fireworks制作跳動的紅心教程
編輯:關於Fireworks
先看看效果圖:

【備注】:這個教程非常簡單,是根據小乖給麗兒的留言作的,希望大家也能喜歡
【開始】:
1、首先,我們按照第八課《手繪一個桃心》繪制一個桃心,效果如下

2、按f8轉換為“動畫”元件,具體參數設置如下,幀數可以根據你的喜好設置

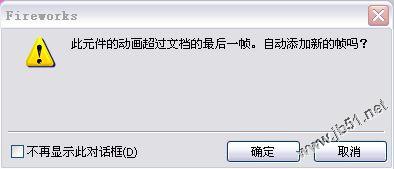
3、確定後出現下面的框框,點擊確定,這樣我們的動畫效果就出來了~

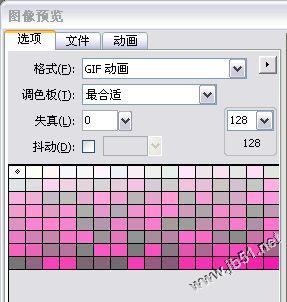
4、最後記得不要直接點“保存”或者“另存為 ”,應該點圖像預覽,然後選擇“gif動畫”格式,導出即可

小編推薦
熱門推薦