本教程是教大家利用Fireworks制作仿書法“道”字桌面,制作思路很清晰,介紹地很詳細,效果非常不錯,轉發過來,與大家一起學習,希望對大家有所幫助!
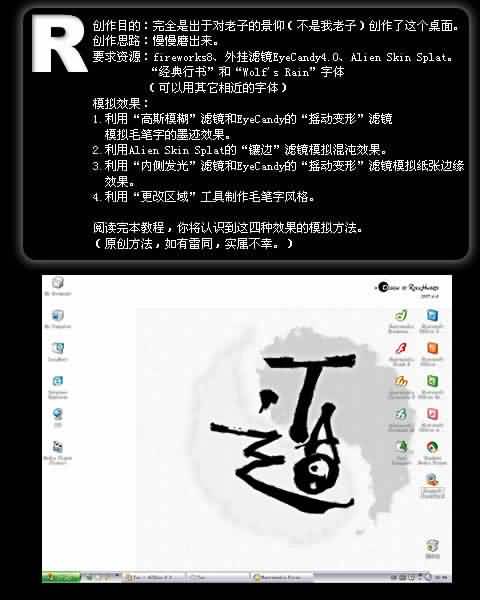
效果:

創作目的:完全是出於對老子的景仰(不是我老子)創作了這個桌面。
創作思路:慢慢磨出來。
要求資源:fireworks8、外掛濾鏡EyeCandy4.0、Alien Skin Splat。
“經典行書”和“Wolf's Rain”字體(可以用其它相近的字體)。
模擬效果:
利用“高斯模糊”濾鏡和EyeCandy的“搖動變形”濾鏡模擬毛筆字效果。 利用Alien Skin Splat的“鑲邊”濾鏡模擬混沌效果。 利用“內側發光”濾鏡和EyeCandy的“搖動變形”濾鏡模擬紙張邊緣效果。 利用“更改區域”工具制作毛筆字風格。
閱讀完本教程,你將認識到這四種效果的模擬方法。(原創方法,如有雷同,實屬不幸。)

Tao“道”字的制作
1.1、在打開firworks之前請打開“Wolf's Rain”英文字體。
如果你有字體替換軟件或者已經將需要的字體復制到“控制面板”-“字體”文件夾裡,則不需要直接打開字體就可以直接在fireworks裡面調用了。
如果沒有該字體可以用其它英文手寫體代替。

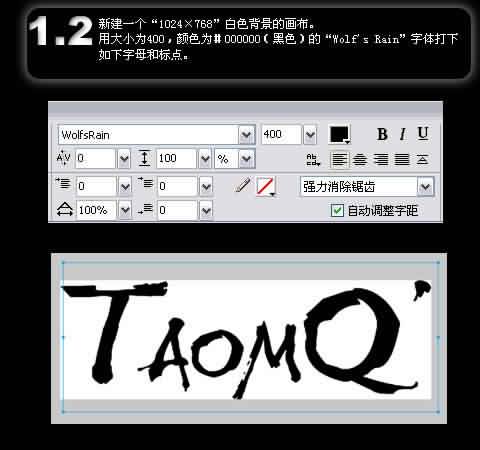
1.2、新建一個“1024×768”白色背景的畫布。
用大小為400,顏色為#000000(黑色)的“Wolf's Rain”字體打下如下字母和標點。

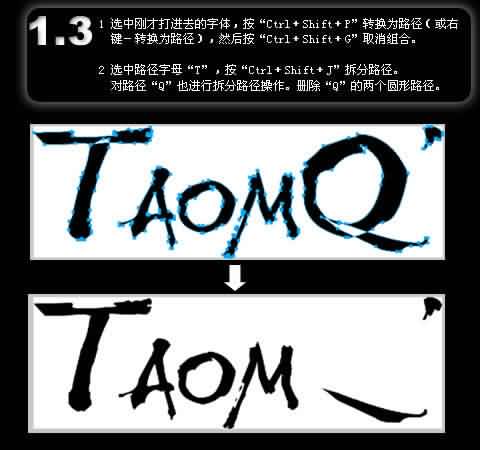
1.3、選中剛才打進去的字體,按“Ctrl+Shift+P”轉換為路徑(或右鍵-轉換為路徑),然後按“Ctrl+Shift+G”取消組合。 選中路徑字母“T”,按“Ctrl+Shift+J”拆分路徑。
對路徑“Q”也進行拆分路徑操作。刪除“Q”的兩個圓形路徑。

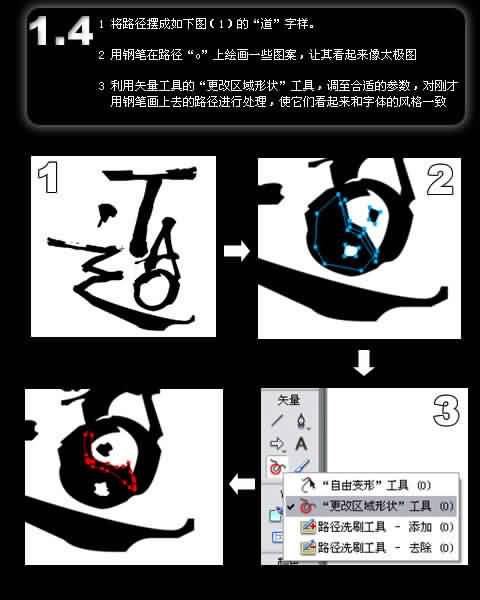
1.4、將路徑擺成如下圖(1)的“道”字樣。 用鋼筆在路徑“o”上繪畫一些圖案,讓其看起來像太極圖 利用矢量工具的“更改區域形狀”工具,調至合適的參數,對剛才 用鋼筆畫上去的路徑進行處理,使它們看起來和字體的風格一致

模擬墨跡效果
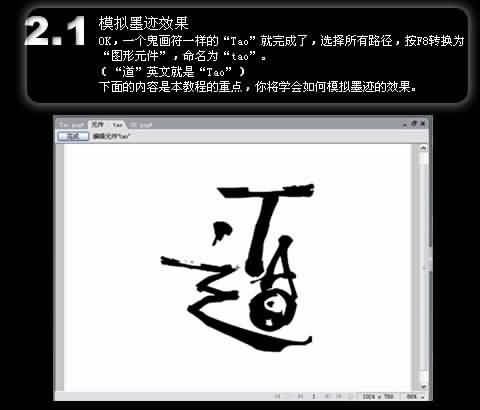
2.1、OK,一個鬼畫符一樣的“Tao”就完成了,選擇所有路徑,按F8轉換為“圖形元件”,命名為“tao”。(“道”英文就是“Tao”)
下面的內容是本教程的重點,你將學會如何模擬墨跡的效果。

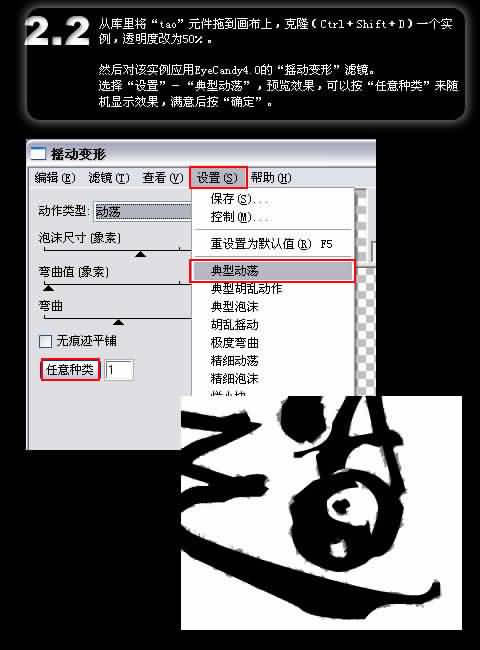
2.2、從庫裡將“tao”元件拖到畫布上,克隆(Ctrl+Shift+D)一個實例,透明度改為50%。然後,對該實例應用EyeCandy4.0的“搖動變形”濾鏡。
選擇“設置”-“典型動蕩”,預覽效果,可以按“任意種類”來隨機顯示效果,滿意後按“確定”。

2.3、將剛才用濾鏡處理過的“tao”實例克隆一個,對其添加“高斯模糊”濾鏡,參數如下圖

制作紙張
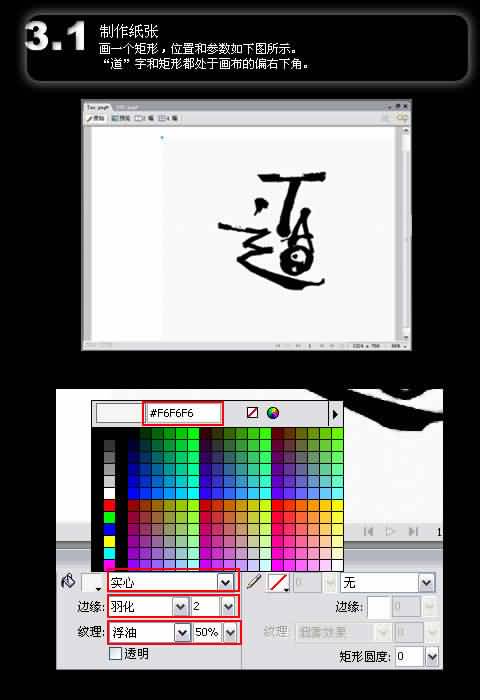
3.1、畫一個矩形,位置和參數如下圖所示。“道”字和矩形都處於畫布的偏右下角。

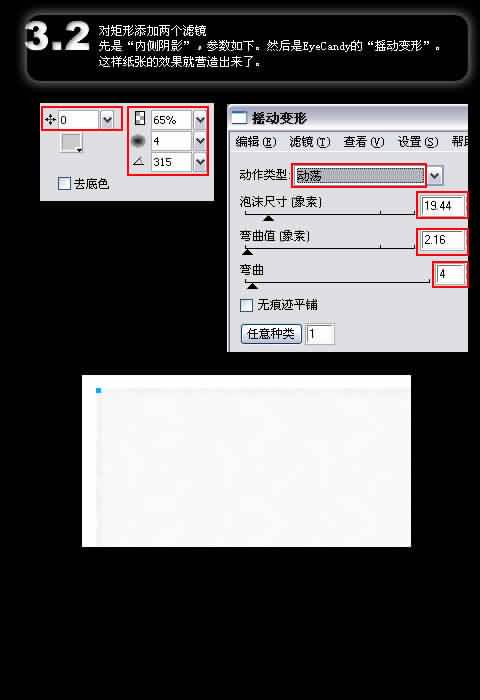
3.2、對矩形添加兩個濾鏡,先是“內側陰影”,參數如下。然後是EyeCandy的“搖動變形”。這樣紙張的效果就營造出來了。

3.3、使用“經典行書繁”字體(如果沒有這種字體,請用其它代替),選擇合適的參數(大小和排列方法),在紙張上打滿字作為裝飾。
我打了《逍遙游》的其中一段(經典啊),然後調節字體的透明度,再加一個發光濾鏡。(詳細參數視個人喜好而定)
到此紙張的制作完成了。

太極的制作
4.1、
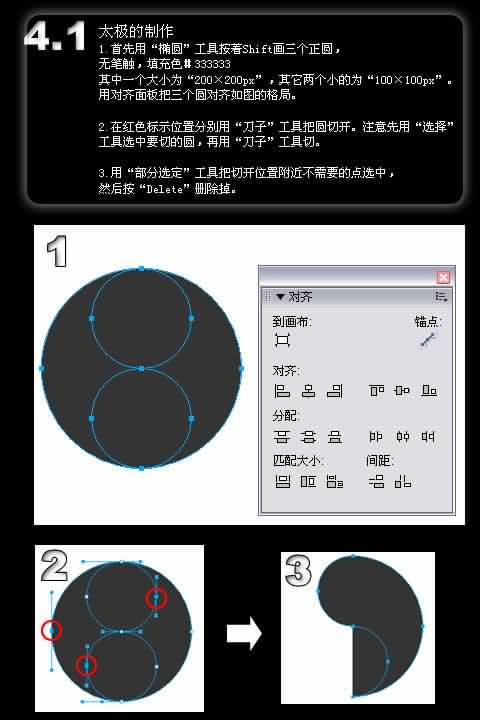
(1)首先用“橢圓”工具按著Shift畫三個正圓,無筆觸,填充色#333333。其中一個大小為“200×200px”,其它兩個小的為“100×100px”。用對齊面板把三個圓對齊如圖的格局。
(2)在紅色標示位置分別用“刀子”工具把圓切開。注意先用“選擇”工具選中要切的圓,再用“刀子”工具切。
(3)用“部分選定”工具把切開位置附近不需要的點選中,然後按“Delete”刪除掉。

4.2
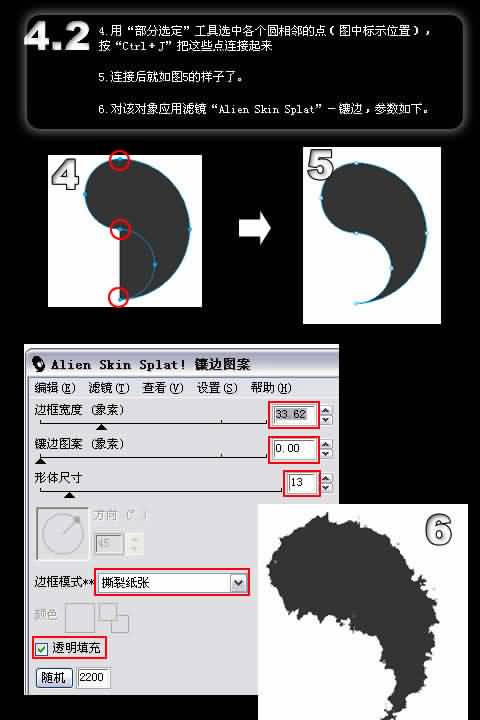
(4)用“部分選定”工具選中各個圓相鄰的點(圖中標示位置),按“Ctrl+J”把這些點連接起來
(5)連接後就如圖5的樣子了。
(6)對該對象應用濾鏡“Alien Skin Splat”-鑲邊,參數如下。

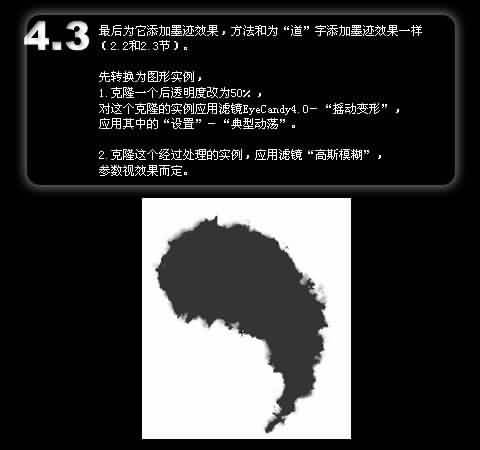
4.3、最後為它添加墨跡效果,方法和為“道”字添加墨跡效果一樣(2.2和2.3節)。
先轉換為圖形實例
(1)克隆一個後透明度改為50%,對這個克隆的實例應用濾鏡EyeCandy4.0-“搖動變形”,應用其中的“設置”-“典型動蕩”。
(2)克隆這個經過處理的實例,應用濾鏡“高斯模糊”,參數視效果而定。

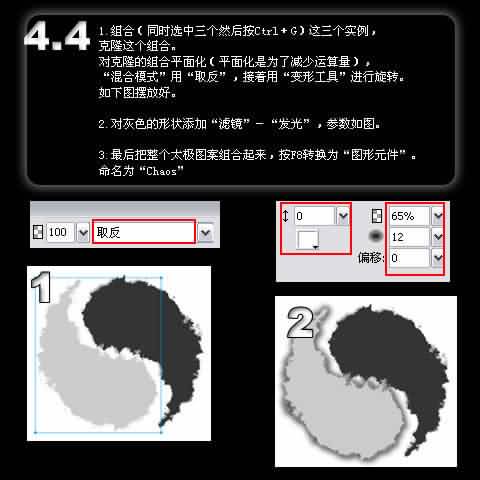
4.4
(1)組合(同時選中三個然後Ctrl+G)這三個實例,克隆這個組合。對克隆的組合平面化(平面化是為了減少運算量),“混合模式”用“取反”,接著用“變形工具”進行旋轉。如下圖擺放好。
(2) 對灰色的形狀添加“濾鏡”-“發光”,參數如圖。
(3)最後把整個太極圖案組合起來,按F8轉換為“圖形元件”。命名為“Chaos”

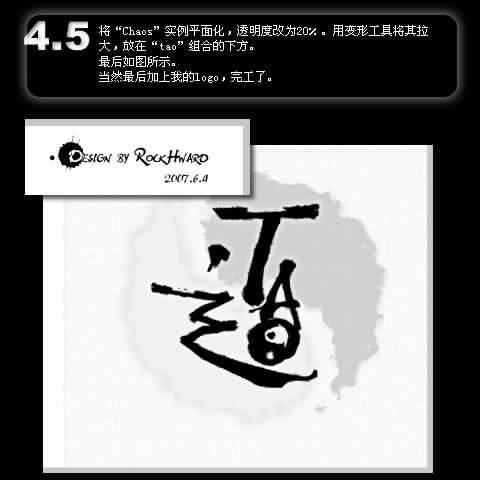
4.5、將“Chaos”實例平面化,透明度改為20%。用變形工具將其拉大,放在“tao”組合的下方。最後如圖所示。當然最後加上我的logo,完工了。

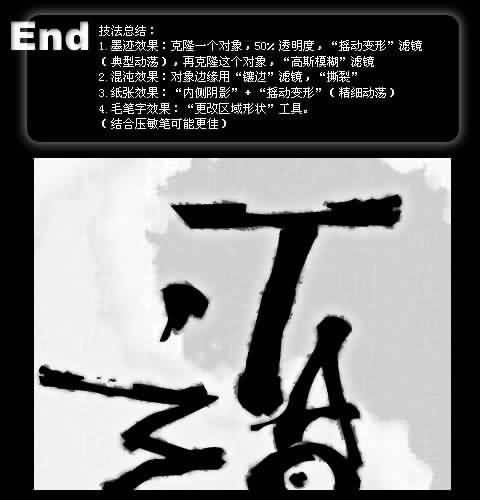
End
技法總結:
(1)墨跡效果:克隆一個對象,50%透明度,“搖動變形”濾鏡(典型動蕩),再克隆這個對象,“高斯模糊”濾鏡
(2)混沌效果:對象邊緣用“鑲邊”濾鏡,“撕裂”
(3)紙張效果:“內側陰影”+“搖動變形”(精細動蕩)
(4)毛筆字效果:“更改區域形狀”工具。(結合壓敏筆可能更佳)

以上就是用Fireworks制作仿書法“道”字桌面全過程,雖然過程有點多,但介紹地很詳細,相信大家通過這篇教程應該學到不到Fireworks知識吧,謝謝大家觀看!