利用firework軟件壓縮圖片的大小方法介紹
編輯:關於Fireworks
不管是網頁還是我們平常使用存儲都希望文件盡量能保持質量又占用最小的內存,在圖片方面,今天我將介紹大家使用firework專業制圖軟件高速壓縮圖片,既能壓縮文件大小又能保持一定的質量,希望能對大家有所幫助!

方法/步驟
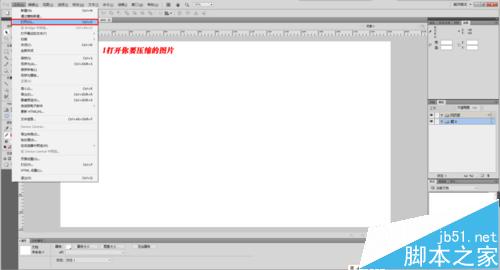
1、首先打開fireworks軟件,並選擇打開你要壓縮的圖片,fireworks支持一般如jpg,png,gif,bmp等格式圖片還支持psd分層圖片等等

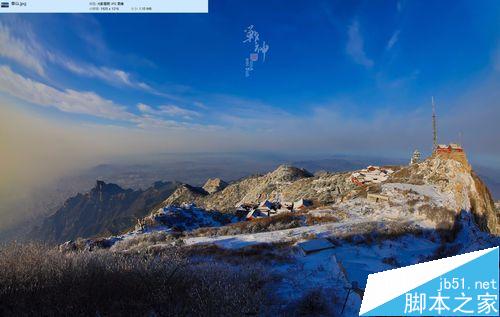
2、這裡我打開一張1.1MB的圖片作為參照示例

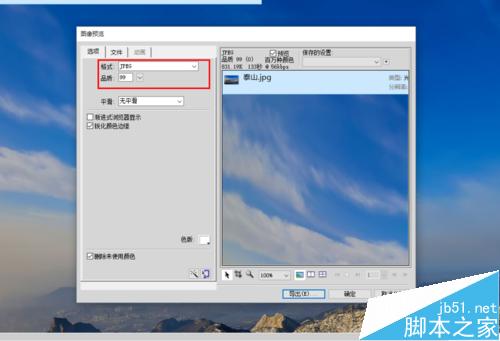
3、打開後選擇文件》圖像預覽,在左上角格式與品質中選擇參數,格式一般都是jpg,想保存透明圖層的可選png或者gif,主要是品質的參數選擇,品質越高圖片質量越高,相對文件越大

4、一般品質設置為80為最好的,圖片質量不會影像太大,同時圖片文件大小能減小一般甚至更多,以下是我將上圖設置為80的對比

5、再往下圖片的文件大小越小,適合作普通浏覽使用,如下是品質為40的圖片文件對比

6、下面是原圖與80、40品質100%放大後的對比參照圖,從圖片上看差別並不是很大,但是在文件大小卻有了兩倍甚至十倍的效果,為我們的存儲以及上傳等提供了便利

7、當然除了使用firework還有很多軟件都有壓縮功能,像國民美圖軟件美圖秀秀等,但在專業程度上我們還是選擇一些專業一點的軟件比較靠譜~
以上就是利用firework軟件壓縮圖片的大小方法介紹,大家能對大家有所幫助!
小編推薦
熱門推薦