我們以這個婦女節為主題宣傳動畫表達衷心的祝福,願全世界的女性都能夠美麗自信、幸福美滿。
在下面的例子中,我們通過具體的Fireworks的實例為即將到來的三八婦女節獻上一個精美的禮物。我們首先使用Fireworks的矢量路徑工具如矩形、筆觸、路徑等勾勒出一個卡通的女性形象。為了使得形象更加具有生動感,我們可以為圖像添加一定的動畫效果,從而制作出一個GIF動畫,為三八增加一些趣味和色彩,同時我們能夠對Fireworks的幀、動畫等功能加以熟悉,在這裡以婦女節為主題設計的一幅動畫來表達我們衷心的祝福,願全世界的女性都能夠美麗自信、幸福美滿。
先來看看最終的效果:

1、首先在Fireworks中新建一個大小為400×400的畫布,在這裡我們將畫布顏色自定義為紅色,如圖1所示。

圖1 新建紅色畫布
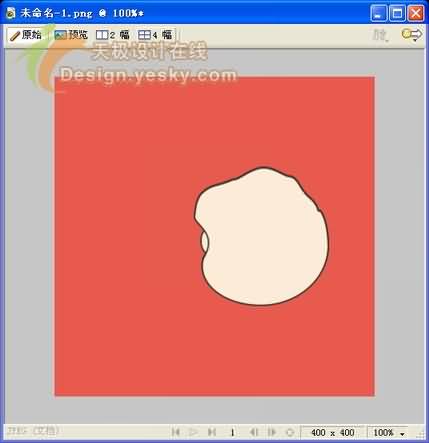
2、在這裡我們要繪制的是一個擁有迷人的臉蛋,卷曲的長發,豐滿的身材的漂亮女人。首先來繪制圓圓的臉蛋,只要繪制一個橢圓,使用鋼筆工具增加一些錨點,然後用部分選定工具對錨點進行形狀調整就可以了,由於臉蛋的很大一部分都要被頭發擋住,對其形狀的要求可以放低。設置填充顏色為#FFEEDA,筆觸顏色為黑色,柔化圓形,大小為2,如圖2所示。

圖2 繪制圓圓的臉蛋
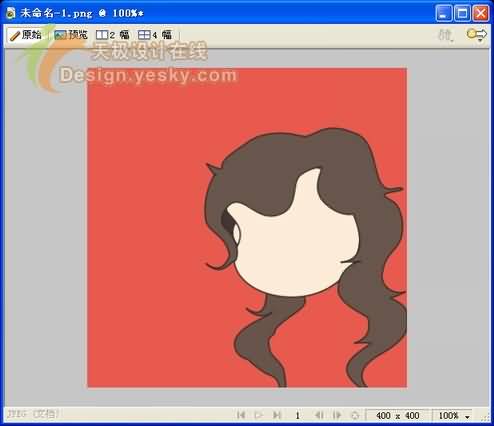
3、臉蛋畫好了,就要繪制彎彎曲曲的長發了,因為有著一頭卷曲長發的女人最為動人,但同時卷發的繪制會相對復雜一些,使用前面的方法對繪制的各種形狀(可以根據需要自由選擇圓形、矩形中的一種進行初步繪制)進行自由變形,從而勾勒出頭發的基本形狀,如圖3所示。

圖3 繪制卷曲頭發的輪廓
4、為了讓頭發有高光的效果,從而顯得更加有層次,我們可以在這個基礎上添加一些曲線和較深一點的顏色,其中較深顏色的區域也是由矩形或者橢圓等規則形狀進行變化得到的,最終得到如圖4所示的效果。

圖4 給頭發添加卷曲和高光效果
5、接下來我們給她添加上美麗的眼睛和小巧的嘴巴,三個月牙形和幾條曲線,就能夠很好的勾勒出女性恬靜美麗的五官,如圖5所示。

圖5 添加眼睛和嘴巴
6、這樣美麗女性的頭部就全部畫好了,接下來要繪制的是她的身子,只需要繪制一段露在外面的脖子和手臂就可以了,在這裡為了表現女性的妩媚和追求浪漫的本性,我們將她的上衣顏色設置為紫羅蘭色,如圖6所示。

圖6 繪制女性的身體
7、這樣一位美麗而又不失含蓄的現代女性就繪制好了,由於女性大多都有著母性的光輝,她們不停的向身邊的人揮灑愛心,在這個漂亮女人的背後,我們繪制兩顆愛心,用兩種不同的粉色進行填充,為了得到一種發光的朦胧效果,我們可以在心的周圍添加發光,使用Fireworks屬性面板中的效果菜單為對象添加發光效果即可,從而得到如圖7所示的圖像。

圖7 繪制心形
8、我們一般認為有愛心的女性是最最美麗的,女性因為她們的奉獻精神而得到人們的贊揚,在這個特殊的屬於女性的節日裡,我們為了表達對女性的尊重,將畫面題字為“有愛的女人最美麗”,如圖8所示。

圖8 為圖片添加文字
9、為了讓圖畫更加生動,接下來我們增加一點動畫的效果。首先,單擊【窗口】選擇【幀】面板,可以彈出【幀】面板,如圖9所示。

圖9 【幀】面板
10、單擊【幀】面板右上角處的小黑三角,出現彈出菜單,選擇【重置幀】這個選項,如圖10所示。

圖10 選擇重置幀
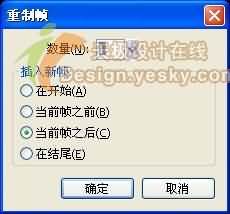
11、選擇以後就會出現一個對話框,要求輸入幀的數量以及確定幀的位置,我們選擇添加1幀,並且插入在當前幀之後,如圖11所示。


13、而在原來圖像的下方狀態欄上,也出現了相應的變化,下面的數字由1變成了2,雖然我們所看到的圖像沒有什麼變化,但實際上已經是另外一個與前一個幀畫面相同的畫面了,如圖13所示。

14、在這個新的畫面上,我們可以對原先的圖畫做一些改動,例如將心形的內外層顏色對換,將數字3。8以及文字“屬於你的節日”都更換一種不同你的顏色,將原先的“有愛的女人最美麗”的標語,改成“溫柔的女人最可愛”,為了表現的更加生動,我們還可以在美麗女人的腮上增加兩朵紅暈,為了使紅暈更加自然,可以通過對圓形進行羽化來實現,經過以上的這些修改,我們就會發現一幅不同於上一幅的新畫面,如圖14所示。

15、對圖像修改完以後,按住Shift鍵將幀面板中的幀1幀2選中,雙擊鼠標,出現幀延時的時間設置,我們將時間設為150/100秒,如圖15所示。

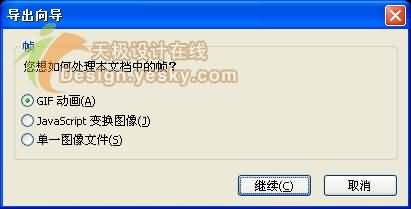
16、點擊畫面下邊狀態欄中的播放按鈕,就可以對動畫效果進行預覽,滿意以後就可以將圖片導出了,由於文件中包含動畫,我們不能簡單的保存,單擊文件,選擇導出向導,會出現關於處理幀的對話框,在這裡我們選擇GIF動畫,如圖16所示。


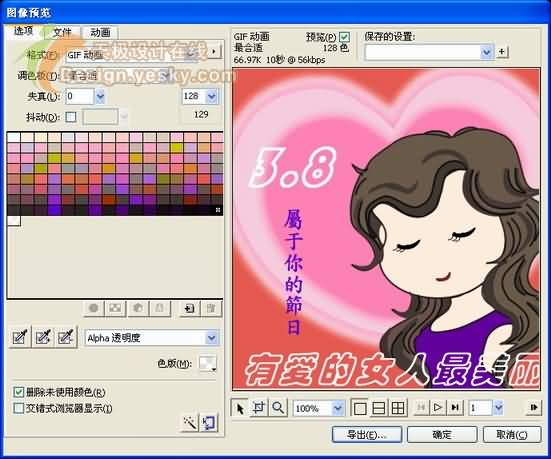
18、選擇導出就可以將動畫保存成GIF文件了,我們來看一下導出後的效果,如圖18所示。

小結:本例中我們用Fireworks設計了一幅以三八婦女節為主題的女性宣傳畫,並適當增加了一些簡單的動畫效果,相信大家一定會對這個美麗溫柔的女性留下深刻的印象的。在繪制過程中,主要用到了直線和橢圓工具,並對這些工具所繪制的路徑進行了各種自由變形,從而得到較好的視覺效果。
在對頭發的處理上最為復雜,我們可以對一條條直線進行任意變形以及在適當的位置添加較深的顏色從而達到一種立體的高光效果,這在處理其他圖形時也是經常用到的。而在設計好的圖像上添加一點小動畫,就會使原本平凡無奇的畫面瞬間變得生動起來,對於動畫的設計,只要掌握了基本的方法,我們就可以根據自己表達主題的需要而盡情發揮,可以添加兩個甚至更多的幀來實現變幻無窮的視覺效果,這些都需要讀者朋友們在創作的過程中去體會。