效果預覽
啟動FW後可新建一個如網頁般大小的畫布。然後用繪圖工具隨意畫上三個矩形按鈕,並在按鈕上輸入相關的文字內容。當然,你也可以使用各類工具繪制出更加美觀的按鈕。在此我在三個按鈕上分別輸入“手機”、“攝像機”和“隨身聽”的字樣。然後把每個按鈕的對象及文字選中後使用“修改—組合”命令,使這三個按鈕成為三個各自獨立的組合對象。接著可按網頁制作時的需要,將這三個按鈕進行排列對齊。
把這三個按鈕全部選中,並在任意一個按鈕上點擊鼠標右鍵,然後從彈出菜單中選擇“插入切片”項。這時會彈出一個提示窗口,可直接點擊“多重”按鈕。這樣,就為這三個按鈕建立了導出切片。如圖01。

圖01
點擊“幀”面板右下角中的“添加幀”按鈕,新建三個空白幀。如圖02。

圖02
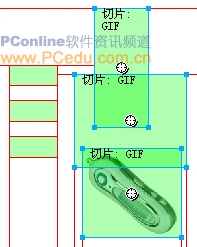
然後在第2幀中繪制或導入一張與手機相關的圖片,放置在合適的位置後,在該圖片上點擊鼠標右鍵,從彈出菜單中選擇“插入切片”項。同樣的,在第3和第4幀中也分別導入一張用於與“攝像機”和“隨身聽”按鈕進行交互的圖像,然後都為圖像建立導出切片。如圖03。

圖03
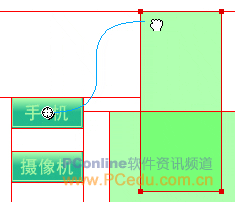
點選“手機”按鈕的切片,然後用鼠標左鍵按住該切片中間的圓形控制圖示不放,拖拽鼠標到與其進行圖像交換的切片上,這時在這兩個切片之間會出現一條藍色的鏈接曲線,如圖04。

圖04
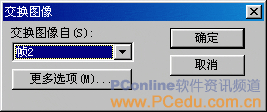
松開鼠標後會立即彈出一個“交換圖像”的設置窗口,在下拉菜單上選擇與“手機”按鈕切片進行交換的圖像所在的幀。在這裡我們選擇“幀2”。如圖05。

圖05
用相同的方法繼續為“攝像機”和“隨身聽”按鈕在“交換圖像”對話框中建立各自的圖像切片鏈接。完成後我們就可以按F12鍵在浏覽器中查看了。怎麼樣,效果還不錯吧!如圖06。

圖06
最後通過“文件—導出”選項即可將制作的效果保存為網頁格式了。以後隨時隨地都可以打開來欣賞一番!