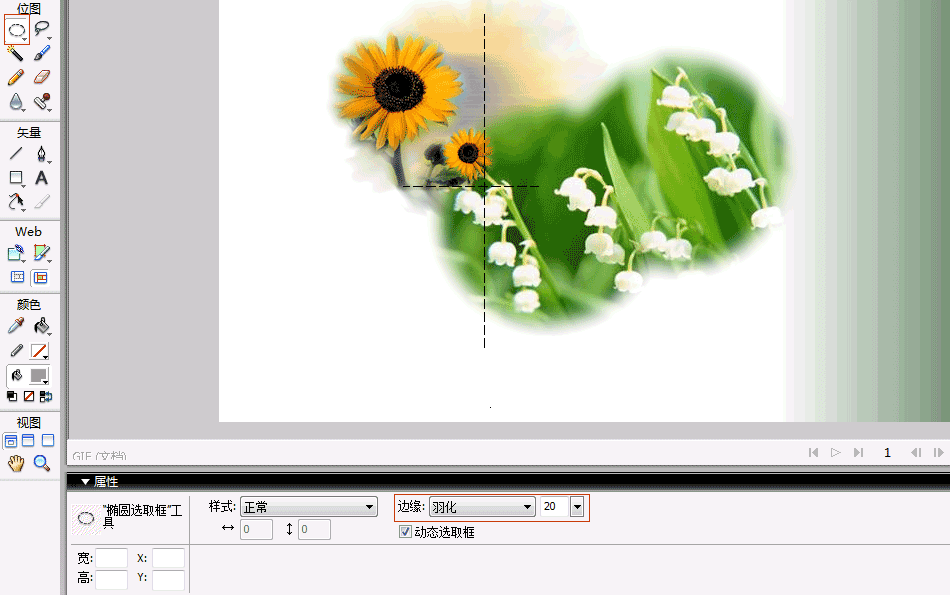
2、在新窗口中打開事先准備好的圖像素材(如下圖1),選擇繪圖工具欄中的【橢圓選取框】工具,在【屬性】面板中進行相應的設置(如下圖2);


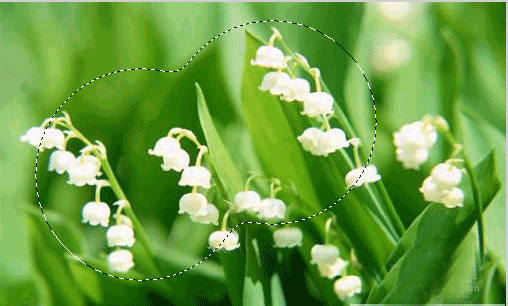
3、使用【橢圓選取框】工具在素材“花草”上面中繪制一個正圓的選區,使用技巧是按住【Shift】鍵,使橢圓變成正圓。按住【Shift】鍵,再畫一個正圓與原先的正圓疊加,如圖;

4、把剛才選擇的像素區域,復制到前面新建立的畫布中來,效果如圖所示;

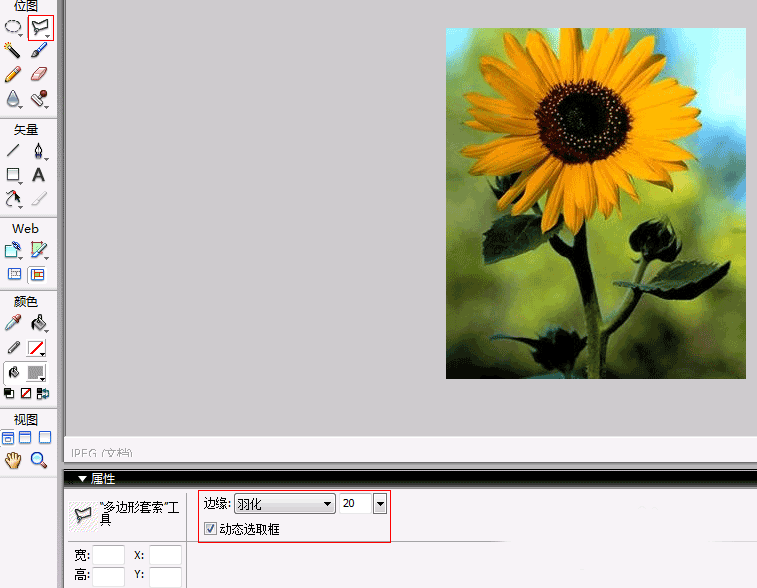
5、在新窗口中打開事准備好的圖像素材“向日葵”,選擇繪圖工具欄中的【多邊形套索】工具,在【屬性】面板中進行相應的設置,如圖;


6、使用【多邊形套索】工具,把圖像素材“向日葵”中的向日葵區域摳出來,同樣復制到前面新建立的畫布中來;

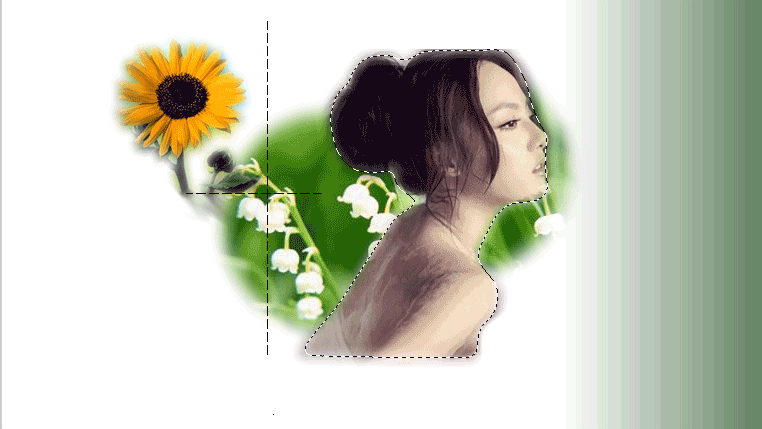
7、使用相同的摳圖方式【多邊形套索】把圖像素材“美女”中的美女摳出來,同樣復制到前面新建的畫布中來;


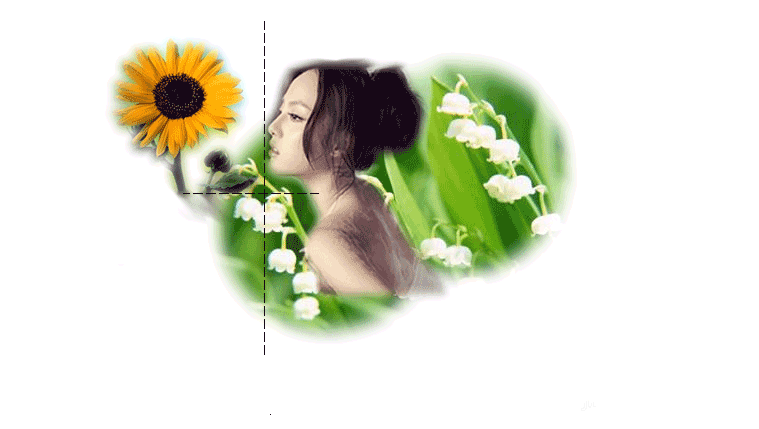
8、對摳出來的美女圖片對變換處理,步驟是右擊圖片->【變形】->【水平翻轉】,以及適當做縮放處理,如圖;

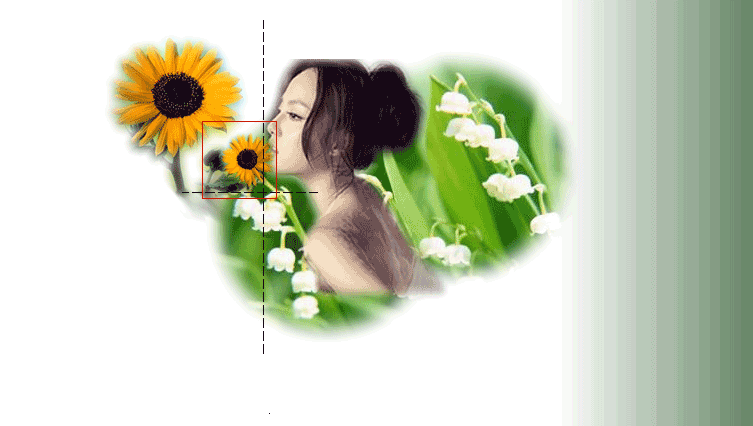
9、復制圖像“向日葵”,並作【變換】->【縮放】處理,縮小復制出來的“向日葵”,並適當移動位置,如圖;

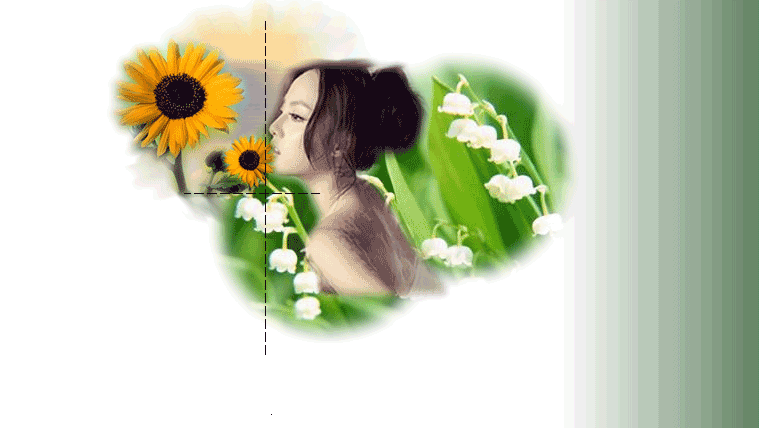
10、接下來是做一些美化處理,具體就要看大家的審美標准啦(大家不要噴我哈),最後附上最終效果圖;^_^

以上就是Fireworks設計簡單易用的頁面方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
相關閱讀:
教你用Fireworks制作簡潔清爽的網站頁面
Fireworks常見的濾鏡打造絢麗的彩色字體
Fireworks怎麼把默認浏覽器改成百度?