本例為Fireworks技巧實例教程,主要講解動態元件的創建方法,教程從介紹動態元件的概念、創建一個基本的Fireworks動態元件到運用JSF代碼的高級運用均有講解,希望能給朋友們帶來幫助~~
首先講一下什麼是動態元件,在Fireworks中,我們可以創建“圖形”、“按鈕”、和“動畫”三種元件,但往往我們只是直接從文檔庫裡面直接把元件拖出來用,我們把這種元件成為靜態元件。
舉個例子:我繪畫了一顆“OK“按鈕並轉換為按鈕類的元件,當我要再做一個“Cancel”按鈕時,我就要把剛才那個“OK”按鈕從文檔庫拖進畫布,打散,然後把文本“OK”改為“Cancel”,再轉成元件。像這樣子的操作也許我們壓根就沒必要將它們轉成元件,因為如果我們要做很多按鈕,那文檔庫就會有很多這樣子的元件。
而動態元件是什麼概念呢?就是我只需要從庫裡面把這按鈕拖出來,然後就可以在“元件定義”面板裡面改變這個按鈕上的文字、長和寬、以及鼠標移入、按下等屬性,但這個元件在庫裡面只存在一個,這就是我所說的動態元件。如果你對此還不太理解,那你可以點擊“Window”菜單下的“Common Library”開啟公用庫,裡面就放著一些這種類型的元件。
了解動態元件用來做什麼以後,我們就可以開始制作了。
一、創建一個基本的動態元件
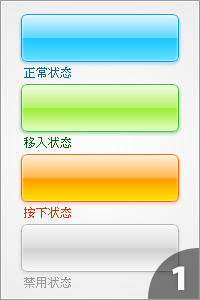
1.首先我們繪制一顆按鈕的四種狀態:“正常狀態”、“鼠標移入狀態”、“鼠標按下狀態” 和 “禁用狀態”

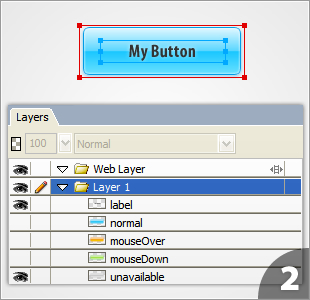
2.然後我們把這些按鈕背景圖的坐標設為統一,讓它們重疊在一起,再將它們全部選中,按F8鍵轉為一個圖形類元件,進入這個元件的編輯狀態,加入按鈕文本,並給每張狀態圖進行命名(如下圖)

3.第2步操作要注意幾點:
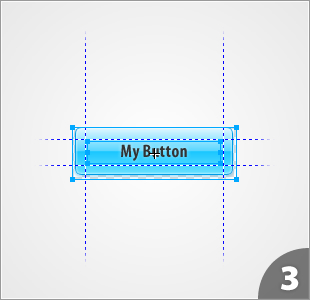
- 開啟“九宮智能縮放”,將拉伸區域設定在文本框外部;
- 文本框的寬度要等於按鈕背景圖寬度減去縮放區域寬度,並設置文本居中顯示;
- 按鈕背景圖最好平面化為位圖,避免在縮放時出現路徑開拆(但不平面化也可以保持圖形縮放時的質量不會損失);
- 將不需要顯示的狀態圖進行隱藏(去掉圖層前面的眼睛圖標);

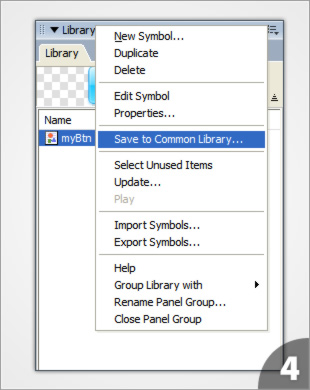
4.在文檔庫中選中剛才創建的元件,點擊右上角的菜單按鈕,選擇“保存到公用庫”,在彈出的對話框中選擇保存,默認的路徑是:
X:Documents and SettingsUserNameApplication DataAdobeFireworks CS3Common LibraryCustom Symbols

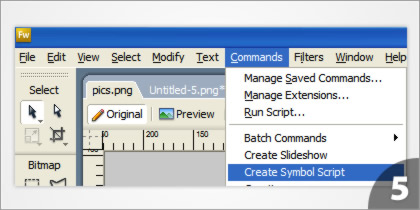
5.在“命令”菜單中點擊“創建元件腳本”;

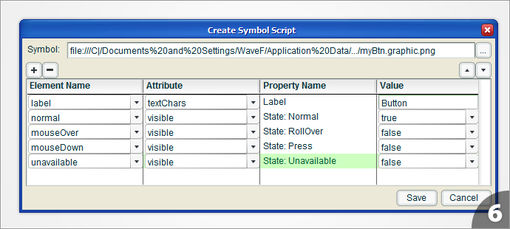
6.在“創建元件腳本”對話框中選擇打開剛才保存的PNG文件,並按照下圖設置動態元件的屬性,最後點擊保存:

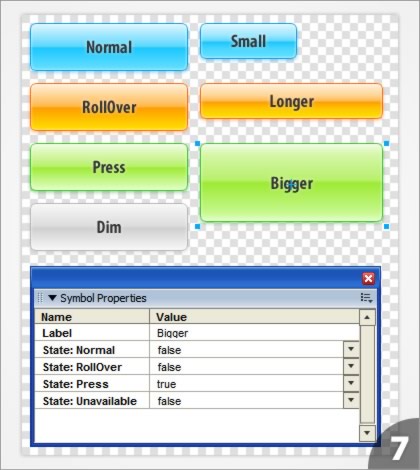
7.現在隨便新建一個文檔,在公用庫的自定義目錄中將自制的動態元件拖進畫布,再在“Window”菜單下點擊“Symbol Properties” (元件屬性)
簡單設置一下就可以在場景上創建多個不同狀態、不同標簽文字的按鈕了。

二、動態元件的高級運用
前面講解了怎麼創建一個基本的 Fireworks 動態元件,那麼這一次就講解一下怎麼制作一個“高級”一點的動態元件。
事先聲明一下,本教程涉及JSF代碼,如果對此沒有興趣的童鞋可以華麗的飄過,對 Fireworks 極度狂熱且有信心能讀懂簡單代碼的朋友請繼續。
1.我們上次做了一個動態組件,並保存到了
X:Documents and SettingsUserNameApplication DataAdobeFireworks CS3Common LibraryCustom Symbols
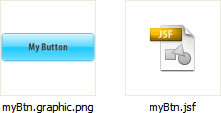
2.現在我們用浏覽器打開這個目錄,可以看到兩個文件:

3.現在我們用記事本打開“myBtn.jsf”,就可以看到裡面的JSF代碼(代碼略,大家自己打開文件看);
4.作為參考,我們打開Fireworks內置動態元件的JSF腳本文件,打開公用庫面板中的Mac目錄,隨便找一個名字獨特一點的按鈕(本例選擇“ButtonBarLeft”),把它的名字記下來,然後搜索這個名字就可以獲得這個路徑:X:...Adobe Fireworks CS3ConfigurationCommon LibraryMac

5.找到了內置動態元件的路徑,我們就可以打開這些內置動態元件的腳本來觀察了,我們打開“Button.jsf”(這個腳本對應的文件是“Button.graphic.png”),即可看到裡面的JSF代碼;
6.那麼我們就可以將內置動態元件的腳本“移植”到我們自己的按鈕上去,在進行這一步前要注意,這些移植的代碼將被“命令”菜單下的“創建元件腳本”程序識別為“不被兼容的腳本”,因此只能自己用記事本編輯了.
7.現在打開我們在之前生成的按鈕腳本“myBtn.jsf”,清空舊代碼,輸入如下代碼,我加了注釋,應該還是比較容易理解的:
//Widget.opCode會返回兩個值:1 和 2 ,
//當動態元件被拖進畫布時會返回 1(初始化),
//每當檢測到用戶改變了動態元件的屬性就會返回 2(偵聽變化);
switch (Widget.opCode){
case 1: setDefaultValues(); break;
case 2: applyCurrentValues(); break;
}
//初始化函數
function setDefaultValues(){
var values = new Array();
//建立 Label 和 State 屬性,並定義初始值;
values.push({ name:"Label", type:"text", value:"My Button" });
values.push({ name:"State", type:"ComboBox",
value:"normal,normal,mouseOver,mouseDown,unavailable"});
//用內置方法給當前屬性賦予初始值;
Widget.elem.customData["currentValues"] = values;
}
function applyCurrentValues(){
//取得當前值
var vals = Widget.elem.customData["currentValues"];
//獲得 State 狀態列表當前項的名稱
var state = vals[1].value.split(",")[0].toString();
//遇到錯誤時可以用 alert(); 來Debug;
//alert(state);
//根據用戶輸入改變 label 標簽的值
Widget.GetObjectByName("label").textChars = vals[0].value;
//根據用戶在下拉列表選擇項來顯示或隱藏對應的按鈕背景圖;
Widget.GetObjectByName("normal").visible = (state=="normal");
Widget.GetObjectByName("mouseOver").visible = (state=="mouseOver");
Widget.GetObjectByName("mouseDown").visible = (state=="mouseDown");
Widget.GetObjectByName("unavailable").visible = (state=="unavailable");
}
8.輸入完代碼後保存(注意要存為 ANSI 編碼),然後進入 Fireworks 新建文件、Reload一下公用庫、再重新把自定義動態元件拖進畫布即可見到效果:
