使用fireworks制作3d效果文字教程
編輯:關於Fireworks
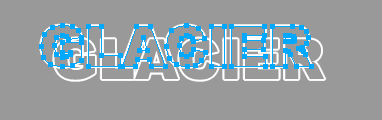
1、輸入文字後ctrl shift p,再ctrl j轉成合成路徑
2、ctrl shift c克隆一個。為方便我的講解,我對上層文字命名為a,下層文字為b.選中b層文字進行位移,位移後的效果如下:

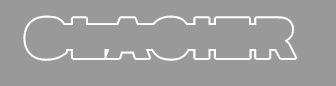
3、隱藏a層文字,繼續對b層文字進行設置,畫一矩形,放置如圖示位置:

4、同時選中b層和矩形,執行修改>>組合路徑>>聯合,得到如圖示的樣子:

5、選中刀子工具切割這個路徑的下部,切割後刪除下部的那些路徑,再回到層面板,顯示a圖層,最後得到如圖示的樣子:

6、再對a圖層進行操作。仍但使用刀子工具切割下部,並且刪除下部的那些路徑。(注意,不要切得太多)得到如圖示的樣子:

7、對a、b圖層,配合鋼筆工具去添加節點,再用部分選定工具去調節各節點。最後,利用鋼筆工具將各路徑接合處閉合最後就得到如圖樣子了

8、執行修改>>組合路徑>>接合,最後你再導入一張位圖,剪切這個位圖,然後再粘貼於內部。
這時候我還是用了鋼筆工具,把它們弄成閉合的,最後一步,仍可用粘貼於內部,也可以用蒙版,,這看大家的習慣了。傳上我的源文件吧。
修改後的效果:

怊月的簡單制作思路,用補間實例(png源文件):

用了補間後再把元件打散,再把幾個路徑聯合(union),再去掉節點....
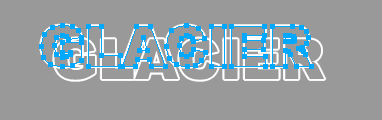
2、ctrl shift c克隆一個。為方便我的講解,我對上層文字命名為a,下層文字為b.選中b層文字進行位移,位移後的效果如下:

3、隱藏a層文字,繼續對b層文字進行設置,畫一矩形,放置如圖示位置:

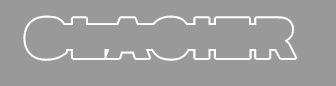
4、同時選中b層和矩形,執行修改>>組合路徑>>聯合,得到如圖示的樣子:

5、選中刀子工具切割這個路徑的下部,切割後刪除下部的那些路徑,再回到層面板,顯示a圖層,最後得到如圖示的樣子:

6、再對a圖層進行操作。仍但使用刀子工具切割下部,並且刪除下部的那些路徑。(注意,不要切得太多)得到如圖示的樣子:

7、對a、b圖層,配合鋼筆工具去添加節點,再用部分選定工具去調節各節點。最後,利用鋼筆工具將各路徑接合處閉合最後就得到如圖樣子了

8、執行修改>>組合路徑>>接合,最後你再導入一張位圖,剪切這個位圖,然後再粘貼於內部。
這時候我還是用了鋼筆工具,把它們弄成閉合的,最後一步,仍可用粘貼於內部,也可以用蒙版,,這看大家的習慣了。傳上我的源文件吧。
修改後的效果:

怊月的簡單制作思路,用補間實例(png源文件):

用了補間後再把元件打散,再把幾個路徑聯合(union),再去掉節點....
小編推薦
熱門推薦