banner,一般翻譯為旗幟廣告、橫幅廣告等。banner是網站用來作為盈利或者是發布一些重要的信息的工具。banner在設計上應該要做到制作美觀、方便點擊、與網頁協調和整體構成合理。
本文中我們用fireworks來制作一個變色的banner,從中我們可以掌握符號(symbol)的使用、補間實例動畫(tween instance)的制作、層(layers)和幀(frames)的基本用法,結尾進行精彩的技巧總結。
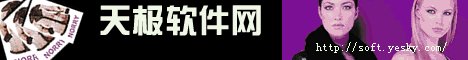
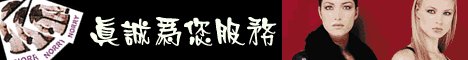
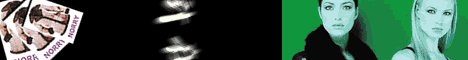
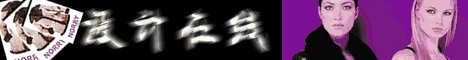
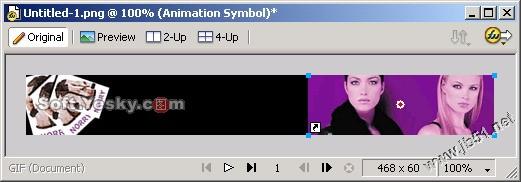
完成效果如下:

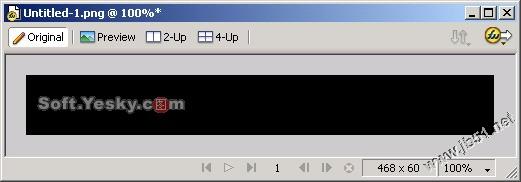
(1)首先我們新建一個大小為468×60的文件,並設置畫布顏色為黑色,如圖1所示。

圖1 新建一個文件
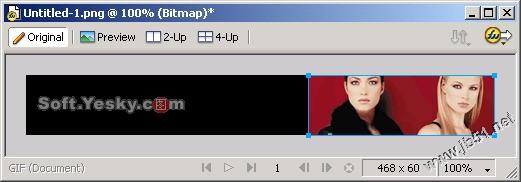
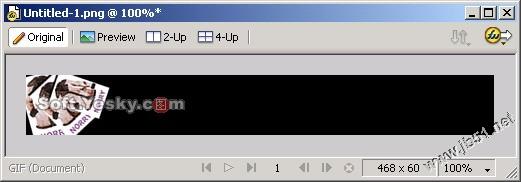
(2)然後我們導入一個要進行變色效果的位圖文件,如圖2所示。當然我們同樣可以使用繪圖工具繪制這個圖像,這裡是為了方便講解選用外部圖像的。

圖2 導入位圖
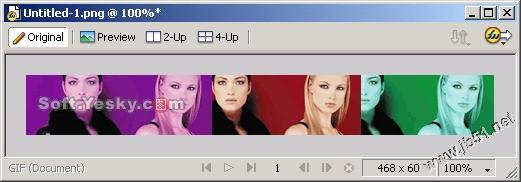
(3)選中該幅圖像按ctrl+shift+d兩次,克隆圖像兩次。然後選中其中的一幅圖像,點擊“filters”,選擇“adjust color”>>“hue/saturation”,這時在彈出對話框中調整色調的值,如圖3所示。同樣方式調整另外一幅圖像的顏色,最終得到圖4所示的圖像效果。

圖3 調整色調

圖4 對克隆對象實行變色效果後的圖像
(4)選中其中的一個圖片如左邊的紫色圖片,按快捷鍵f8或者右鍵在彈出菜單中選擇convert to symbol准備將圖像轉換為符號。在彈出的對話框內為符號命名並選擇動畫符號(animation),如圖5所示。

圖5 將圖像轉換為符號

圖6 動畫設置對話框
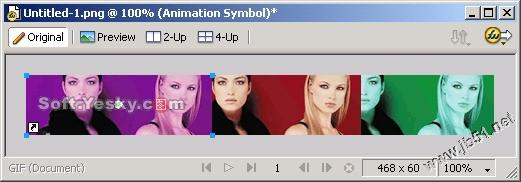
(6)單擊“ok”,這時回到工作區中,我們在畫布上會看到帶箭頭的虛線邊框的符號,如圖7所示。使用同樣方式將另外兩幅圖像轉換為符號,並分別命名為symbol 2和symbol 3,然後將三個符號都刪除掉。

圖7 位圖轉換為動畫符號的效果
(7)我們再在banner的左邊加些圖片並做適當調整使banner更加生動,如圖8所示。

圖8 在banner左邊添加圖片

圖9 命名並共享圖層
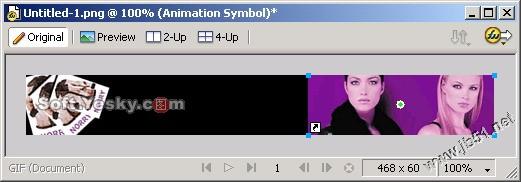
9)單擊層面板右下角的按鈕新建一個圖層。然後將如圖10所示的library(庫)面板中的symbol 1拖到畫布中去,並放置到banner的最右角,如圖11所示。同時記住它屬性面板中的位置信息(x:282,y:0)。

圖10 library面板

圖11 將符號拖到畫布上
(10)選中這個符號,然後點擊 “modify”菜單,選擇“animation”>>“settings... ”,在彈出的動畫對話框設置幀數為10,如圖12所示。

圖12 設置動畫參數
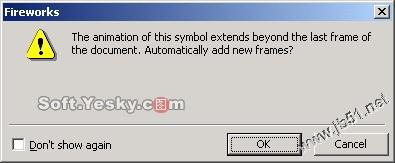
(11)單擊ok,這時彈出圖13所示的對話框,詢問是否要自動添加幀。

圖13 提示是否自動添加幀的對話框
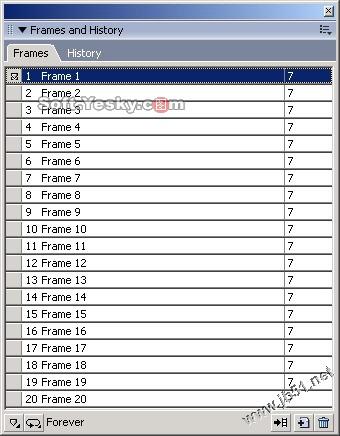
(12)選擇ok這時候我們發現幀面板中出現了10個幀,如圖14所示。

圖14 幀面板中出現了新幀
(13)接著使用同樣方式新建一個圖層3,並將symbol 2拖到場畫布中,符號的位置應當symbol 1的位置一樣,即都為x:282,y:0。點擊 “modify”菜單,選擇“animation”>>“settings... ”,在彈出的對話框設置動畫同樣是10幀,但是將透明度由0變到100,如圖15所示。

圖15 設置動畫屬性
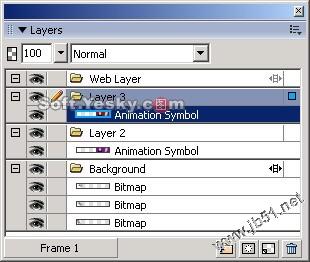
(14)點擊“ok”即可。我們這時候發現第一幀的層面板如圖16所示。圖像效果如圖17所示,一種漸變效果已經形成了。

圖16 第一幀層面板

圖17 第一幀的效果
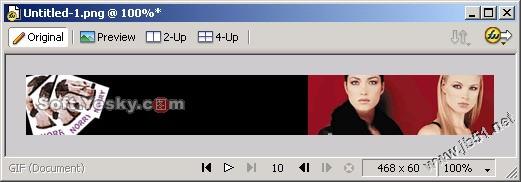
(15)下面我們就來制作第二個漸變效果了。也就是由紅色變成綠色的了。在幀面板中選擇第10幀,這時我們發現畫布右邊的圖像是紅色的,如圖18所示。

圖18 第10幀圖像
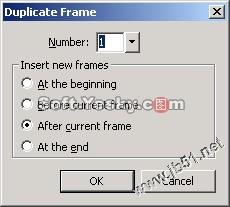
(16)單擊幀面板右上角的按鈕,在彈出菜單中選擇“duplicate frame”,這時彈出了復制幀對話框,我們在其中選擇after current frame單選框將復制的幀放置到當前幀之後,如圖19所示。

圖19 復制幀對話框
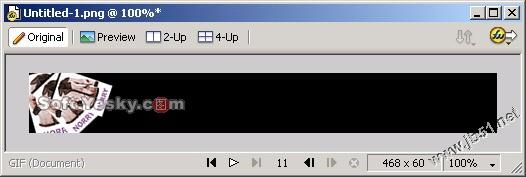
(17)選擇“ok”回到畫布,出現第11幀的圖像,這時後我們發現畫布變為背景圖了,如圖20所示。

圖20 第11幀圖像
(18)此時在層面板中選中layer 2,將綠色的symbol 3拖到畫布中,在屬性面板中設置與前面相同的xy坐標。點擊“modify”菜單,選擇“animation”>>“settings... ”,在彈出的對話框設置動畫同樣是10幀,這時同樣會彈出圖25所示的提示對話框。選擇“ok”這樣新的幀就被添加到了幀面板之上了,如圖21所示。

圖21 新幀被添加到了幀面板之上
(19)接著選擇layer 3,將紅色的symbol 2拖到畫布中,在屬性面板中設置與前面相同的xy坐標。點擊“modify”菜單,選擇“animation”>>“settings... ”,設置其不透明度由100到0,幀數為10,如圖22所示,使得紅色逐漸淡去,綠色顯示出來。

圖22 設置動畫屬性
(20)接著便是由綠色再變回紫色的了。同上,在幀面板中選中20幀,再添加一幀,選中layer 3,將紫色符號拖到畫布中,設置透明由0到100,選中layer 2,拖入綠色符號,透明度不變,幀數也是10幀。點擊播放按鈕浏覽,發現速度快了一些,按住shift鍵選擇幀面板上的所有幀,雙擊鼠標,設置幀延時為15/100 sec即可。下面來為banner添加文字效果。
上一頁12 下一頁 閱讀全文