本教程向大家介紹利用Fireworks 繪制逼真的立體金屬球,繪制出來的金屬球非常真實。教程難度一般,初學者也可以出來嘗試學習。只要大家仔細觀察,多一點點耐心,我們每個人都能繪制出來。好了。我們開始我們的fireworks 仿真繪畫的第一步吧。畫一個金屬球!
先來看看最終效果圖:

完成圖:源文件在圖上右鍵另存
前言:因為大部分朋友沒有學習過素描,也沒有詳細觀察事物的習慣。所以我們在畫之前要說明一下金屬繪畫的重點,金屬的特點是明暗差別大,高光是體現質感的重要部分,另外反光也會比較的亮。如果研究過日本聖斗士盔甲插圖的人,應該會有更多的感受和竅門。最後球形的明暗特點也是大家在畫畫之前需要觀察的。
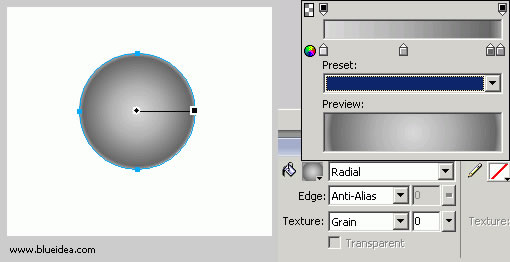
第一步:畫出底色
選擇圓形工具,按住shift 鍵,在畫面中,畫一個正圓形,然後選擇填充工具,在屬性面板上,把填充方式改為 radial,並且編輯填充樣式如圖,這個填充樣式包括四個控制顏色點,詳細的制作你的填充樣式,是你仿真成功的要點。我這個樣式的主要功能是打出底色,並且把小球的反光也鋪出來。

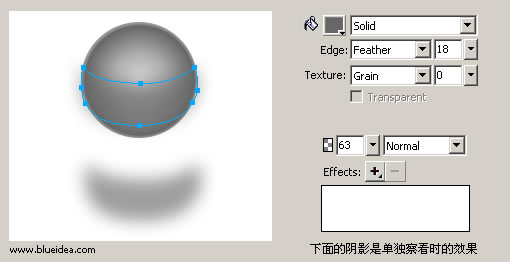
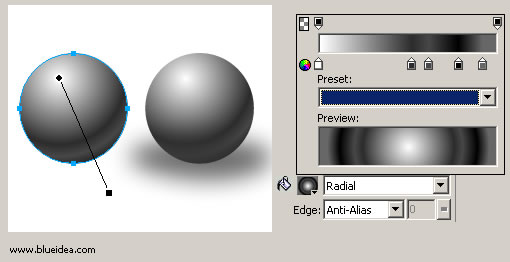
第二步,增加暗部
復制一個圓,利用路徑編輯工具,還有路徑的組合、打孔、交集,剪除等命令,制作一個如下的形狀,並給予如圖所示的填充,並且放到所示位置。這一步的要點是,熟練的使用路徑工具和命令,得到自己想要的形狀,並給予合適的填充。注意feather的參數,還有透明度的選擇。

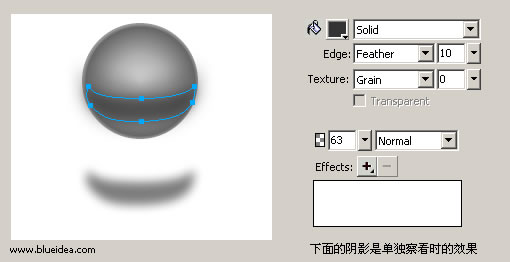
疊加第二層暗部

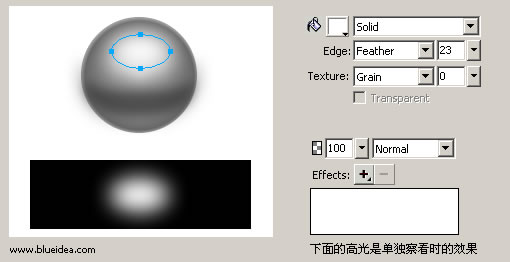
第三步,增加高光部分
和暗部的處理一樣,只是這次我們的形狀不那麼麻煩,畫橢圓就行了,注意的要點,仍然是高光的 feather。疊加的層數越多,你的東西就會越細膩,但要注意你所表現的東西主題,有時太細,就會失去質量和力度,行業術語就是油了。另外,還有一句話,我覺得也是很精辟的,“高光決定質感”,大家仔細觀察高光的形狀、過渡。

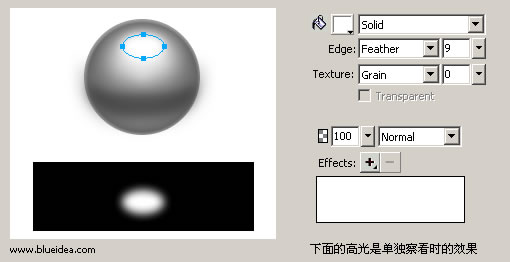
疊加高光

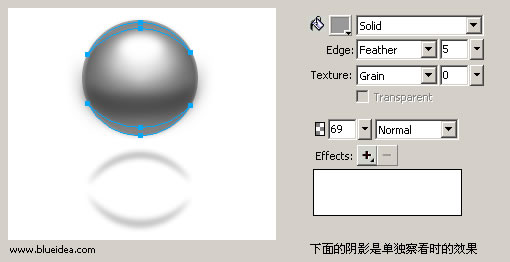
第四步,增加上下的反光,還有中間部分,並調整整體感覺。


第五步,固定外形
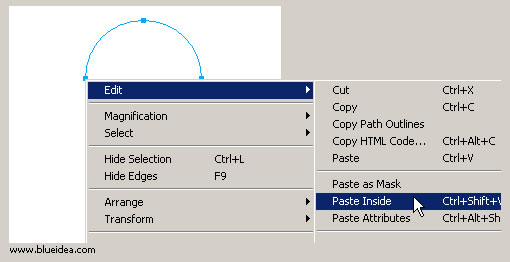
大家注意到 feather的使用,往往會有超出小球的或者其固有形狀的時候,這時候,合理的運用Mask就很重要了,在 fireworks裡,我們可以簡單理解為,粘貼到物體內。
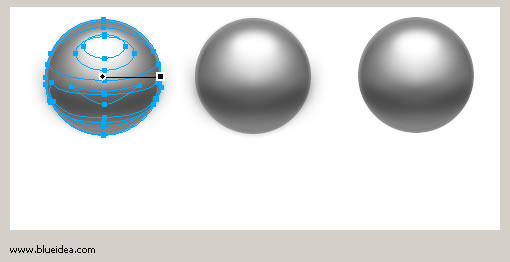
全選所有的元素,ctrl G ,組合成一個物體,復制等大的一個圓,填充和填邊都為無,放在最上面,剪切組合的小球,在新復制的圓上右鍵,選擇 paste inside

看一下組合前後的不同變化

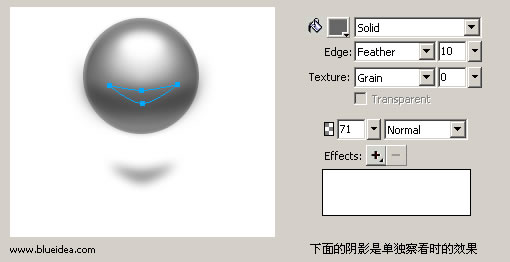
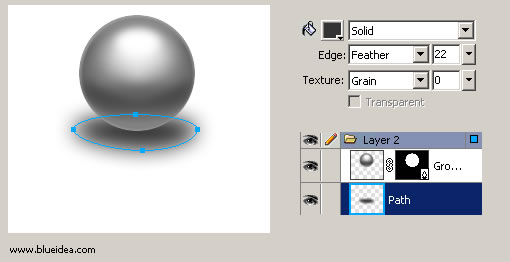
第六步,增加投影
投影在繪畫中,是非常重要的,在平面上表現立體形狀,這個要素也很重要,可以說投影決定了物體的形狀,也決定了光源的位置,還有光源的狀態。大家可以觀察一下,同一物體在日光燈、白熾燈、太陽光下,投影的不同感覺,還有不同形狀的投影。

好了,我們的仿真小球就做完了,如果大家有什麼仿真作品和經驗教程,也歡迎發表。
最後想再告訴大家一個簡便的方法,雖然效果差一點,但只需要畫圓填充就行了,大家可以在中間體會過渡填充工具的重要性。

教程結束,以上就是Fireworks 繪制逼真的立體金屬球教程,希望大家喜歡!