Fireworks打造javascript圖片提示效果
編輯:關於Fireworks
本教程利用Fireworks的層、幀、切片等工具,讓Fireworks自動生成javascript來打造圖片提示效果。通過學習本教程,讀者可了解到關於層、幀、切片及導出html網頁格式的方法及技巧,而且網友們還可以將此種效果應用到各種網頁上,最終效果如下(光標放在按鈕上,下面的提示圖片也相應的發生變化):
效果演示
下面我們一起來學習Fireworks如何實現這種效果:
一、點擊:文件—新建命令,設置寬度為450像素,高度為400像素,分辯率為72像素,如圖1所示。

圖1
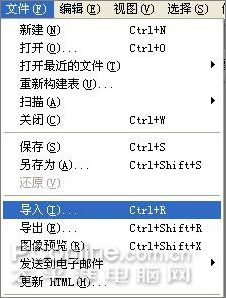
二、點擊:文件—導入(快捷鍵為Ctrl R),如圖2所示。

圖2
三、導入所需的素材,如圖3所示。

圖3
四、點擊:窗口—對齊,打開對齊面板,如圖4所示。

圖4
上一頁12 3 4 下一頁 閱讀全文
小編推薦
熱門推薦