Fireworks制作超逼真的梵高之光特效教程
編輯:關於Fireworks
這篇教程是向的朋友介紹利用Fireworks制作超逼真的梵高之光特效方法,教程制作出來的方法很不錯,推薦到,喜歡的朋友一起來學習吧!
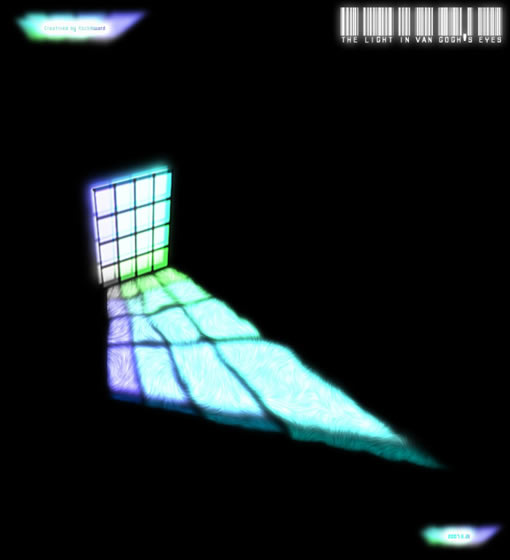
先來看看最終的效果圖:

能閃出一瞬的光輝必然要承受漫長的黑暗。
梵高的一生充滿了痛苦和挫折。也許他的漩渦型筆法就是這種生活的寫照。
懷著這些心情,創作了《梵高之光》這副作品。
by RockHward
2007.8.21

一、窗格子的取材
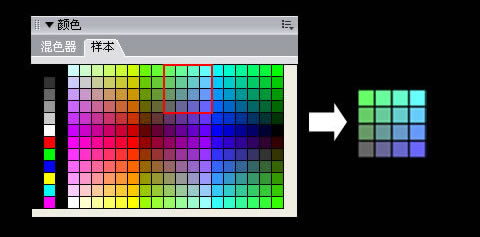
窗格子的原型取材於fireworks顏色面板中的樣本面板。
打開樣本面板後,按下鍵盤的PrintScreen鍵,然後ctrl+v粘貼,使用“矩形選取框”在圖片上截取一個4×4格子的顏色格子,然後將這個顏色格子轉換為圖形元件。

二、窗格子的繪畫
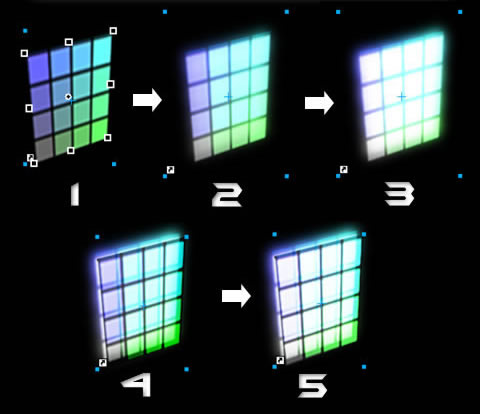
- 將格子的元件從“庫”中拖放到畫布上,然後用“扭曲”工具對畫布上的格子實例進行變形。 克隆這個實例,進行一定的位移,使它稍微偏離原來實例,然後改變其混合模式為“添加的”和添加“高斯模糊”濾鏡。 克隆第2步中處理過的實例。這樣看起來更光亮。 克隆第3步的實例,刪除濾鏡,混合模式改為“圖章”,透明度改為80%,然後使它稍微偏離原來的實例。 克隆第4步的實例,混合模式改為“添加的”。讓窗格有透光的感覺。

三、窗影的繪畫
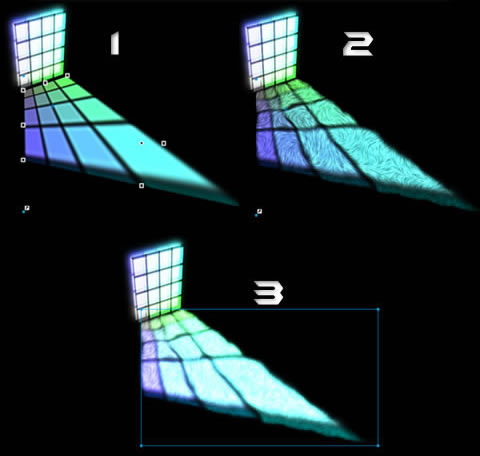
克隆最底層的實例,ctrl+shift+上箭頭,將它移到最頂層,然後使用“扭曲”工具變形成投影狀。
為這個投影添加兩個濾鏡,分別是EyeCandy的“搖動變形”(泡沫)和“漩渦效果”。參數自定。
克隆第2步的實例,ctrl+alt+shift+Z平面化後,混合模式改為“添加的”,添加“高斯模糊”濾鏡。

四、標題和簽名
為這副作品標題,用的是bracode font字體。
簽名使用改變了混合模式的格子實例疊加一些發光字體制作。
這裡就不詳細講述其制作過程了,有興趣的朋友可以下載源文件參考。

制作完畢。
總結:
使用了各種混合模式和高斯模糊濾鏡營造光影效果
使用”扭曲”工具制造投影效果

下面是另外一副作品,《通往天堂的窗口》:

教程結束,以上就是Fireworks制作超逼真的梵高之光特效教程,希望大家喜歡!
小編推薦
熱門推薦