Fireworks教程:動畫制作的技巧
編輯:關於Fireworks
不得不承認fireworks的強大與便捷。這幾天的學習讓我感覺以前學的知識都只是皮毛中的皮毛。

參考教程:
http://bbs.blueidea.com/viewthre ... 3Ddigest#pid3882861
http://webpage.114study.com/datum_show0709071647520862
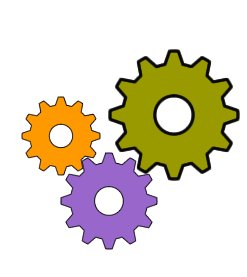
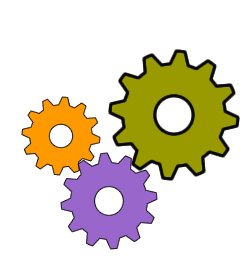
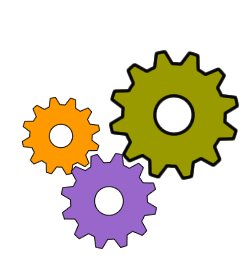
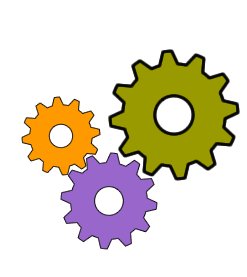
齒輪圖是用fw本身的動畫元件制作的。比較粗造。但能做出來已經是一種安慰了。至於修飾。相對不會那麼困難。難就難在對教程的理解。

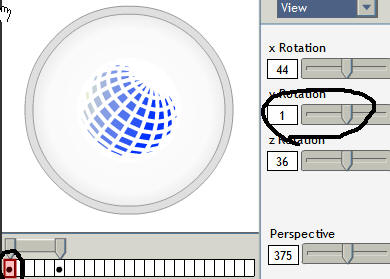
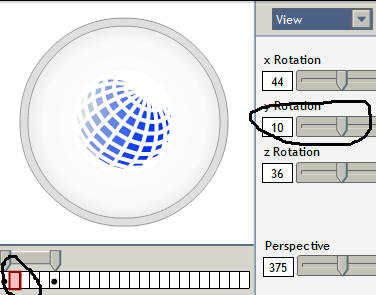
旋轉球體是通過fw的擴展3d Primitives制作的。昨天在經典閒逛發現有人在挖06年的墳,結果挖出了寶。趕緊下載了擴展安裝上去試驗了一下。一開始的旋轉球體總是第一幀和最後一幀銜接不理想。慢慢地發現其中規律。原來每一幀的y軸刻度都比上一幀按9刻度遞增。如第一幀的y軸刻度為1,第二幀則為10,第三幀為19,以此類推。看圖:
第一幀:

第二幀:

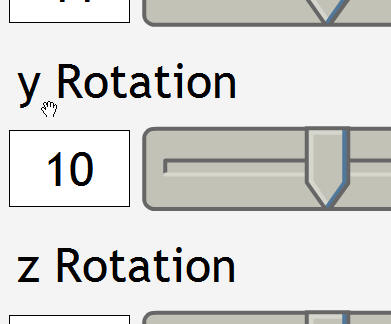
通常最後一幀的刻度都是一開始手動移動到的位置,那麼就需要按照 9遞增法調整y軸刻度。由於這個擴展是swf格式的,可以通過右鍵來放大面板,便於更細致的調整。

上一頁12 下一頁 閱讀全文
小編推薦
熱門推薦