Fireworks 組合路徑功能小解
編輯:關於Fireworks
這裡所使用的命令中,除接合與拆分在修改工具欄有對應按鈕外,所有命令均在修改菜單——組合路徑子菜單中,下面不再贅述。
接合與拆分
接合可以將多個路徑結合在一起,但不同於聯合與群組,這裡把這三者先區分下:
接合過的路徑可以拆分,接合和拆分後接合前路徑顏色會發生變化; 聯合後的路徑是一個整體路徑,不可拆分; 群組是將多個路徑或其他位圖對象組合在一起,對原有路徑並無其他影響,而且可以取消群組。 針對開式路徑節點的接合應用:
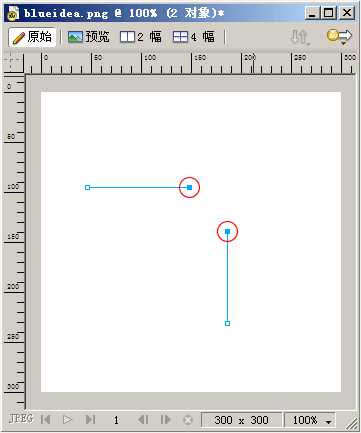
接合的作用之一是將兩個開式路徑的兩個節點連接起來,例如下圖中的兩條直線,使用子選取工具選取兩條直線的兩個節點後(紅圈部分),使用接合命令,可以將兩個節點連接起來:

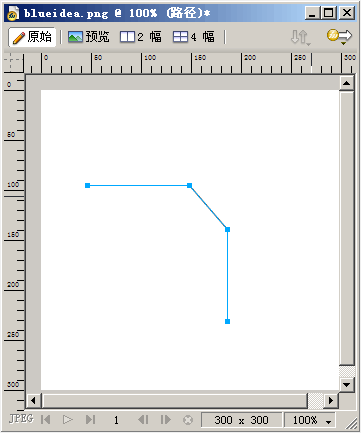
選擇修改——組合路徑——接合,執行接合命令。連接後的效果如下圖:

這種兩條開式路徑節點運用接合命令連接後,是無法拆分的。
上一頁12 3 4 5 6 下一頁 閱讀全文
小編推薦
熱門推薦