QQ首頁,大家都公認很漂亮,至少阿特看來,清新大方,布局合理,大家肯定很想知道QQ首頁是怎麼做出來的吧,現在就由我來給大家一層一層剖析開來。
我們先來看看原版,

第一步:
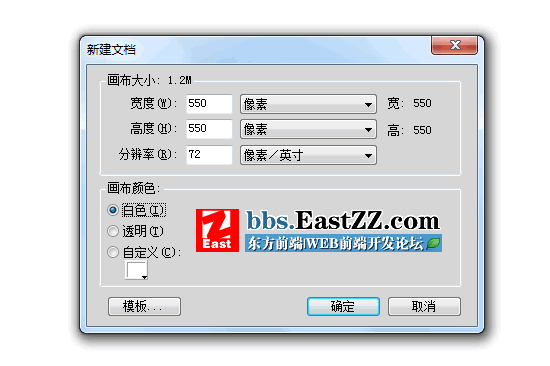
點擊【文件(F)】- 【新建(N)】新建一個寬:550pxX 高:550px的文檔,畫布顏色為白色。如圖:
(大小也不一定非要550看自己的習慣,做好後可以自己裁剪)

第二步:
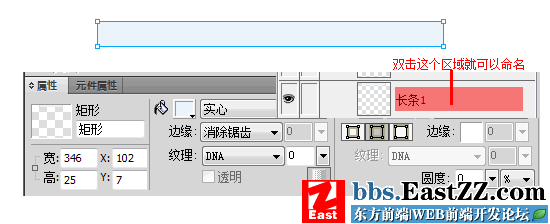
用 “矩形”工具 拉出一個 寬:346px 高:25px的長條,命名為:長條1,顏色填充為:#EBF4FB,邊框無。如圖:

第三步:
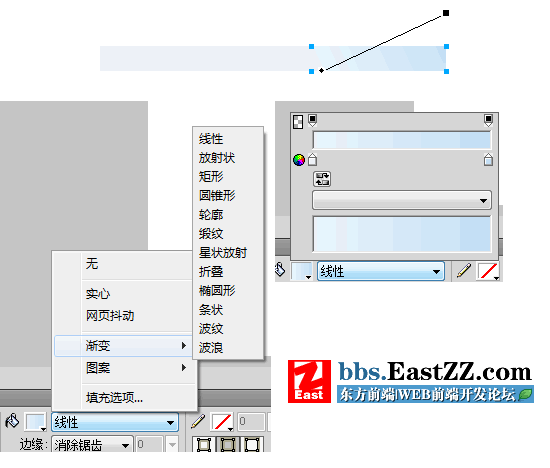
在 長條1 上 用 “矩形”工具 拉出一個 寬:165px 高:25px的長條,命名為:長條2 ,填充類別為:漸變》線性, 顏色填充為:左:#EBF4FB 右:#C3DFF5,用 “指針”工具 反復調整漸變樣式,最終達到如圖效果:

到此為止這個BOX的標題背景已經出來了,當然沒有原版的漂亮,這是因為咱們還沒有對細節進行處理,下一步我們來給他加上高光。
第四步:
因為這一步比較復雜大家耐心反復調整哦:
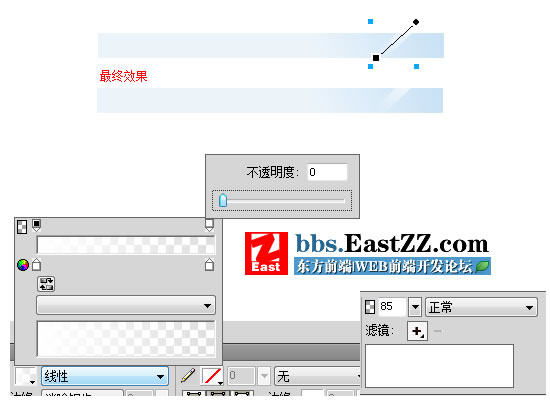
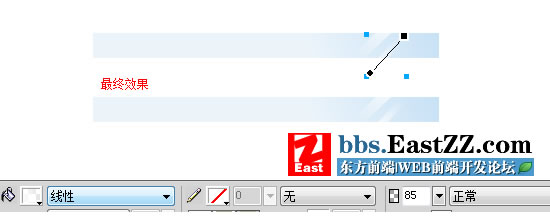
用 “矩形”工具 拉出一個 寬:10px 高:35px的長條,命名為:高光1 ,填充類別為:漸變》線性, 顏色填充為:左:#FFFFFF 右:#FFFFFF 透明,用 “指針”工具 反復調整漸變樣式,再用 Ctrl+T 調整高光1的角度,調整透明度為85%,最終達到如圖效果:

重復上面步驟制作出一個 寬:7px 高:35px的長條,命名為:高光2 ,調整到如下效果:

重復上面步驟制作出一個 寬:25px 高:45px的長條,命名為:高光3 ,調整到如下效果:

用 “橢圓”工具 繪制出一個橢圓:大小顏色根據實際自定義,顏色無所謂方便區分就行。然後同時選中這個橢圓和高光3,點擊【修改】-【組合路徑】-【交集】得到一個新的路徑命名為高光4,

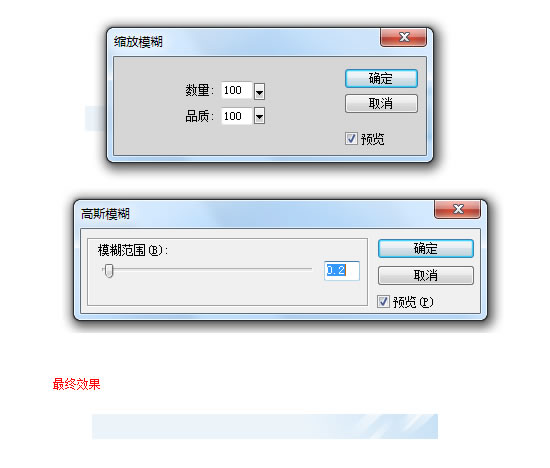
最後用 “矩形”工具 拉出一個 寬:1px 高:15px的長條;點擊【濾鏡】- 【模糊】- 【縮放模糊】再點擊【濾鏡】- 【模糊】- 【高斯模糊】參數如圖;然後經透明度設置為65%

到此我們的BOX標題背景制作完畢,接下來繼續。
第五步:
新建一個層,命名為 邊框。
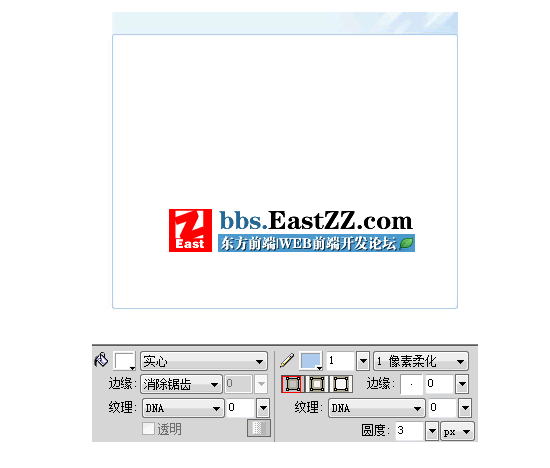
用 “矩形”工具 拉出一個 寬:346px 高:275px的長條,命名為:外層邊框 ,填充類別為:實心, 顏色填充為:白色,邊框大小為1顏色為#AACBEE,圓度為3px,描邊內部對齊 如圖:

第六步:
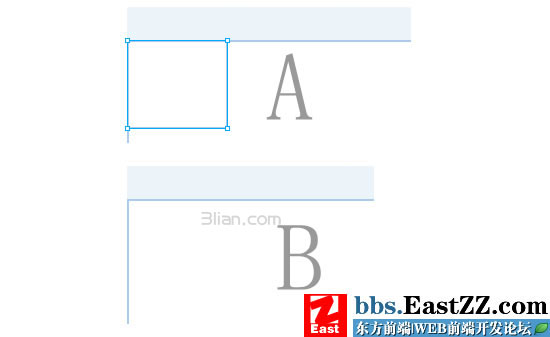
用 “矩形”工具 拉出一個 矩形,填充類別為:實心, 顏色填充為:白色,邊框大小為1顏色為#AACBEE如下圖,圖A,
選取這個矩形,點擊鼠標右鍵-【平面化所選】將這個矩形轉化成位圖,然後用 “選取框”工具 裁掉這個矩形的右邊和底邊,得到圖B效果。

第七步:
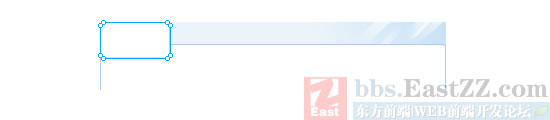
用 “矩形”工具 拉出一個 寬:70px 高:40px的矩形,填充類別為:實心, 顏色填充為:白色,邊框大小為1顏色為#AACBEE,圓度為3px;如圖

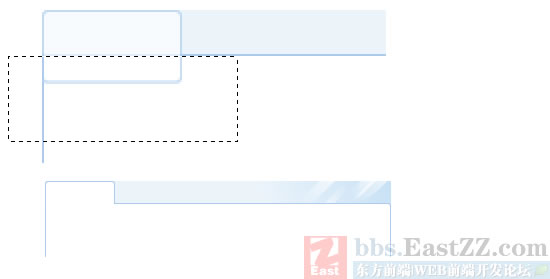
選取這個矩形,點擊鼠標右鍵-【平面化所選】將這個矩形轉化成位圖,然後用 “選取框”工具 裁掉這個矩形的底邊,如圖。

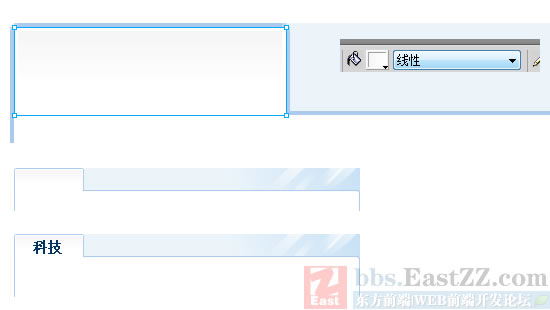
在這個矩形內部,填充一個漸變,如圖
這樣看起來就有層次,細膩多了。

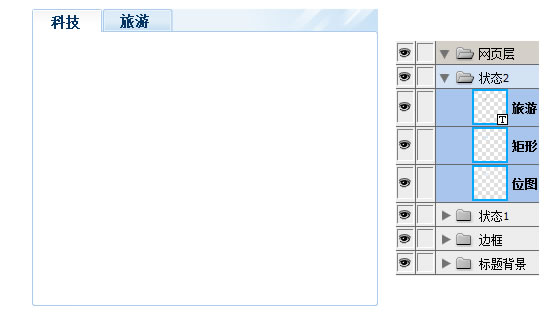
用上邊同樣的方法繪制樣式2的按鈕,效果如下圖:

到此已經基本完成,把內容安排進去就可以了,最終效果如下:

這個教程的難點在於第四步的高光制作,請參照源文件進行對照練習,本教程針對不是入門教程,更不是高手提高教程,知識給剛入門的新手一個設計思路,起到拋磚引玉的作用。