繪制晶瑩剔透水晶按鈕方法及表現要領
編輯:關於Fireworks
本教程向大家講解了繪制晶瑩剔透水晶按鈕方法及表現要領,介紹介紹地很詳細,只要掌握了繪制方法與表現要領,選擇使用哪一種繪圖軟件並不重要。 Photoshop、Painter、Illustrator、CorelDraw、Freehand、Fireworks 、Flash等都可運用自如。
水晶按鈕繪制方法與表現要領如下:
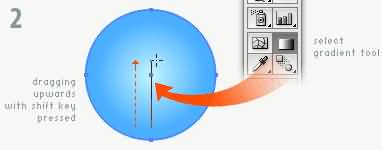
第一步:畫一個圓,並進行放射性顏色添充

第二步:編輯這個圓的發光面的中心位置

第三步:再畫一個橢圓,並和這個圓進行居中對齊

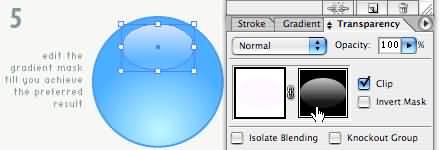
第四步:改變橢圓的上下的透明度形成遮照

第五步:按照需要稍改變橢圓的形狀

最終成品效果:

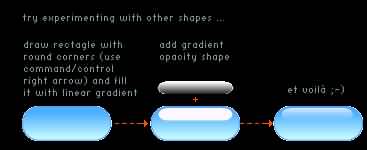
再可以嘗試用其它形狀的圖形做個實驗了:


教程結束,以上就是繪制晶瑩剔透水晶按鈕方法及表現要領介紹,希望大家看完之後會有一定的幫助,謝謝大家觀看本教程!
小編推薦
熱門推薦