Fireworks質感金屬球仿真繪畫教程
編輯:關於Fireworks
最近常常看我們站點的文檔評論,發現用 FireWorks 畫大眾甲殼蟲 的評論是很多的,有很多人覺得是用照片逆向而成的假教程,當然大部分是誇贊,並且想得到詳細過程和指點,我想說的是,用 fireworks 畫這類的東西,其實不難,只需要仔細的觀察,還有一點點的耐心。當初收錄這個教程的時候,我沒有懷疑其真實性,因為我們每個人都能做到。那好,我們開始我們的fireworks 仿真繪畫的第一步吧。畫一個金屬球。




上一頁12 3 下一頁 閱讀全文

完成圖
前言:因為大部分朋友沒有學習過素描,也沒有詳細觀察事物的習慣。所以我們在畫之前要說明一下金屬繪畫的重點,金屬的特點是明暗差別大,高光是體現質感的重要部分,另外反光也會比較的亮。如果研究過日本聖斗士盔甲插圖的人,應該會有更多的感受和竅門。最後球形的明暗特點也是大家在畫畫之前需要觀察的。關於質感的詳細文章,請參照 cloudy 的大作 質感表現基礎手法[之一]
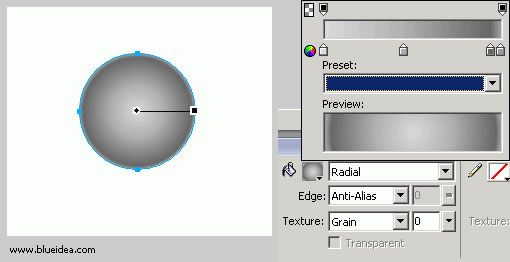
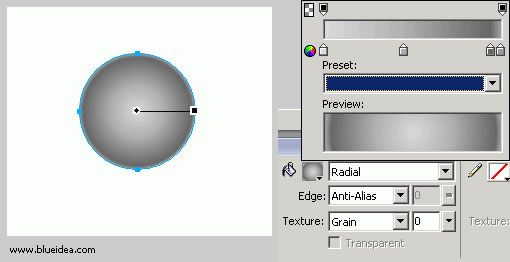
第一步:畫出底色
選擇圓形工具,按住shift 鍵,在畫面中,畫一個正圓形,然後選擇填充工具,在屬性面板上,把填充方式改為 radial,並且編輯填充樣式如圖,這個填充樣式包括四個控制顏色點,詳細的制作你的填充樣式,是你仿真成功的要點。我這個樣式的主要功能是打出底色,並且把小球的反光也鋪出來。

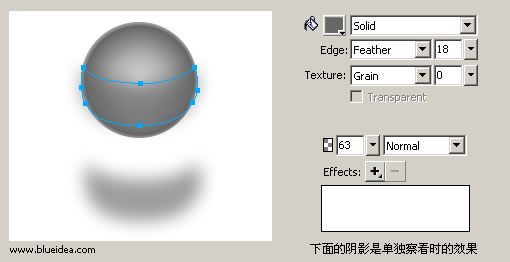
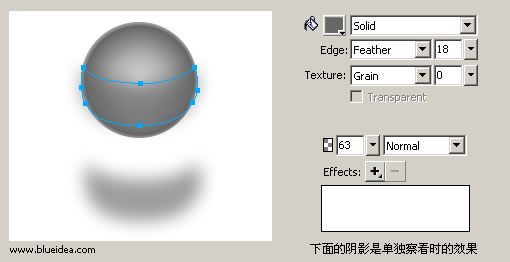
第二步,增加暗部
復制一個圓,利用路徑編輯工具,還有路徑的組合、打孔、交集,剪除等命令,制作一個如下的形狀,並給予如圖所示的填充,並且放到所示位置。這一步的要點是,熟練的使用路徑工具和命令,得到自己想要的形狀,並給予合適的填充。注意feather的參數,還有透明度的選擇。關於路徑工具的使用,參考趙鵬大作Photoshop路徑終極教程

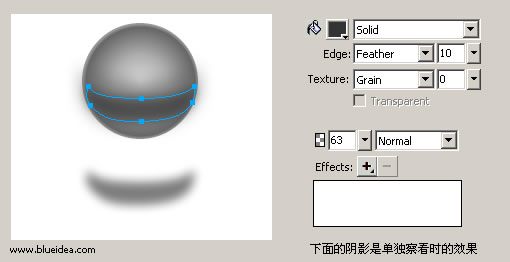
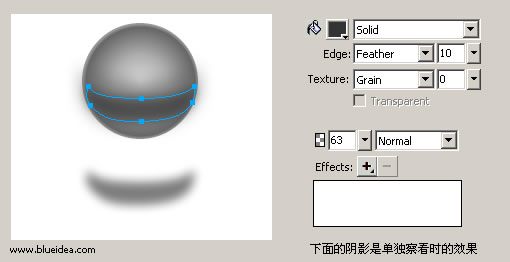
疊加第二層暗部

上一頁12 3 下一頁 閱讀全文
小編推薦
熱門推薦