教你用Fireworks制作字體遮罩動畫
編輯:關於Fireworks
本教程向大家介紹如何利用Fireworks制作字體遮罩動畫過程,制作過程非常簡單,效果很不錯,轉發過來,感興趣的朋友不妨一起動手試試。

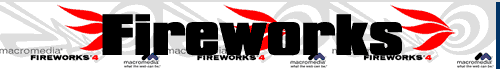
完成效果

2、把上一步驟的圖復制/粘貼2次,然後把3幅圖合並,這樣會使動畫更加連貫。

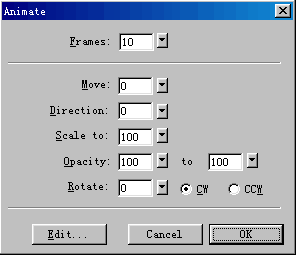
3、選中這幅圖,然後在菜單中選擇:Insert--Convert to Symbol,或按F8, 然後選擇Animation,將它定義為動畫.在動畫參數設置裡只要填Frames播映的幀數就可以了,我們在Frames那裡填10。

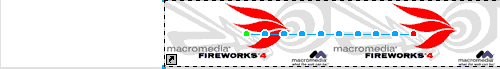
4、選中箭頭所指的紅點,向右拖動。

5、拖動後,調整好位置,使最後一幀的圖案與第一幀位置相同。

6、在Frames面板裡選取第一幀,回到第一幀繼續下面的步驟。

7、新建一個圖層,然後輸入文字。

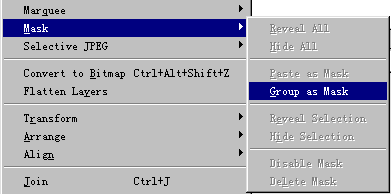
8、同時選中圖案與文字,在菜單中選擇:Modify--Mask--Group as Mask。

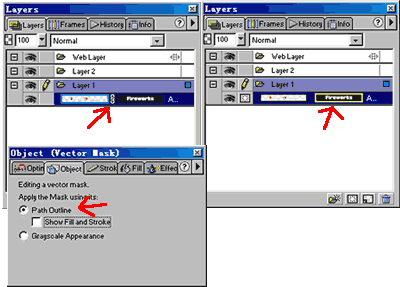
9、選中動畫,然後在Layers面板裡點擊圖中箭頭所示,把遮照之間的關系取消;然後選取字體,選取字體後Object面板會出現兩個選項,選path Outline(箭頭所指),選好後在Layers面板裡恢復遮照之間的關系。

10、現在遮照文字動畫做好了,按Play看看吧!你可以再整理一下位置與播放的速度,得到更佳的效果。

以上就是用Fireworks制作字體遮罩動畫過程,制作方法很簡單吧,希望大家都能學會制作遮罩動畫方法!
小編推薦
熱門推薦