fireworks切片功能使用方法圖解
編輯:關於Fireworks
網頁三劍客之一的fireworks,小編教大家簡單的切片功能,對於新手來說,可以參考本文,希望能對大家有所幫助!
方法/步驟
1、首先肯定是打開Fireworks,當然如果沒有裝的話可以先從百度下載然後安裝下。

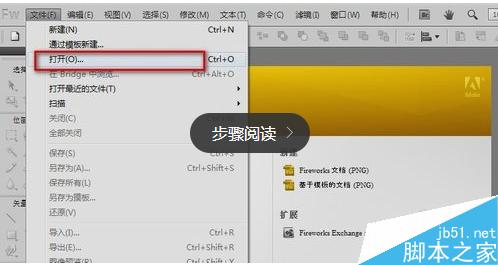
2、然後點擊左上角的“文件”按鈕,選擇打開,讓我們可以導入圖片

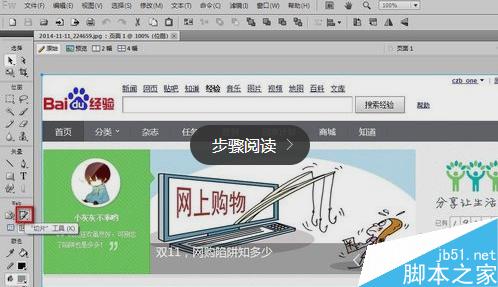
3、我們導入圖片之後,可以看到我們左邊明顯多了一個工具欄,我們可以在工具欄中找到我們需要的切片工具。

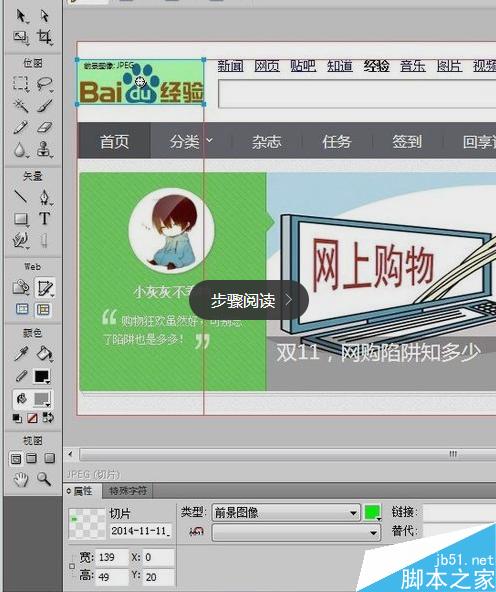
4、找到切片工具之後,我們點擊它,然後放到我們需要的地方,例如百度經驗的logo。

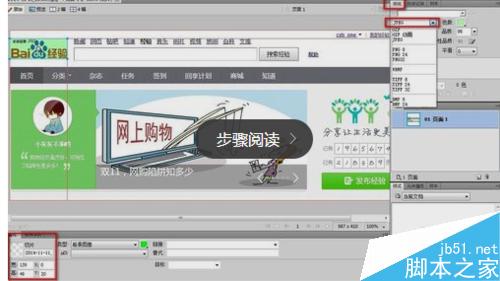
5、我們可以下面的屬性設置中設置我們需要的長度和寬度,也可以在右邊優化設計這設置我們需要的圖片格式。

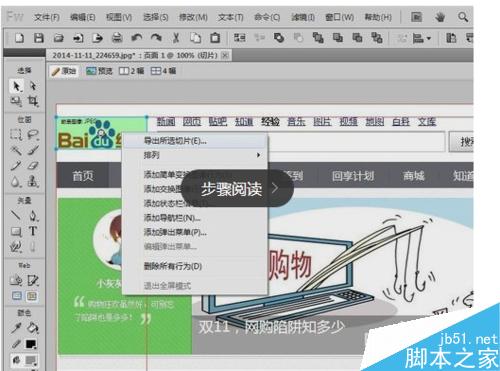
6、等我們全部設置完成之後,我們可以在我們選中的圖標上右擊,然後點擊“到處切片”保存圖片。

以上就是fireworks切片功能使用方法介紹,你學會了嗎?希望能對大家有所幫助!
小編推薦
熱門推薦