我們浏覽網頁時經常會看到一種透明的按鈕,十分美觀,適當運用繪圖軟件的一些基本工具和技巧就能制作出這個特效,但是如果使用一些現成的插件就方便多了。目前已經有網友自己開發出了Macbutton擴展插件,並通過了Macromedia公司的驗證,目前的版本是V2.0.0版。我們可以到Macromedia的官方網站上去下載,也可以到開發者本人的個人網站上下載。
我們先將Macbutton V2.01下載到自己的電腦上,然後准備在Fireworks MX 2004中安裝這個擴展插件。
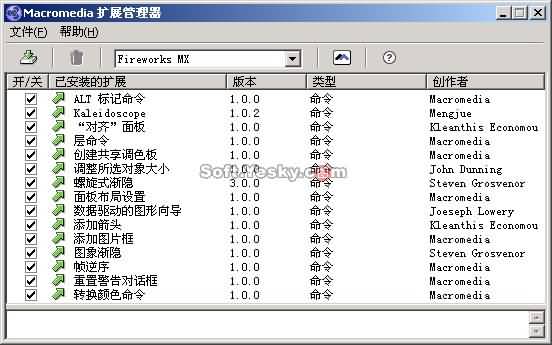
1) 打開Fireworks MX 2004,選擇“幫助”菜單下的“管理擴展功能…”。彈出如圖1所示的Macromedia擴展管理器。

圖1 Macromedia擴展管理器
單擊擴展管理器上的“安裝新擴展”按鈕,找到Macbutton V2.01擴展文件所在的目錄,如圖2所示。
圖2 找到擴展所在目錄並安裝
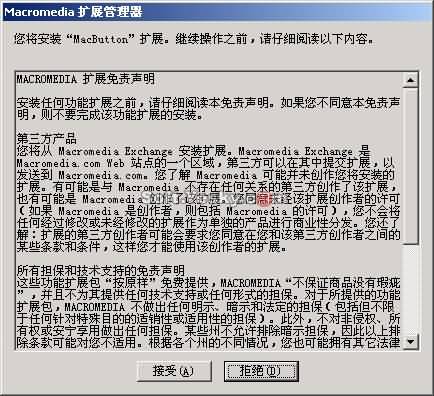
選中macbutton.mxp點擊“安裝”,彈出安裝協議窗口,如圖3。
圖3 安裝協議窗口
選擇“接受”,最後會跳出提示安裝成功的消息,如圖4所示。
圖4 安裝成功提示
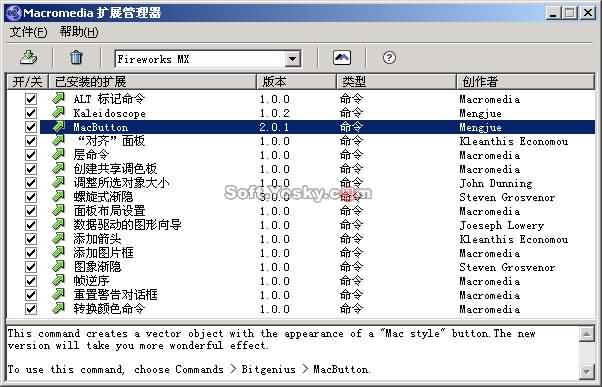
選擇“確定”,這時發現在Macromedia擴展管理器多出了Macbutton一項,這就是所安裝的擴展,如圖5所示。
2) 在第一步的擴展管理器中有使用這個擴展的英文說明,最後一段話是“To use this command, choose Commands > Bitgenius > MacButton.”,意思就是說如果要使用這個擴展時,只需要選擇“命令”菜單下的“Bitgenius| MacButton”即可。
其實還可以找到Fireworks MX 2004安裝文件夾中的“Configuration| Commands”文件夾對其進行路徑的進行修改。這裡為了簡單起見,就使用默認的路徑開始創建透明按鈕。
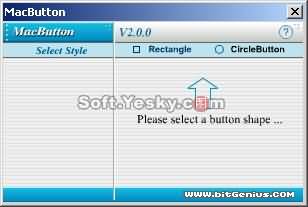
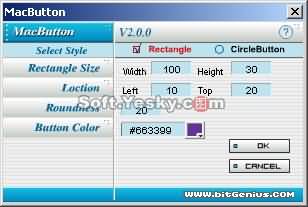
首先,新建一個200×100的文件。選擇“命令”下拉菜單中的“Bitgenius| MacButton”,這樣會跳出創建透明按鈕對話框,如圖6所示。
右側部分有兩個選擇“Rectangle”和“Circlebutton”,代表的意思分別是“矩形按鈕”和“圓形按鈕”。這裡選擇創建一個矩形按鈕,並分別設置矩形的大小、位置、圓角度數和顏色,如圖7所示。
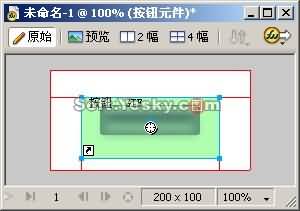
這樣得到了如圖8所示的矩形,發現它其實是一組組合。


 圖8 繪制透明對象
圖8 繪制透明對象
3) 打開對齊面板,通過水平居中和垂直居中兩個按鈕將所得對象放置到畫布中心以方便編輯,並適當的通過屬性面板修改透明度。
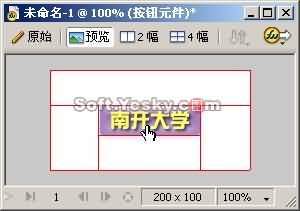
下一步就需要將這個組合轉換為按鈕了。選擇這個組合,選擇“修改”菜單下的“元件”|“轉換為元件…”,得到圖9所示的元件屬性彈出窗口,命名為 “button”,選擇“按鈕”。單擊“確定”,這是組合已經被轉換為按鈕了,其左下腳出現了一個小箭頭並且為其添加了一個切片,如圖10所示。





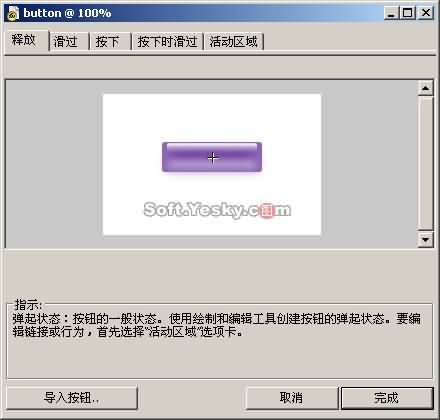
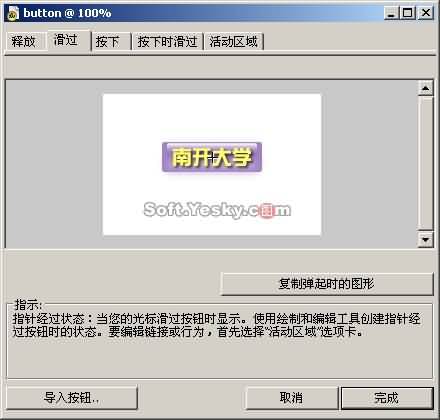
6) 這樣釋放狀態的編輯已經結束,現在開始編輯滑過狀態。點擊按鈕編輯器頂端的“滑過”選項欄,選擇“復制彈起時的圖形”。選中透明按鈕的組合,通過屬性面板將其透明度稍微調低一些。然後選擇文本,修改其填充顏色為#FFFF66,得到如圖14所示的滑動狀態。



小結:我們在這個按鈕的制作例子中,熟悉了按鈕編輯器的一些基本情況,還通過這個按鈕的制作了解了如何在Fireworks MX 2004中安裝擴展插件。 這個按鈕是通過新建文件來制作的,還可以通過調用素材庫直接編輯按鈕,Fireworks MX 2004素材庫為用戶提供了大量的按鈕素材,使得用戶省去了許多不必要的制作時間,現在就來了解如何使用素材庫,並熟悉按鈕制作的一些高級內容。