Fireworks繪制一枚精致的PC顯示器圖標
編輯:關於Fireworks
本教程是向大家介紹用Fireworks繪制一枚精致的PC顯示器圖標過程,繪制方法比較簡單,制作PC圖標效果非常漂亮,推薦過來,希望對大家有所幫助!
先奉上效果圖:

基本步驟:
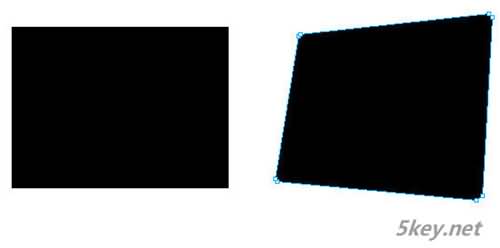
1. 繪制一個矩形,並通過部分選取工具調節節點。為增加立體效果,每個角均通過鋼筆工具增加為2個節點

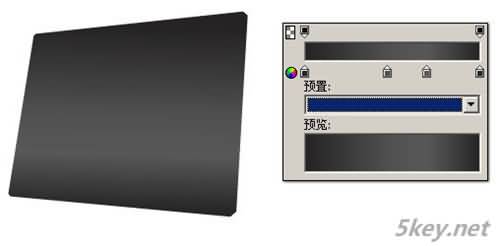
2. 給矩形添加漸變效果

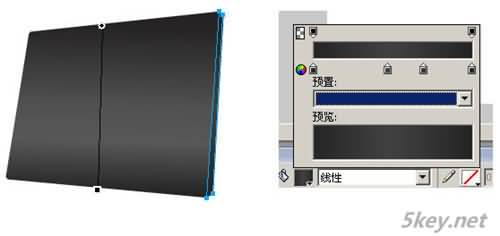
3. 再給右邊的矩形添加漸變效果

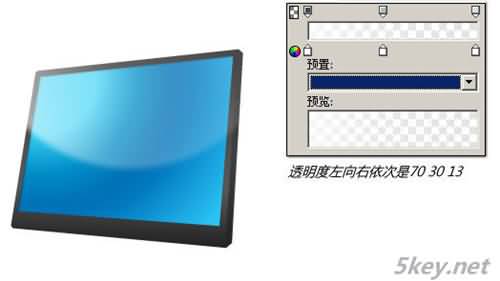
4. 復制矩形並縮小,作為內框屏幕,實用發射性漸變,添加內部陰影

5. 制作屏幕高光效果,繪制一個圓形,設置線性漸變,羽化為6

6. 再畫一個大的圓,用來切掉我們不需要的部分,選擇兩個路徑,修改-組合路徑-打孔

7. 得到如下路徑,然後使用蒙板得到我們需要的內框屏幕,選擇藍色內框屏幕,復制,選擇剛才得到的白色漸變路徑,反鍵-編輯-粘貼為蒙板,得到如下效果

8. 繪制兩條斜線,制作屏幕下方立體效果

9. 使用上述高光繪制方式制作屏幕下方高光效果

10. 使用放射性漸變繪制顯示器開關按鈕。並復制一個淺灰色的圓形放在按鈕下,產生立體效果

11. 利用矩形工具繪制底座支撐軸。並使用線性漸變填充

12. 利用矩形工具繪制底座,使用鋼筆工具增加節點並調整。使用放射性漸變填充

13. 利用矩形工具繪制高3像素的矩形使用放射性漸變填充,繪制底座高光效果

以上就是Fireworks繪制一枚精致的PC顯示器圖標過程,感興趣的朋友可以過來自己制作一個,謝謝大家的觀看!
小編推薦
熱門推薦