Firework制作炫酷的彩色光球
編輯:Fireworks設計案例
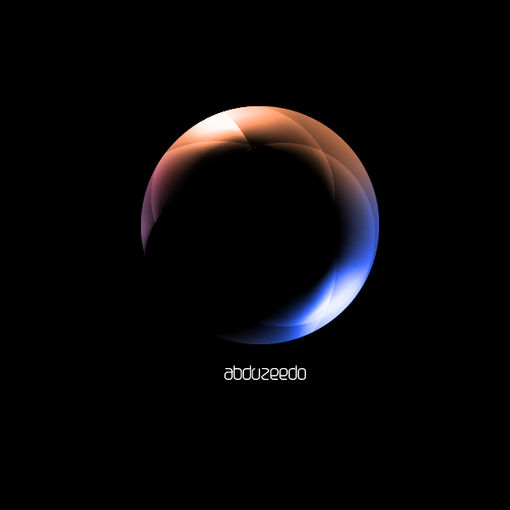
最終效果圖:



第一步:畫一個圓
啟動Fireworks -> 將背景調成“黑色”,在畫布中畫一個圓。

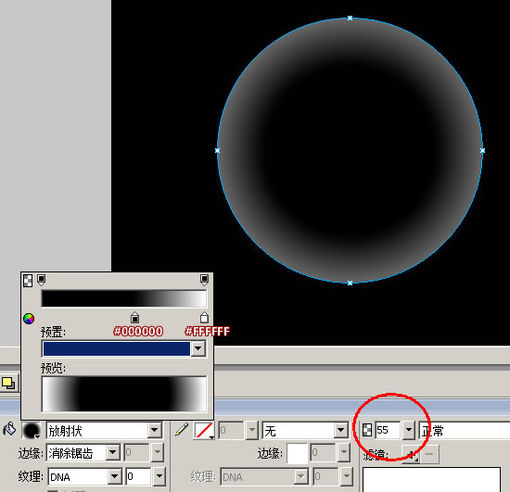
第二步:添加輻射漸變
像圓內添加漸變,漸變的方式選為“放射狀”,顏色填充值為#000000 ->#FFFFFF。同時設置透明度為55%。

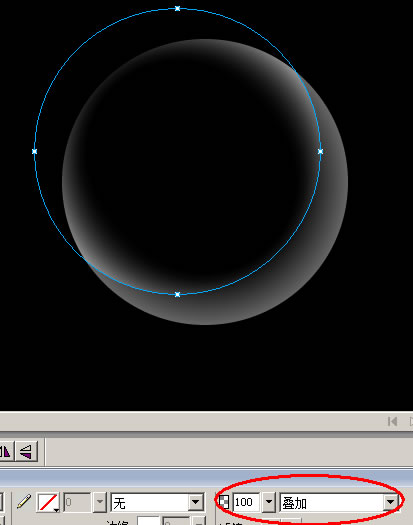
第三步:改變圖像混合模式:疊加
現在我們把剛才畫好的那個圓復制一個副本,並且將它的透明度調整為100%,將它放到最頂層並向左偏移,“圖像混合模式”改為“疊加”。

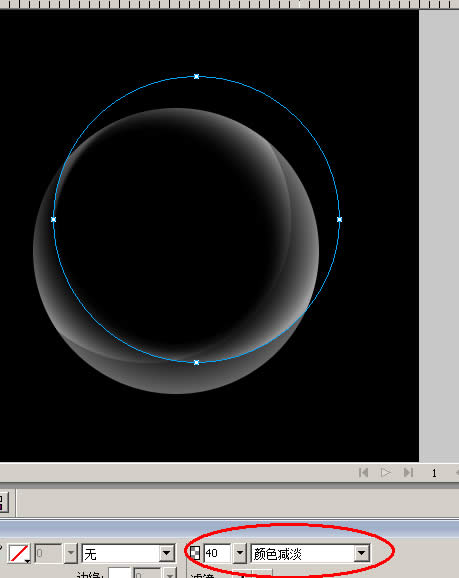
第四步:改變圖像混合模式:顏色減淡
將最初畫的圓復制一份副本,將圖像混合模式改為“顏色減淡”,並將透明度設置為40%。

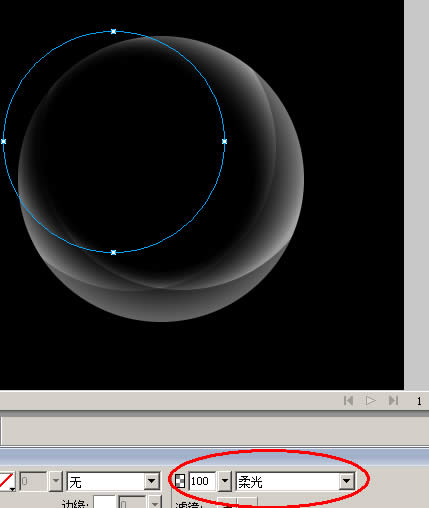
第五步:改變圖像混合模式:柔光
將最初的圓縮小一點點,像做移動,然後改變圖像混合模式為“柔光”像做上偏移,並將透明度還原為“100%”

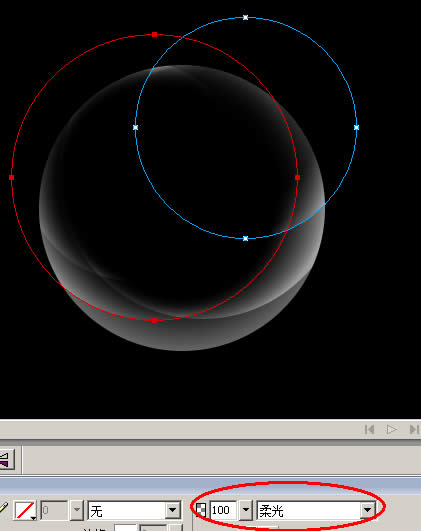
第六步:改變圖像混合模式:柔光
將上一步制作的圓復制一份像右移動。

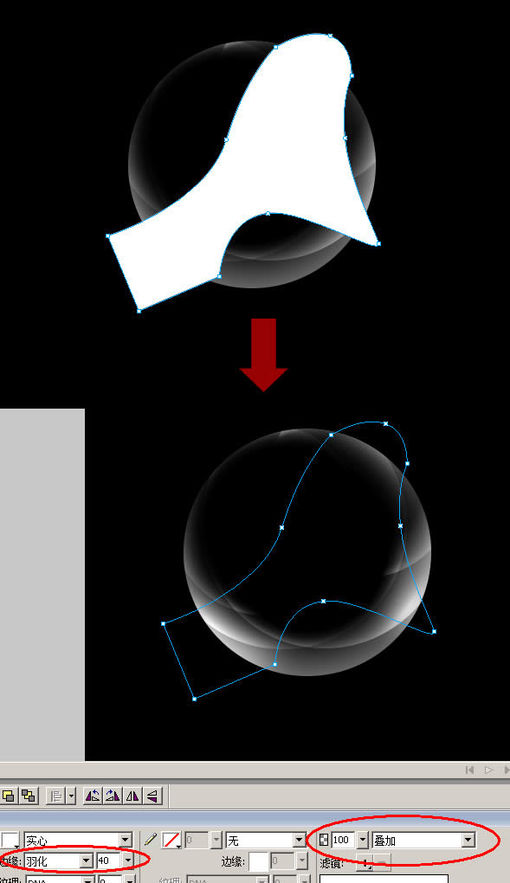
第七步:
我們已經創造完了所有的圓,現在畫一個不規則多變形。羽化為40%

第八步:更多燈
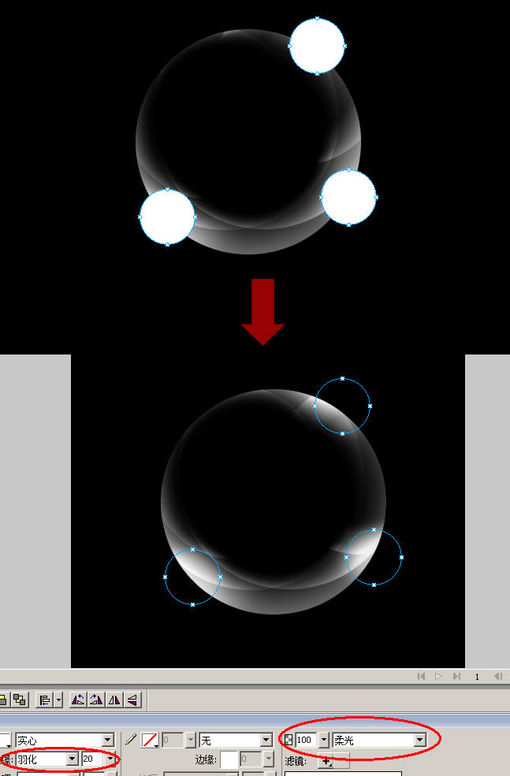
現在畫三個白色的小圓,放在幾個發光點的位置增加光亮。更改羽化為“20%”,圖像混合模式為“柔光”。如果你想使他更加明亮,可以多復制這三個圓。

第九步:上色
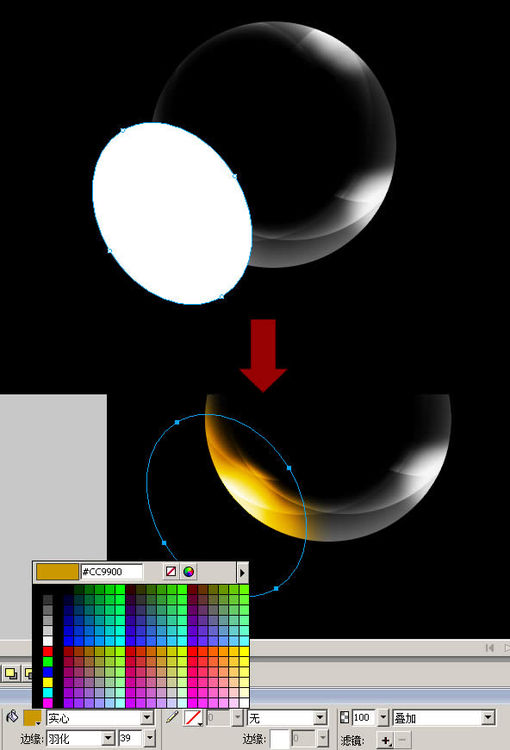
創建一個顏色為#CC9900的橢圓形,並將羽化設置為39%圖像混合模式為“疊加”,這是其中的一個燈。

第十步:上色
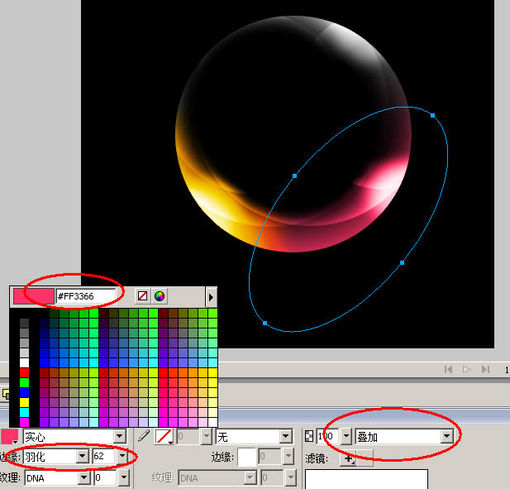
創建一個顏色為 #FF3366的橢圓形,並將羽化設置為62%圖像混合模式為“疊加”,這是其中的一個燈。

第十一步:上色
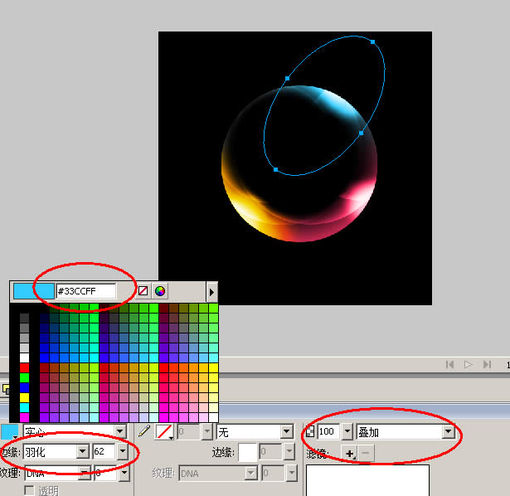
創建一個顏色為 #33CCFF的橢圓形,並將羽化設置為62%圖像混合模式為“疊加”,這是其中的一個燈。

完成
這是我做的(源文件),怎麼看都感覺沒教程的好...:

小編推薦
熱門推薦