本教程是向大家介紹利用Fireworks制作草生草長之草樣年華gif動畫,作者創作的原因是為了紀念草樣的大學生活,用草周而復始的賤生表達大學四年頹廢中有理想的生活狀態,教程很有意思,推薦給大家,希望大家喜歡
gif文件:

png源文件:

作品名稱:《大學四年紀念-草樣年華》
作品格式:gif動畫
創作原因:為紀念草樣的大學生活
作品介紹:用草周而復始的賤生表達大學四年頹廢中有理想的生活狀態
by RockHward2007.7.12

1、為動畫准備元素
在這一節裡,你將會為這個gif動畫准備好各個圖形元素,
包括一個背景、一個標題和一個簽名。

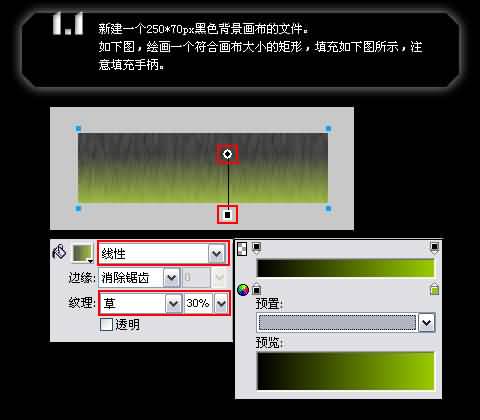
1.1、新建一個250*70px黑色背景畫布的文件。 如下圖,繪畫一個符合畫布大小的矩形,填充如下圖所示,注意填充手柄。

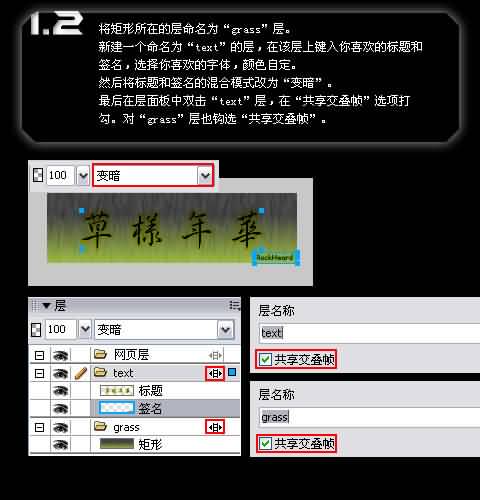
1.2、將矩形所在的層命名為“grass”層。 新建一個命名為“text”的層,在該層上鍵入你喜歡的標題和簽名,選擇你喜歡的字體,顏色自定。 然後將標題和簽名的混合模式改為“變暗”。 最後在層面板中雙擊“text”層,在“共享交疊幀”選項打勾。對“grass”層也鉤選“共享交疊幀”。

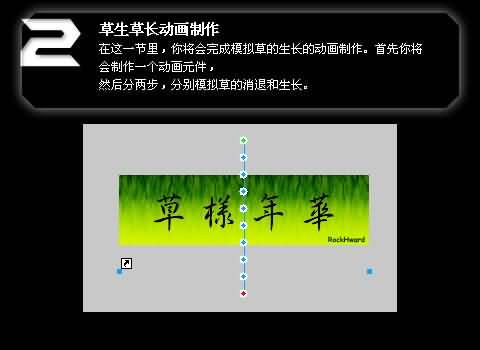
2、草生草長動畫制作
在這一節裡,你將會完成模擬草的生長的動畫制作。
首先你將會制作一個動畫元件,然後分兩步,分別模擬草的消退和生長。

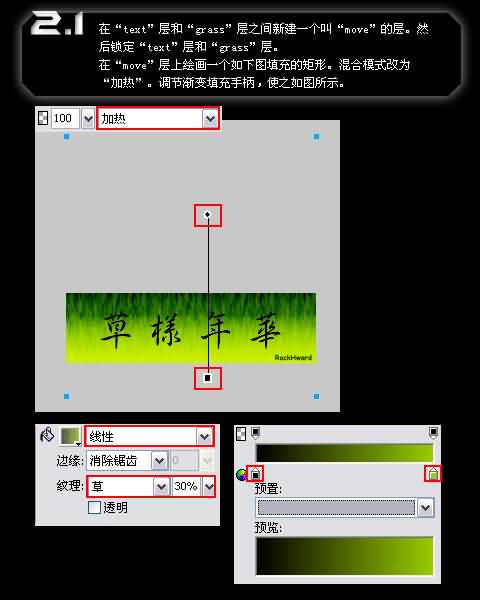
2.1、在“text”層和“grass”層之間新建一個叫“move”的層。 然後鎖定“text”層和“grass”層。 在“move”層上繪畫一個如下圖填充的矩形。 混合模式改為“加熱”。調節漸變填充手柄,使之如圖所示。

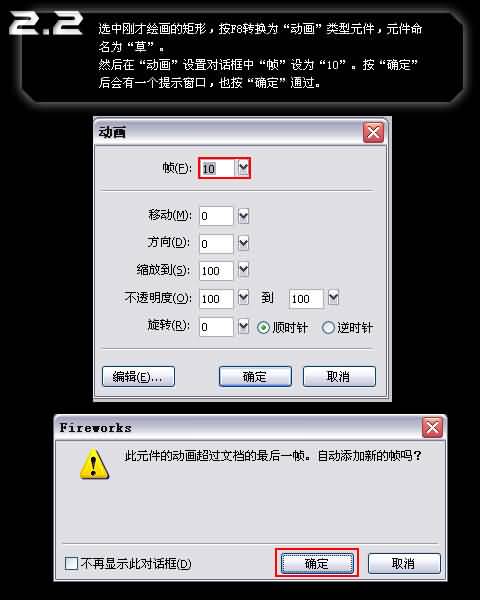
2.2、選中剛才繪畫的矩形,按F8轉換為“動畫”類型元件,元件命名為“草”。 然後在“動畫”設置對話框中“幀”設為“10”。按“確定”後會有一個提示窗口,也按“確定”通過。

2.3、更改畫布上“草”的動畫實例的混合模式為“加熱”。
(1)按住shift,拖動“草”動畫實例的紅色控點,使之到達如圖1所示的位置。
(2) 單擊紅色控點,檢查最後一幀是否如圖2所示,否則繼續按著shift拖動紅色控點以達到圖2的效果。

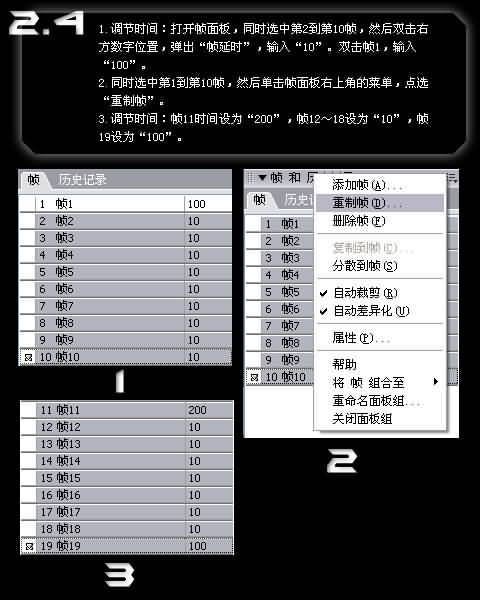
2.4
(1)調節時間:打開幀面板,同時選中第2到第10幀,然後雙擊然後雙擊右方數字位置,彈出“幀延時”,輸入“10”。雙擊幀1,輸入“100”。
(2) 同時選中第1到第10幀,然後單擊幀面板右上角的菜單,點選“重制幀”。
(3) 調節時間:幀11時間設為“200”,幀12~18設為“10”,幀19設為“100”。

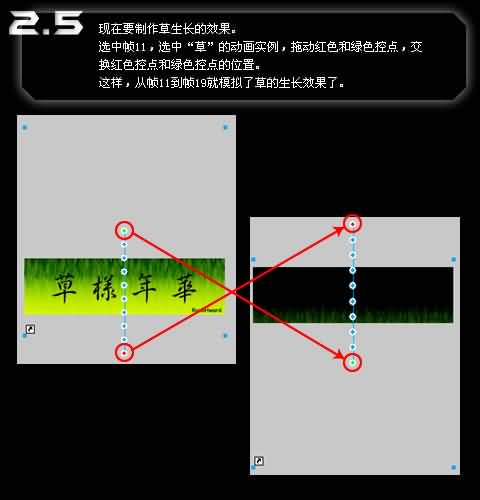
2.5、現在要制作草生長的效果。
選中幀11,選中“草”的動畫實例,拖動紅色和綠色控點,交換紅色控點和綠色控點的位置。
這樣,從幀11到幀19就模擬了草的生長效果了。

最後選擇gif格式導出gif動畫。

End
技術總結:
利用fireworks的混合模式制作gif動畫,可以產生顏色變化多端的感覺。
以上就是用Fireworks制作草生草長之草樣年華gif動畫過程,敬此獻給要畢業的同學們,希望大家喜歡!