本教程是向大家介紹利用Fireworks設計一個扁平化透明風格的登錄界面,教程難度不是很大,但實用性很強,轉發過來,希望對大家有所幫助!
大家知道,登錄是很多應用必備的功能之一,登錄界面關乎你的使用者是否想進一步來與程序互動.所以,我們要步步為營,吸引浏覽者來做更深入的使用. 靜電在之前的文章中,和大家分享過一些優秀的登錄界面設計,大家是不是看的眼饞呢?那麼,現在,我們繼續來使用上一期靜電推薦的Fireworks來實現這個設計.
有以下幾個點需要考慮:
1.我們要設計的應用,是一定需要登錄才能使用的嗎? 如果不是,那麼不必一打開應用就要求登錄,這會將很多潛在用戶拒之門外.
2.如果一打開應用就要登錄,那麼如何設計才能更好的吸引更多用戶登錄和注冊?
3.如何簡化用戶登錄和注冊的成本?
4.如何設計能更好的符合我們應用的”氣質”?讓用戶第一眼就愛上我們的應用
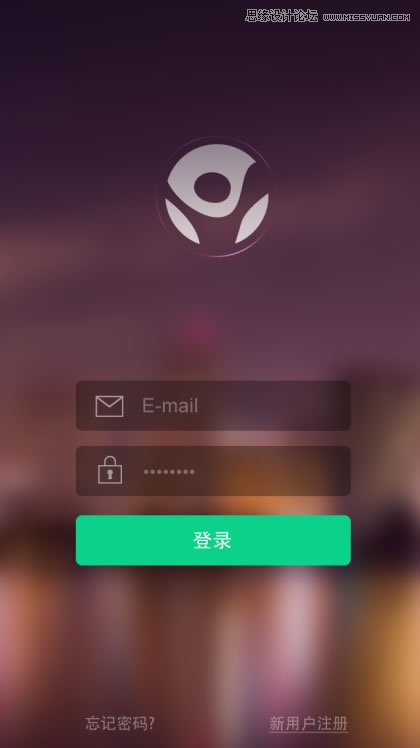
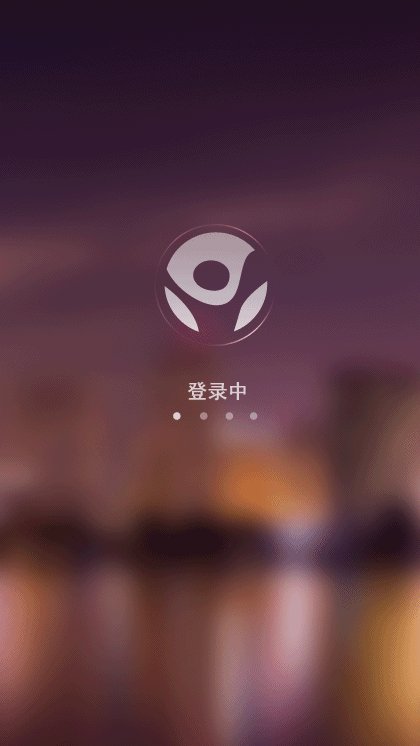
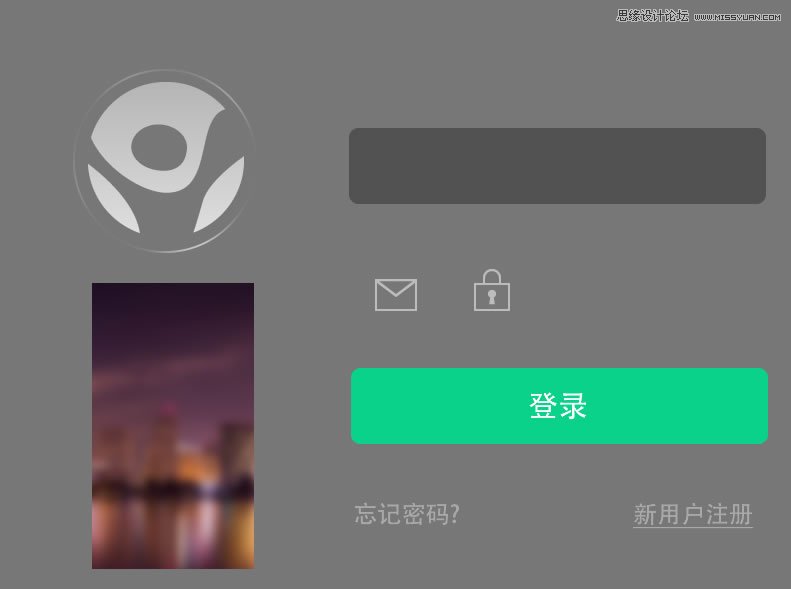
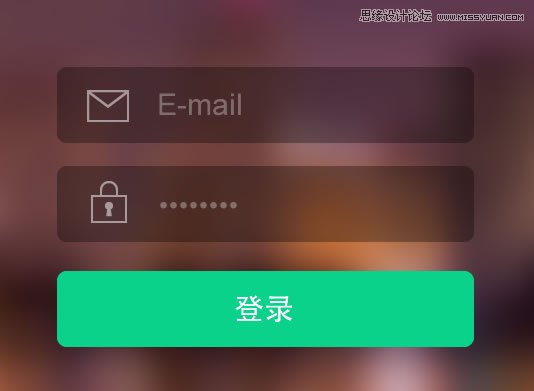
先看一眼設計好的界面吧!第一個是登錄頁面的表單,第二個是點擊登錄後的動態效果.


我們首先分析下這個界面使用了什麼元素.
1.一個logo,這個我們在上一節的設計教室中講過如何來做.
2.一個深灰色的圓角矩形
3.一個綠色圓角矩形登錄按鈕
4.兩個圖標(郵箱和鎖的icon)
5.背景圖片
6.忘記密碼和新用戶注冊的文字

logo我們在上一節中講過設計過程,所以我們這裡可以直接拿來用.繼續觀察,我們發現登錄按鈕還有登錄框都使用同樣形狀的圓角矩形, 只不過顏色有差異而已,那麼,我們先來畫一個圓角矩形.
畫一個圓角矩形
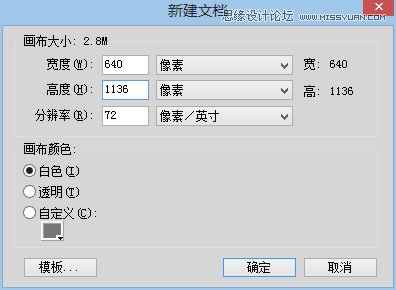
先新建一個畫布,你可以使用快捷鍵ctrl+n,或者在文件中選擇新建, 畫布尺寸設置為640-1136px,分辨率為72dpi,背景設置為白色,然後點擊確定


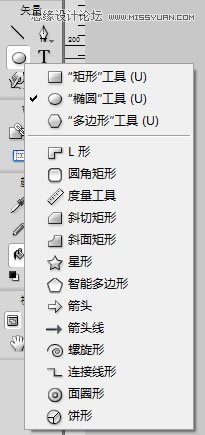
诶?怎麼是橢圓工具呢?有同學可能要問,那麼這裡,我們仔細觀察,看到這個圖標下面,有個箭頭,那就表示,這個圖標其實是有並行選項的,保持鼠標放在這個圖標上,然後按住左鍵,

這個時候我們看到了什麼? 哇,別有洞天是吧,現在,知道要怎麼做了吧? 選擇”矩形工具”就可以了,當然,機靈的同學們可以多練練手,裡邊有很多方便的圖形,大家可以自己發掘.
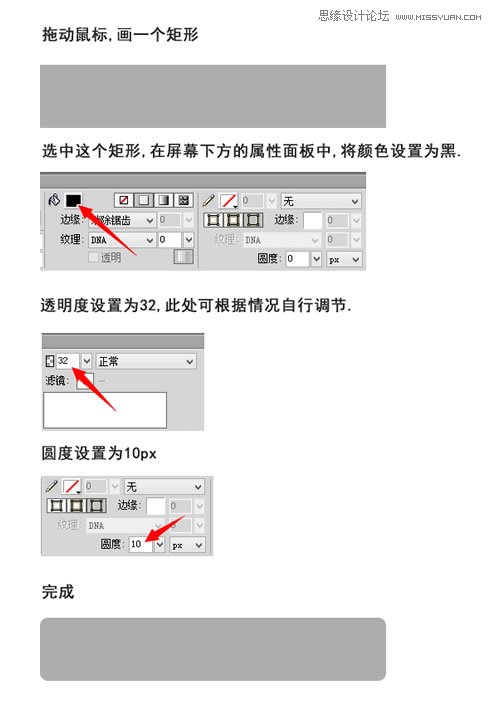
選擇矩形工具後,我們拖動鼠標,在白色畫布上畫一個矩形,就像下圖,然後,我們根據下圖來操作.就可以得到一個圓角的矩形了.

這裡我們提一下fireworks的基本操作方式,首選創造一個形狀,然後選中這個形狀,接著調節這個形狀的屬性(屬性面板一般在屏幕最下方),怎麼樣,大家都會了吧?
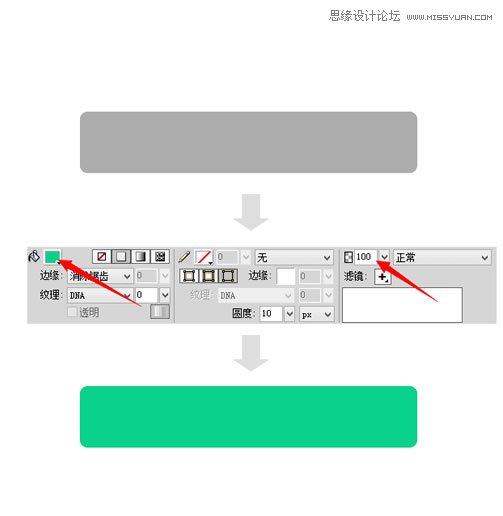
好的,現在,我們完成了一個矩形了,接著,我們要做一個按鈕, 因為按鈕形狀和登錄框形狀一樣,所以,我們這裡可以直接復制, 選中這個灰色框,復制和粘貼神馬的,我就不用說了吧?
然後,我們將這個矩形移到下方,按照下圖,將這個矩形的顏色設置為#0BD28A. 透明度設置為100(即全透明)

設計一個華麗的背景
1.我們從網上找到一副壁紙作為素材.大家可以直接使用,也可以選擇自己喜歡的壁紙來練習.對於壁紙的選擇,我這裡建議,要找一些留白比較多的, 如果這個壁紙太過復雜,那麼登錄界面的主視覺(按鈕,文字,輸入框等)辨識度就會變的很低.

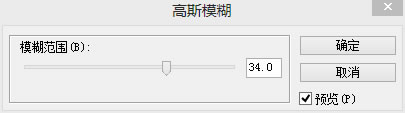
2.這次,我們使用鍵盤上的ctrl+r,導入這張壁紙到我們的畫布中,導入後,選擇這幅圖,選擇菜單, 濾鏡>模糊>高斯模糊,在彈出的對話框中,將高斯模糊的數值調整為34

接下來,我們看到,壁紙變的模糊了,我們可以用鼠標移動這幅圖片,選擇你認為理想的位置來放置. 完成後如下圖.

使用圖標素材來為設計增加細節
接 下來,我們發現,圖片中需要兩個圖標,一個郵箱圖標,一個鎖圖標. 這裡,因為涉及到比較復雜的路徑操作,我們選擇求助於網上的素材, 網上的圖標素材很多, 靜電推薦的素材網站是站酷(http://www.zcool.com.cn),大家可以去搜索合適的圖標來使用,圖標格式一般為透明的png,或者是矢 量的ai格式.這些都可以在fireworks中直接打開,非常方便.
好的,我們這裡先復制一個灰色的圓角矩形,放到合適的位置,然後將合適的圖標放到圖中.(同樣使用ctrl+r,導入下載好的圖標圖片文件), 擺放到合適的位置,如果覺得圖標大小不合適,我們同樣選中圖標,選擇

縮放工具來將圖標調整到合適的大小.

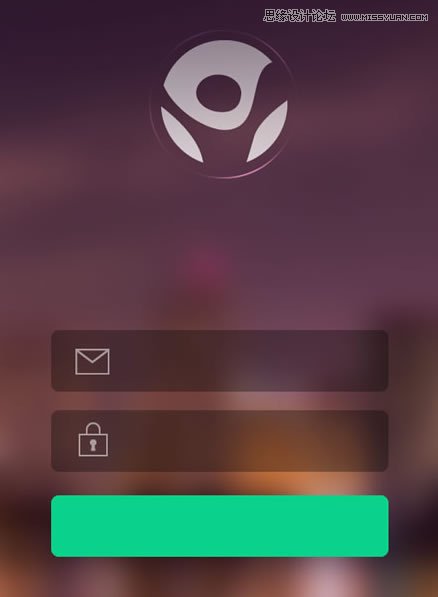
接下來,我們繼續導入logo. ctrl+r,導入logo文件,調整好尺寸和位置, 然後,我們將圖標透明度調整為76.

為我們的設計添加文字
我們的登錄界面不可能少了文字,所以,這一步,我們將在合適的地方來擺放文字.使我們的設計趨於完美.
選擇左側工具欄的文本工具,這時,我們會發現,鼠標變成了輸入光標,我們在需要的地方打上文字.


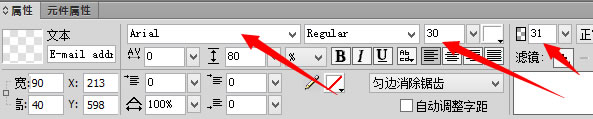
輸入後,我們可能覺得文字大小和顏色都不合適,我們首先條件email和密碼位置,選擇你要更改的文字, 看屏幕最下方的屬性欄,調整為如下數值(字體,字號,透明度).

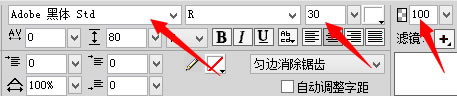
接著,選中文字”登錄”,調整為如下數值

下方的新用戶注冊和忘記密碼選項做同樣處理即可.
細節調整及效果預覽
最後,我們來做收尾工作,通過鼠標調整各個元素的位置,大小,顏色到你認為滿意的程度.接下來. 我們就可以保存這幅圖了. 選擇 文件>保存 選擇存儲為fireworks png文件,記得,一定要是這個選項哦.否則下次打開這個文件,各個元素就無法編輯了.
教程結束,以上就是Fireworks設計一個扁平化透明風格的登錄界面,希望對大家有所幫助!