用fireworks制作水晶透明效果
編輯:Fireworks設計案例
先預覽效果

第一步:新建一個600*200白底文件
第二步:新建一圖層,命名為BG1

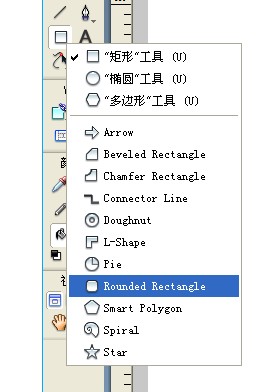
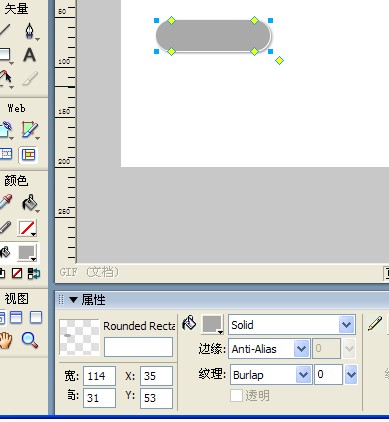
用圓角工具畫一個115*32的圓角矩形
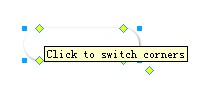
調整矩形圓角度數

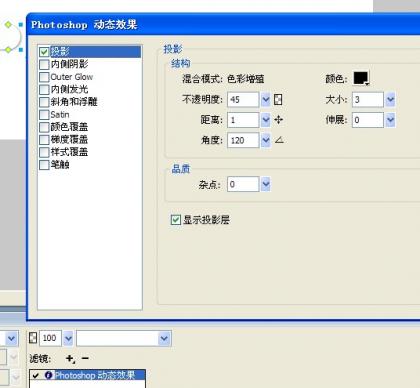
給矩形添加photoshop動態效果

第三步:將圖層BG1復制一份命名為BG2
縮小為114*32(水平和垂直方向減小一個像素),並且取消photoshop動態效果,填充背景顏色#A9A9A9

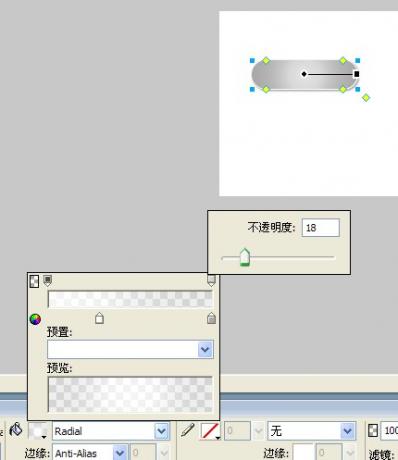
第四步:將圖層BG2復制一份命名為BG3,給圖層填充放射性漸變

第四步:將圖層BG3復制一份命名為BG4,給圖層填充線性漸變

第五步:制作一條白色的虛線
用矩形工具畫一個正方形填充白色線性漸變調整透明度

第六步:制作一個陰影完成水晶按鈕的制作

小編推薦
熱門推薦