Fireworks 摳圖方法實例匯總
編輯:關於Fireworks
Fireworks摳圖一直以來就不是很靈光,所以有時為了圖片效果好一些,不得不請Photoshop兄弟來幫忙,不過PS兄的體格實在壯碩,用慣了FW還真玩不轉這位老兄。這不,為了更好的發揮FW同學的潛能,特地跑到隔壁看看人家PS兄是如何進行摳圖訓練的。看了半天,找了本叫做“我的圖片我做主——之摳圖篇(摳圖方法大匯總) ”的新人教材回來,仔細研讀收益頗豐。
方法一:利用魔術棒、套索工具摳圖
這方法比較簡單,就和出拳、踢腿一樣,會不會功夫動起手都能使兩下。用Fireworks作東東的朋友應該比較熟悉,處理一些簡單的摳圖時大家都會用到它們。
1.魔術棒的應用:
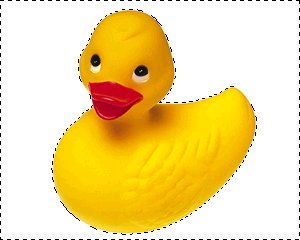
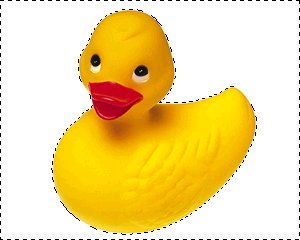
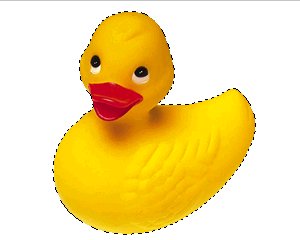
簡要步驟:(1)選魔術棒工具;(2)點擊空白區域;(3)反選;(4)羽化;(5)後期處理;

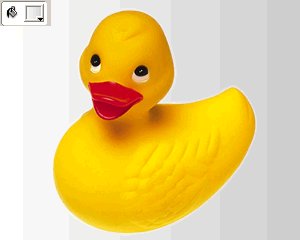
2.套索的應用:
由於Fireworks沒有磁性套索工具,只有套索和多邊型套索以及兩個選區框工具,因此用它來摳圖很笨拙,有那個時間還不如用鋼筆工具方便,所以此工具多用來刪除圖片上一些不必要的東西,如一些比較突兀的文字。
簡要步驟:
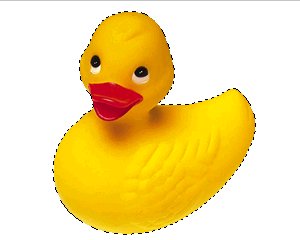
利用魔術棒、套索工具摳圖,邊緣部分效果不是很好,通常通過縮小圖片尺寸,蒙版,增加適當的背景等後期處理方法將邊緣虛化。
上一頁12 3 4 5 下一頁 閱讀全文
方法一:利用魔術棒、套索工具摳圖
這方法比較簡單,就和出拳、踢腿一樣,會不會功夫動起手都能使兩下。用Fireworks作東東的朋友應該比較熟悉,處理一些簡單的摳圖時大家都會用到它們。
1.魔術棒的應用:
簡要步驟:(1)選魔術棒工具;(2)點擊空白區域;(3)反選;(4)羽化;(5)後期處理;

2.套索的應用:
由於Fireworks沒有磁性套索工具,只有套索和多邊型套索以及兩個選區框工具,因此用它來摳圖很笨拙,有那個時間還不如用鋼筆工具方便,所以此工具多用來刪除圖片上一些不必要的東西,如一些比較突兀的文字。
簡要步驟:
- 選擇套索工具; 勾需要刪除的區域; 調整輪廓區域; 刪除; 後期處理;
利用魔術棒、套索工具摳圖,邊緣部分效果不是很好,通常通過縮小圖片尺寸,蒙版,增加適當的背景等後期處理方法將邊緣虛化。
上一頁12 3 4 5 下一頁 閱讀全文
小編推薦
熱門推薦