Firewoks教程:聯通標志輕松做
編輯:關於Fireworks
1,新建300*300,背景為白色.
2,使用矩形工具繪制一個100*100的正方形,同樣的方法繪制一個60*60正方形,全選兩個正方形,修改_對齊_垂直居中和水平居中.
3,修改_組合路徑_打孔,得到一個方框組合路徑,按chrl shift t打開數值對話框,旋轉,角度為45度.
4,使用橢圓形工具,按chr繪制一個60*60的圓形,克隆一個圓形,打開數值變形對話框,調整大小:20*20
5,選定兩個圓形,修改_組合路徑_打孔,得到一個圓環組合路徑
6,使用矩形工具繪制一個60*20的矩形,chrl shift t打開數值變形對話框,旋轉為45度,克隆一個矩形,修改_變形,水平翻轉,翻轉矩形對象.
7,使用指針工具將兩個矩形合成路徑與圓環對象並接起來,同時選中兩個矩形和圓環對象,修改_組合路徑_聯合,修改_變形_旋轉90度順時針,將旋轉後的合成路徑並接到方框的右側.
2,使用矩形工具繪制一個100*100的正方形,同樣的方法繪制一個60*60正方形,全選兩個正方形,修改_對齊_垂直居中和水平居中.
3,修改_組合路徑_打孔,得到一個方框組合路徑,按chrl shift t打開數值對話框,旋轉,角度為45度.
4,使用橢圓形工具,按chr繪制一個60*60的圓形,克隆一個圓形,打開數值變形對話框,調整大小:20*20
5,選定兩個圓形,修改_組合路徑_打孔,得到一個圓環組合路徑
6,使用矩形工具繪制一個60*20的矩形,chrl shift t打開數值變形對話框,旋轉為45度,克隆一個矩形,修改_變形,水平翻轉,翻轉矩形對象.
7,使用指針工具將兩個矩形合成路徑與圓環對象並接起來,同時選中兩個矩形和圓環對象,修改_組合路徑_聯合,修改_變形_旋轉90度順時針,將旋轉後的合成路徑並接到方框的右側.

8,將這個路徑克隆一個,修改-變形-水平翻轉,然後將之移動到矩形左側,如圖:

9,仿照以上繪制圓環的方法,繪制一個相同的圓環圖形,使用矩形工具在編輯區繪制一個矩形
10,使用指針工具選中圓環與矩形工具,修改-組合路徑-打孔,將圓環圖形裁剪一半,將半圓行圖形克隆一份,使用矩形工具繪制一個20*140的矩形(將其中一個半圓垂直翻轉),然後將兩個半圓行和矩形接合起來,使用矩形工具繪制兩個20*50矩形,拼接在兩個半圓形外側,選定這兩個半圓環和三個矩形對象,修改-組合路徑-聯合,打開數值變形,旋轉:315度,使用指針工具將該圖形與原來圖形拼接在一起,如圖:


11,克隆一份,修改-變形-水平翻轉,調整圖形位置,組合成聯通標志的外形,如圖:

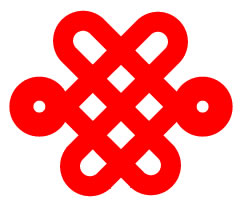
12,全選—組合,填充顏色為藍色(#339FFF)
13,使用直線工具,按住shift鍵不松手,繪制4條45度傾斜的直線
14,使用指針工具移動直線到合適位置,同時選定4條直線,單擊筆觸顏色框,設置筆尖大小為2像素,按ctrl G群組,導出,OK,完成。
效果圖:

其實有時候,系統字母就是你最好的素材。視頻中只提供一種思路。未經細節調整。
小編推薦
熱門推薦