Fireworks繪制直線線條規律旋轉出的網狀特效
編輯:關於Fireworks
本教程是向大家介紹利用Fireworks繪制直線線條規律旋轉出的網狀特效,巧妙運用了Fireworks的“修改-元件-補間實例”功能,繪制出來的網狀特效非常有意思,轉發過來,感興趣的朋友快點來學習吧!
用Fireworks的路徑畫一條線:

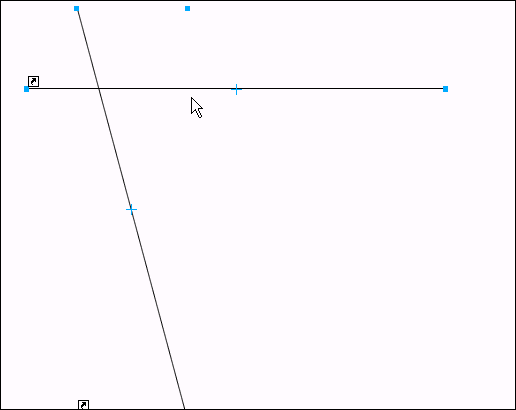
選擇“修改-轉化為元件”,按ctrl+shift+d克隆出一個。
選中新克隆出的線,選擇“變形-數值變形”,選擇旋轉並輸入255,然後移動到如下的位置。

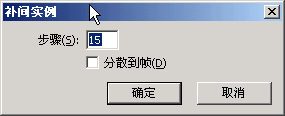
同時選中兩個元件,選擇“修改-元件-補間實例”,輸入步驟,注意取消下面分散到幀前的鉤。

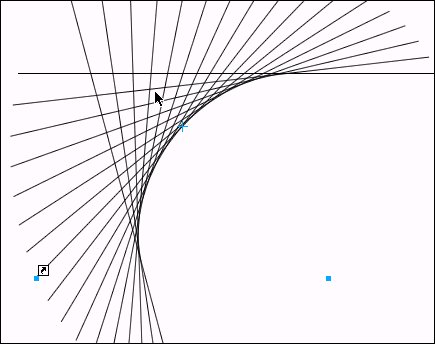
點擊確定,效果就出來了。

以上就是用Fireworks繪制直線線條規律旋轉出的網狀特效,方法很簡單吧,大家快點動手跟著一起學習吧!最後感謝大家的觀看!
小編推薦
熱門推薦