fireworks中打造透明效果
編輯:Fireworks設計案例
fireworks中制作晶瑩剔透效果教程
第一步
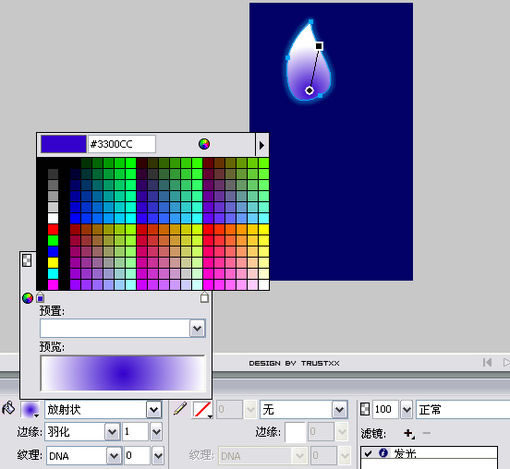
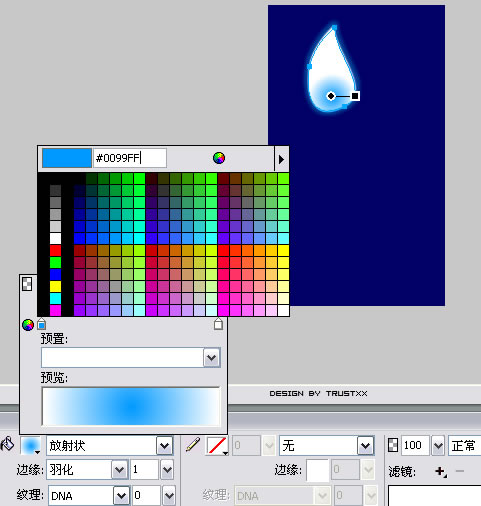
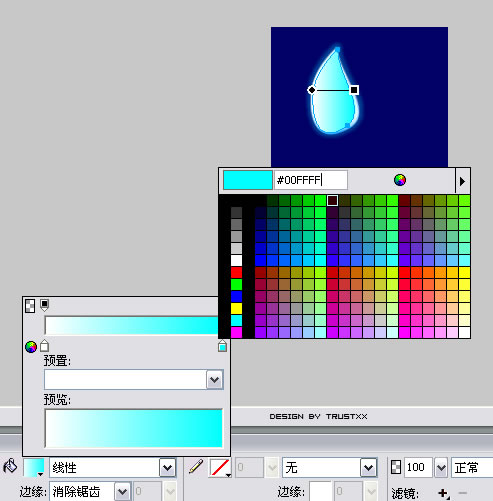
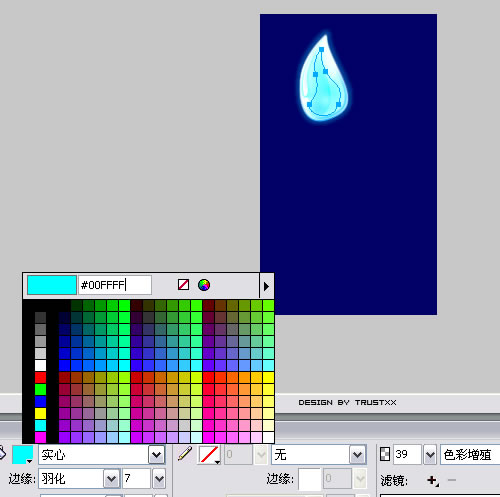
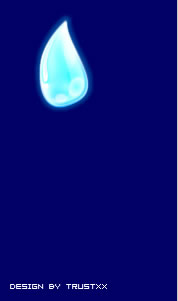
隨意新建一個畫布,填充背景色為#000066,鋼筆勾出基本形狀,羽化邊框(半徑1),填充放射性漸變,外加濾鏡外發光,效果如圖:


第二步
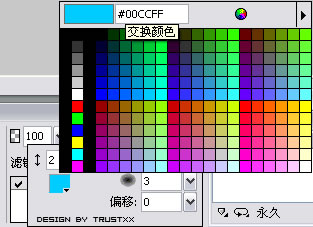
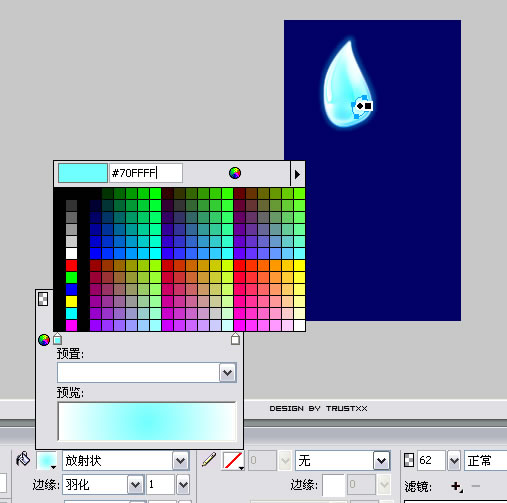
克隆剛才繪制的外形,微微調整尺寸,去除羽化和外發光,同時調整漸變,參數如下:

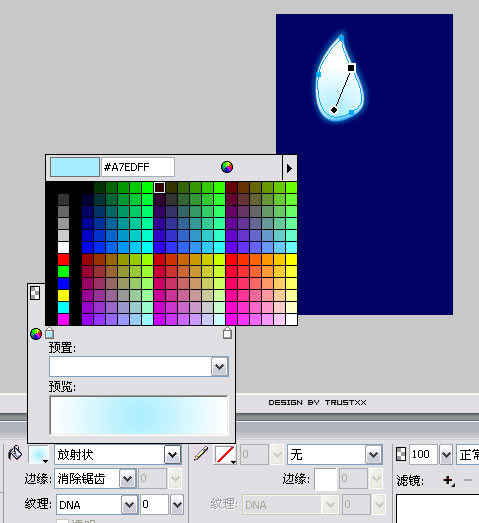
調整後效果如圖:

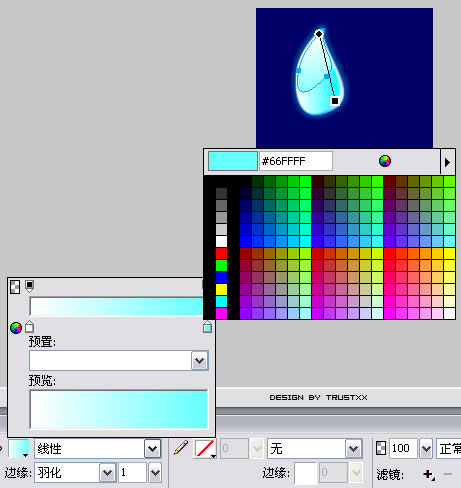
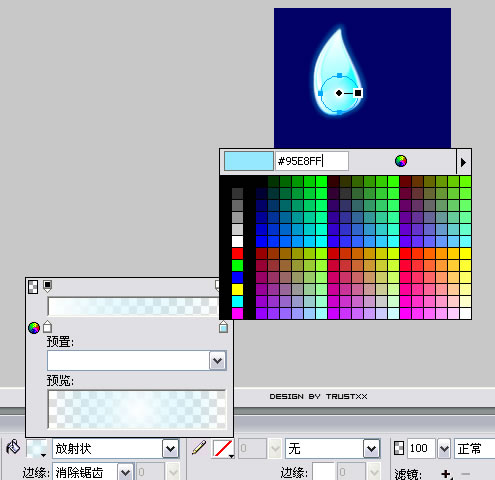
第三步
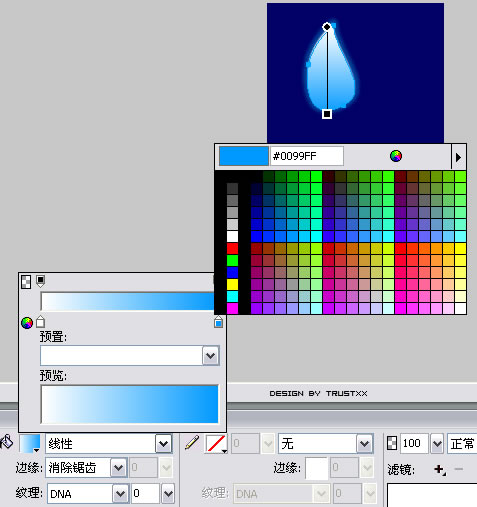
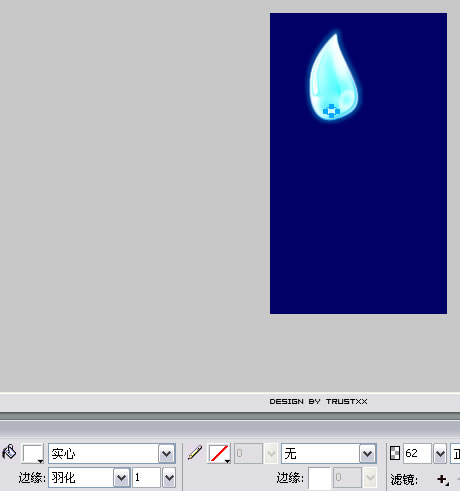
克隆剛才的外形,用節點選擇工具微微調整尺寸,加羽化(半徑1),調整漸變,參數如下:

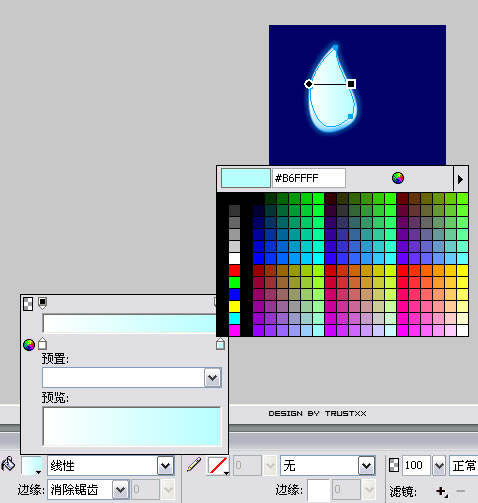
第四步
克隆剛才的外形,微微調整外形,去除羽化,調整漸變,參數如下:

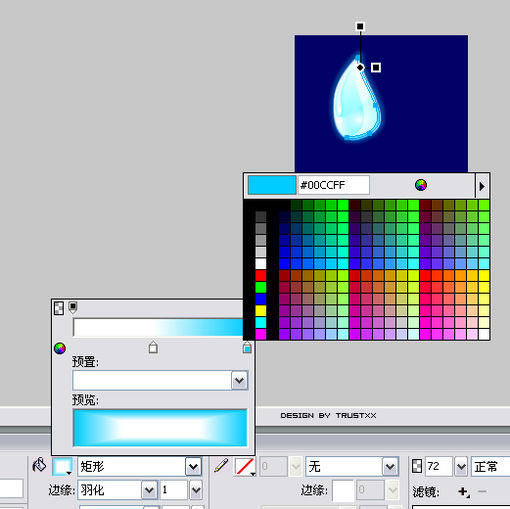
第五步
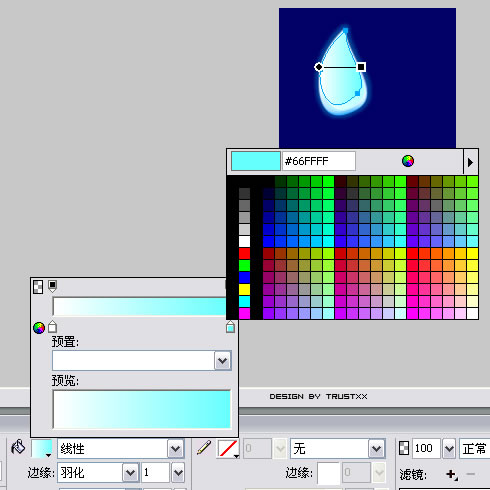
繼續克隆,調整外觀,改變漸變參數,參數效果如下:

第六步
繼續第五步的操作,外加1像素羽化,具體參數如下:

第七步
繼續第五步的操作,效果如下:

第八步
繼續第五步的操作,效果如下:

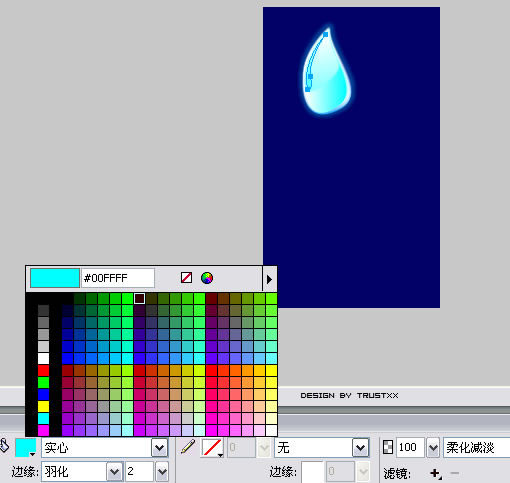
第九步
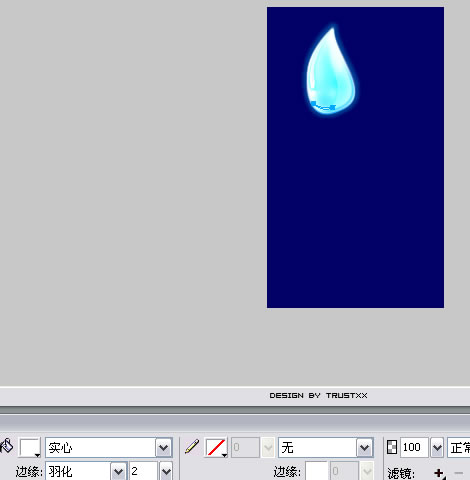
添加細節,繪制外形如圖,添加羽化(半徑2),圖層模式為柔化減淡,效果圖下:

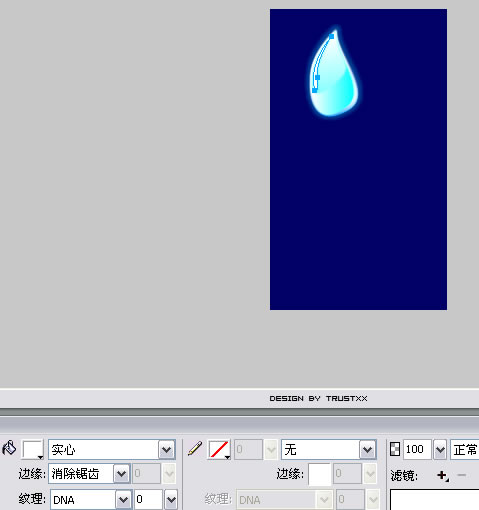
第十步
克隆剛才的外形,微微調整,3lian素材,填充白色,去除羽化,更改圖層模式為正常,效果如圖:

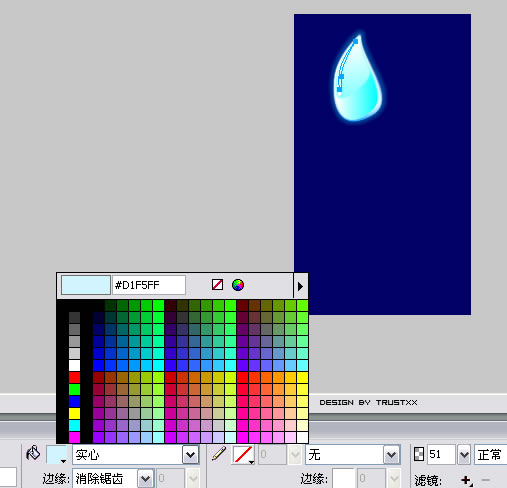
第十一步
繼續上一步操作,調整外觀後填充顏色(#D1F5FF),圖層透明度為51%,效果如下

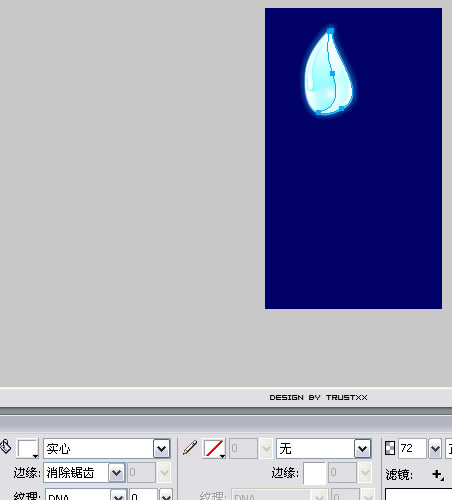
第十二步
繼續添加細節,效果如圖:







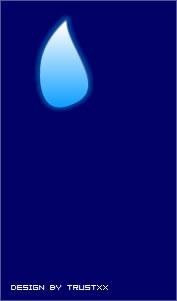
最終效果如下:

最後組合所有圖層元素,復制組合調整圖層透明度,再按自己的想法隨意組合,我的最終組合效果如下:

小編推薦
熱門推薦