Firewoks打造黑水晶立體質感文字效果
編輯:關於Fireworks
本教程是向大家介紹如何利用Firewoks打造黑水晶立體質感文字效果,制作過程很簡單,效果非常酷,初學Firewoks也可過來學習一下,希望這篇教程對大家有所幫助!
完成效果如下:

1、Fireworks中用文字工具打上自己想要的字。

2、用縮放![]() 和扭曲
和扭曲![]() 工具調解好我們想要的角度(要注意這是我們處理的還是字二不是組合路徑,因為如果是路徑所處理的文字就會變形,而沒有整體比例了)
工具調解好我們想要的角度(要注意這是我們處理的還是字二不是組合路徑,因為如果是路徑所處理的文字就會變形,而沒有整體比例了)

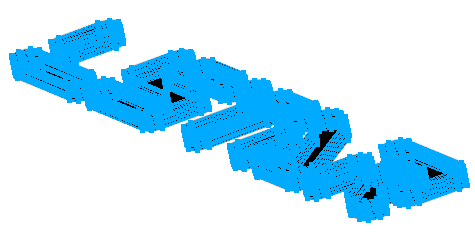
3、選中文字,執行【文本】【轉換為路徑】快捷鍵:Ctrl+Shift+P,繼續執行【修改】【組合路徑】【組合】快捷鍵:Ctrl_J

4、選中“組合路徑”,按住Alt鍵,按方向鍵下,復制21個,現在我們有22個“組合路徑”;選中第2至21個群組(Ctrl+G)

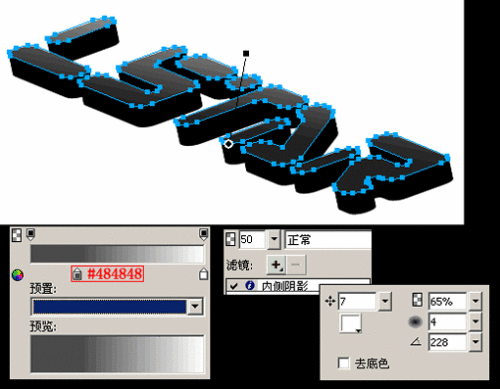
5、對最上方的“組合路徑”執行【線性漸變】,【內測陰影】參數如下;圖層不透明度為50。

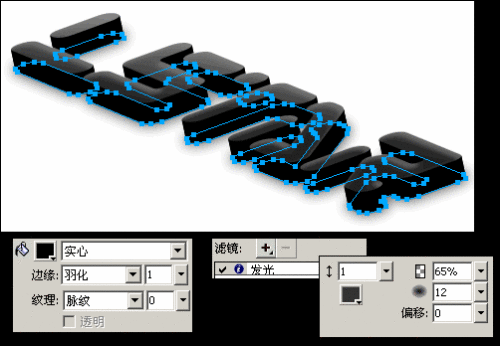
6、對最下方的“組合路徑”執行【羽化】,【發光】參數如下:

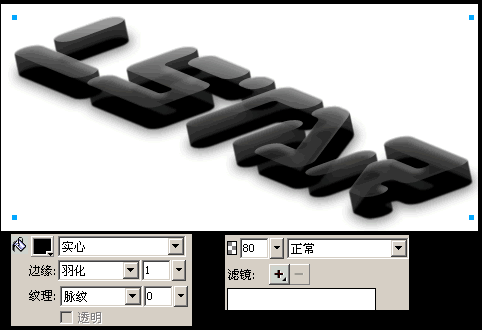
7、對中間的“組合:20對象”執行【羽化】參數如下,圖層不透明度為80

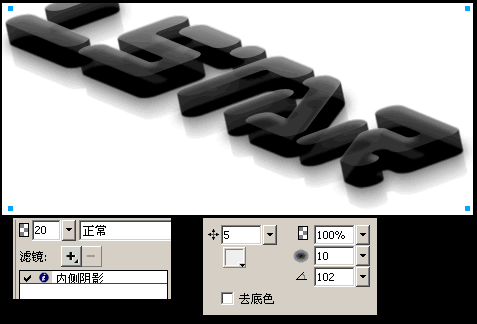
8、復制一個“組合:20對象”放置到圖層的最下面,調解圖層位置,對其執行【內側陰影】,不透明度為20,參數如下:

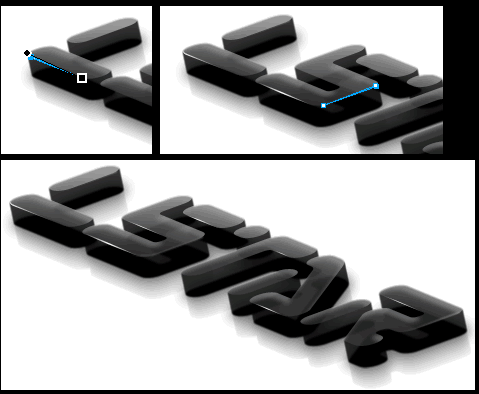
9、用鋼筆工具一次繪出高光和反光,增加質感。要注意,是做高光一定要考慮光源方向,如果加錯,整個圖就會看著很別扭。

10、最後對背景做些處理,使其質感更加豐富。

注:
本作種透視關系上存在敗筆,由於時間問題沒有更正,請大家自己修正,希望不要誤導大家。另外謝謝奧一組成員支持。
教程結束!希望這篇Firewoks打造黑水晶立體質感文字教程,大家能夠喜歡!
小編推薦
熱門推薦