本教程是教大家如何利用Fireworks設計優秀的APP圖標,教程非常不錯,不僅介紹圖標設計的方法,同時也向大家指出了在設計時需要注意的事項。希望通過這篇教程,讓各位沒有設計基礎的同學們更快更好的設計出自己需要的東西來.推薦給大家,希望對大家有所幫助!
一. 圖標設計的思路及注意事項
大家知道,APP設計中,應用程序的圖標,可以說是你的作品的一個面子,隨著手機使用著審美水平的日益提高,如果圖片設計的太丑,使用著可能連下載都不會下載你的應用, 別以為靜電危言聳聽哦. 據靜電了解,大部分購買了智能手機的用戶,特別是年輕用戶,年齡段大概從十幾歲到三十幾歲,這個年齡段的人,對手機的使用體驗要求是非常高的,他們會時不時的從應用商店下載幾套好看的皮膚,幾張炫酷的,代表他們個性的壁紙放到自己手機上. 當然,也包括放在他們手機桌面上的圖標了, 我想,在應用類型基本一樣的情況下, 大部分用戶可能會首選一個圖標好看的應用來下載.
另外一點,要避免你的應用被淹沒在一大片花花綠綠的圖標中,那麼就要讓自己的圖標顯得有特色一點,不管是從顏色上區分,還是外形上區分,這些都是有必要的. 比如,整個大趨勢流行用綠色的時候,你就用個橘紅色或者黃色,總之,讓自己的圖標顯得引人注目,小細節是一定要注意的哈.
最後,通過圖標,清晰的傳達你的應用是做什麼的. 方寸之間,傳達這款應用的功能及設計者的格調.一個與應用毫不相關的圖標會讓用戶產生強烈的分裂感和厭惡感,這是圖標設計的大忌.
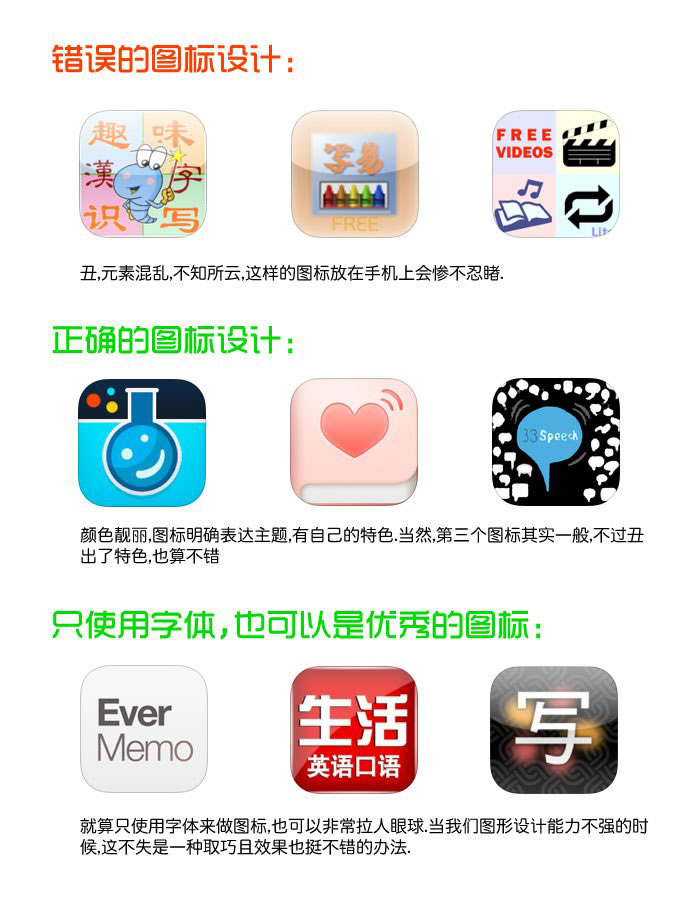
二. 優秀的圖標設計與低品質的圖標設計對比

三. 實戰!開始設計一個屬於自己的圖標.
1.首先,我們來看一下圖標的大小. 以iOS平台為例,apple要求的最大圖標尺寸高達512px-512px.
其他尺寸為114px-114px, 57-57px. 因為圖片可以從大往小縮,所以,我們可以考慮先做最大尺寸的.至於安卓平台,我們使用最大尺寸縮小一個即可.
2.使用什麼軟件來設計呢? 靜電這裡推薦adobe的fireworks.原因是什麼呢? 一來是這款軟件是靜電一直一來的設計軟件,第二,這款軟件比photoshop要好上手不少,對於開發者來說,效率也會高出不少.更重要的是,fireworks可以導出psd格式,也可以使用如AI,EPS等矢量文件,非常方便.強烈推薦大家安裝和使用. 這款軟件的最新版本是CS6. 具體下載地址靜電這裡就不放出來了,請大家自行百度或者google.
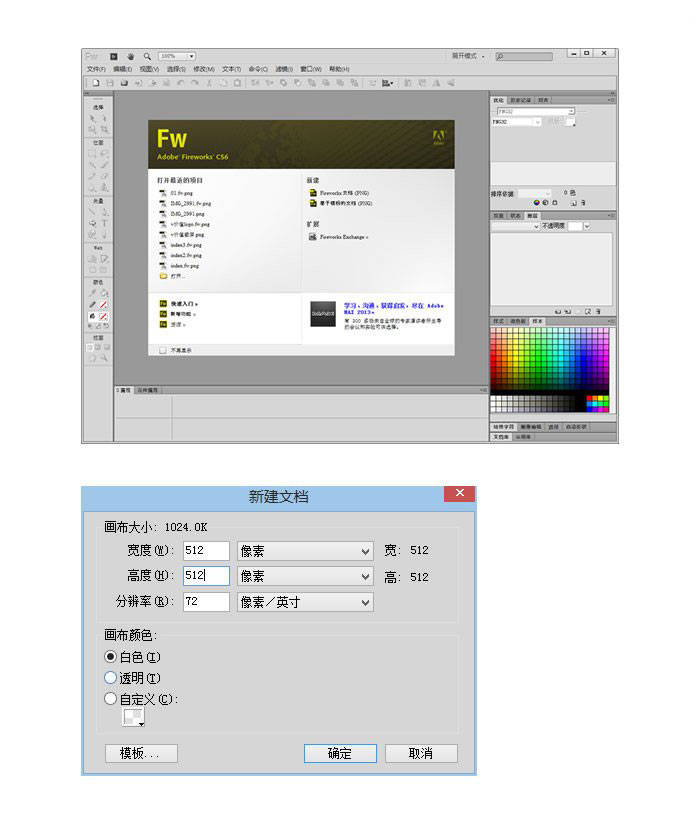
3.裝完fireworks後,請大家打開它,我們首先會看到下面的界面. 圖標和啟動界面都是金黃色,很土豪有木有? 然後跟往常一樣,我們先選擇文件>新建 創建一個文檔,那麼,這個文檔的大小就是512px-512px 分辨率是72保持不變.

4.畫布顏色我們先選擇白色. 其他參數跟上圖一樣就可以了.好的,現在我們會看到一個空白的畫布,你現在可以在上邊來設計圖標啦! 今天靜電先拿如下的圖標舉個例子. 先看看成型的圖標.

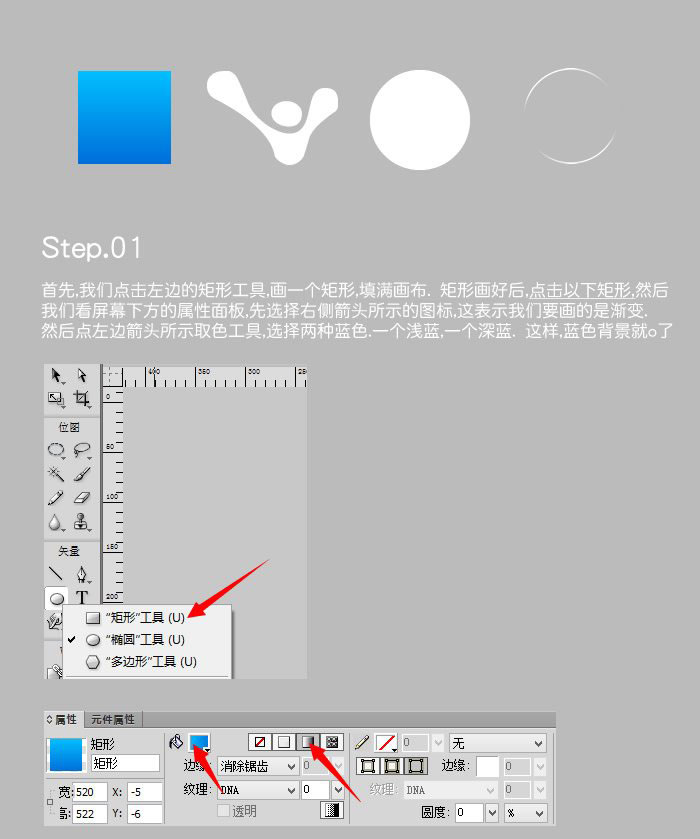
這個靜電練手的一個圖標. 好的 讓我們來看看他是怎麼做的. 大家可以分析一下,他的組成,其實很簡單.

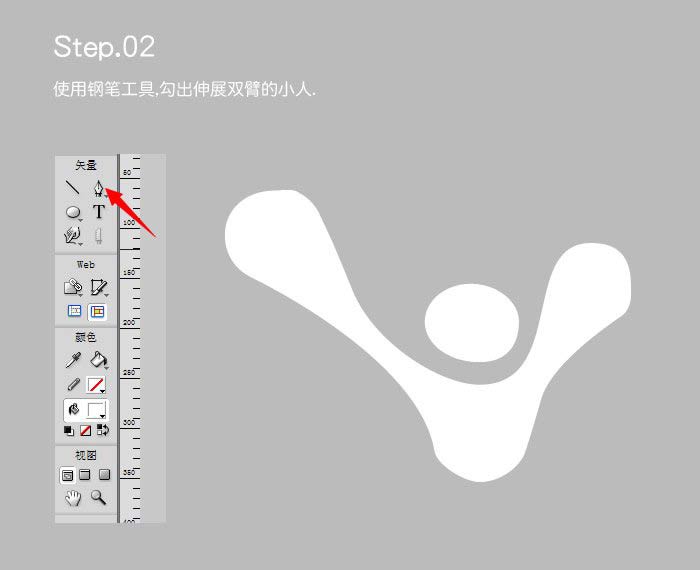
接著,是那個展開雙臂的小人了. 這個圖案比較稍微有點復雜,我們需要用屏幕左側的鋼筆工具. 鋼筆勾出大概輪廓,然後可以慢慢的來調整每個節點,直到理想為止.由於這裡比較復雜,靜電直接提供png文件供大家下載使用.

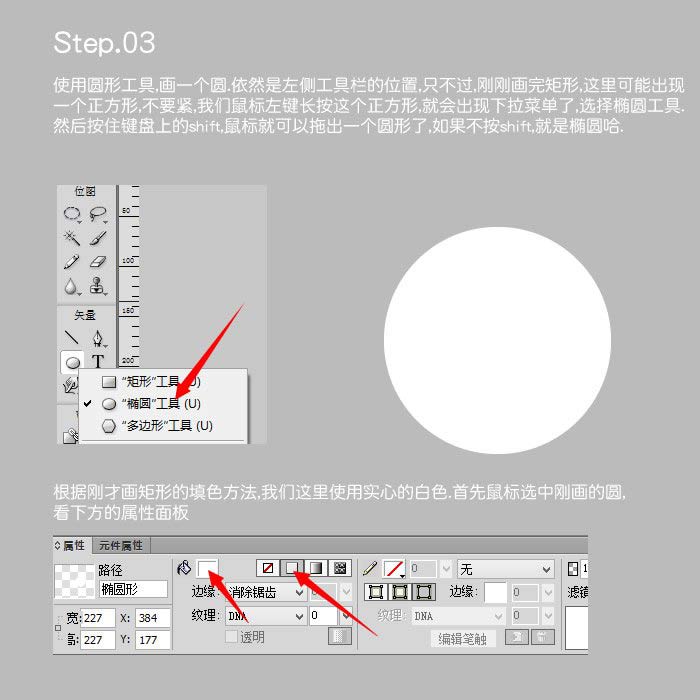
第三步,我們來畫一個圓

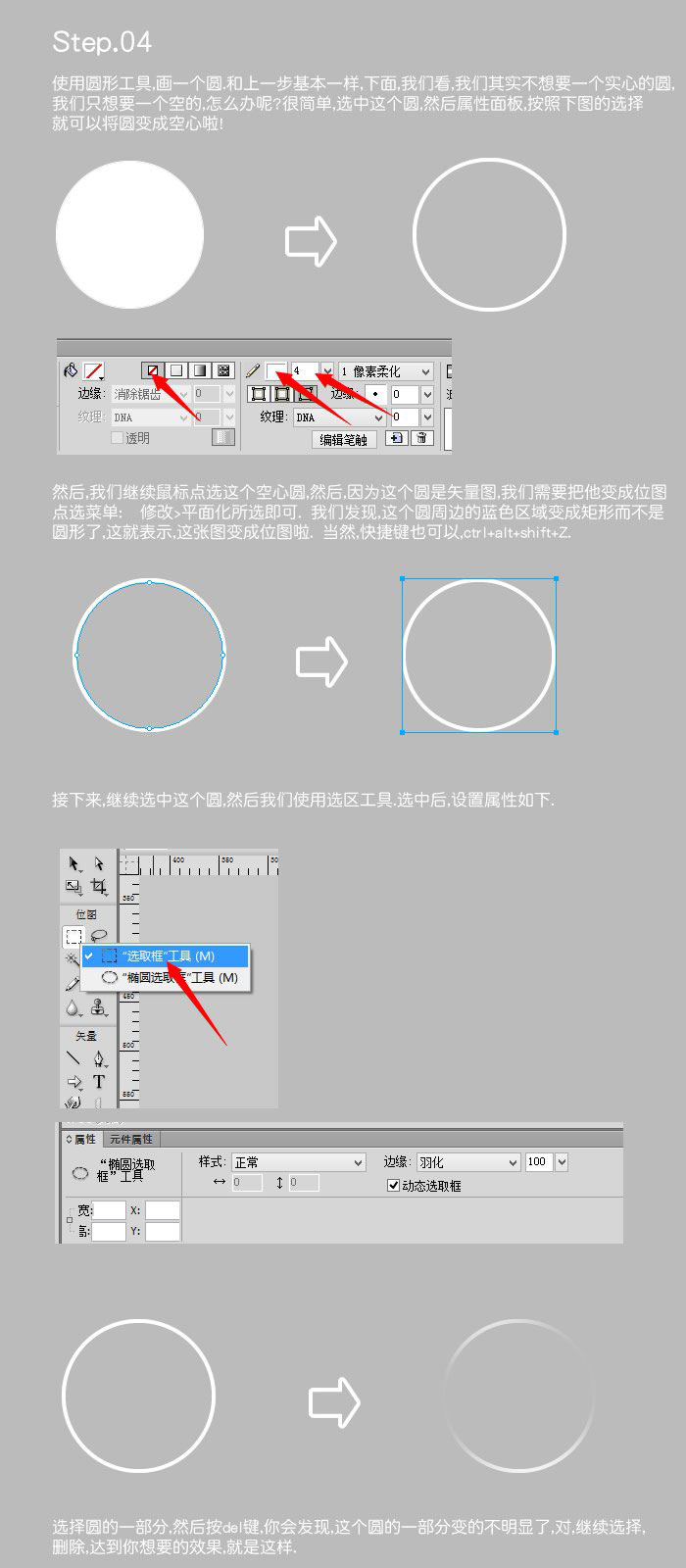
第四步,就是圍繞在圓周圍的光啦.

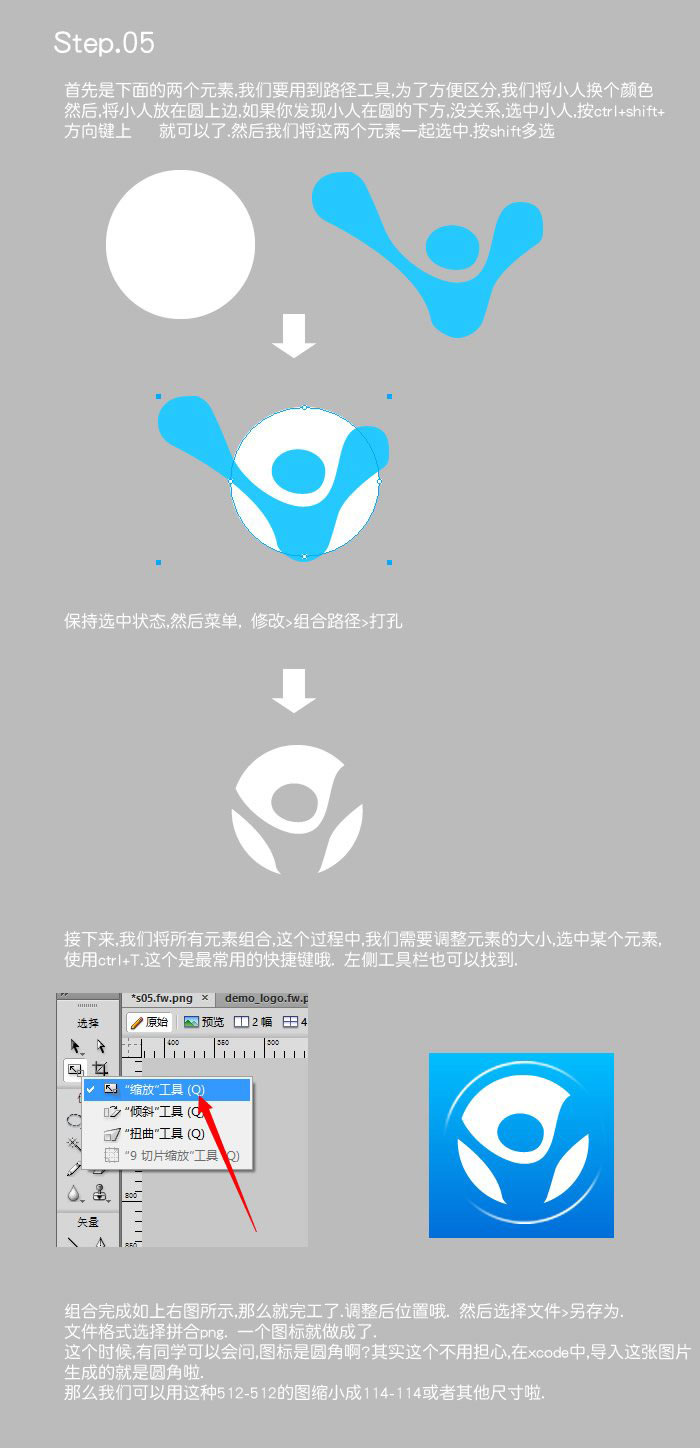
第五步.這個時候,元素基本准備完畢,我們發現,這些元素都堆在畫布上.亂七八遭, 我們需要把它們組合起來,

簡單吧,各位同學?其實初次使用,大家會有一點陌生感是正常的,不過這個軟件 用習慣的話,還是很方便的,也很容易上手.大家可以自己多玩玩,折騰一下,你會發現,這真的很簡單對吧?
好的,這期課程先到這裡,其實圖標還有很多細節要處理,不過這樣大概也能用了. 我們下期來點難度稍高的. 大家一定要及時復習哈.
教程源文件如下.您可以另存為,然後在fireworks中打開就可以看到啦.

教程結束,以上就是用Fireworks如何設計優秀的APP圖標過程,希望大家看完之後會有所收獲,謝謝大家觀看本教程!