Xara3D配合fireworks設計美麗3D特效字
編輯:Fireworks設計案例
我們用三維文字軟件Xara3D【軟件下載】和平面設計軟件Fireworks合作來制作漂亮的立體字母。以下是完成效果。

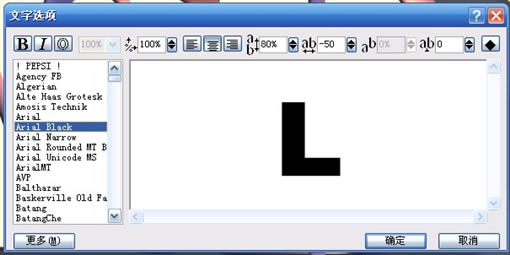
1.打開Xara3D軟件,選擇文字工具,輸入自己需要創作的文字,並設置字體。這裡我們輸入“L”,字體為Arial Black。

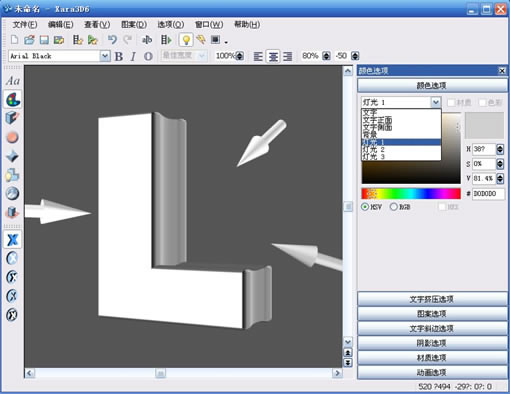
2.在左側的工具欄裡,選擇設置圖案為純文本,這樣L外面的圈就沒用了。
在右側顏色選項中把燈光1設置為白色,燈光2、燈光3均為灰色。色彩在fireworks中調整。在查看菜單中,選擇顯示燈光。

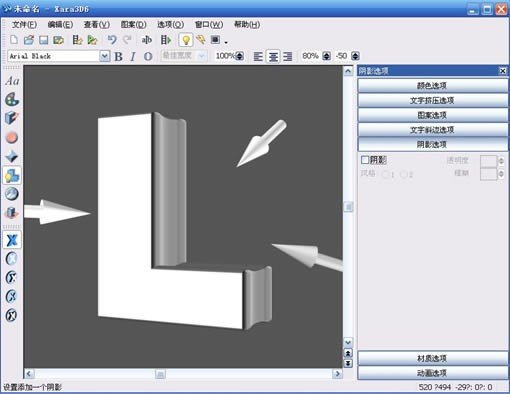
3.在陰影選項中去掉陰影效果

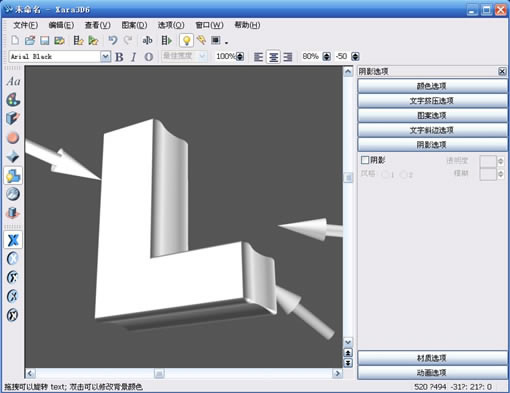
4.調整字體位置和光線角度,注意文字正面和側面色彩對比要大,不然後面上色扣出來就麻煩了。

選擇“文件-文件導出-png”,然後會彈出導出選項。

下面的操作我們轉入Fireworks中。請點擊“下一頁”。
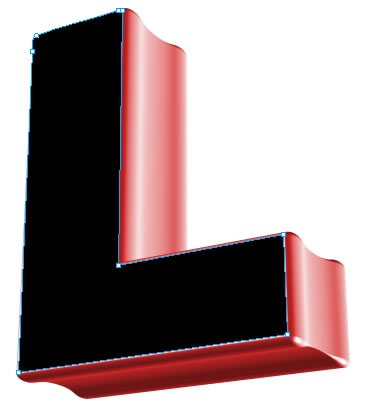
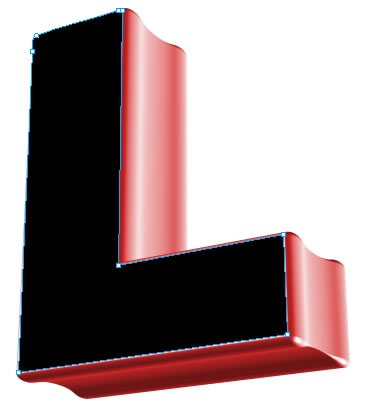
5.打開fireworks,導入剛才導出的模型,加上色相飽和度,注意勾上著色。

6.用魔術棒選取白色文字部分,執行選擇-將選區框轉換為路徑。

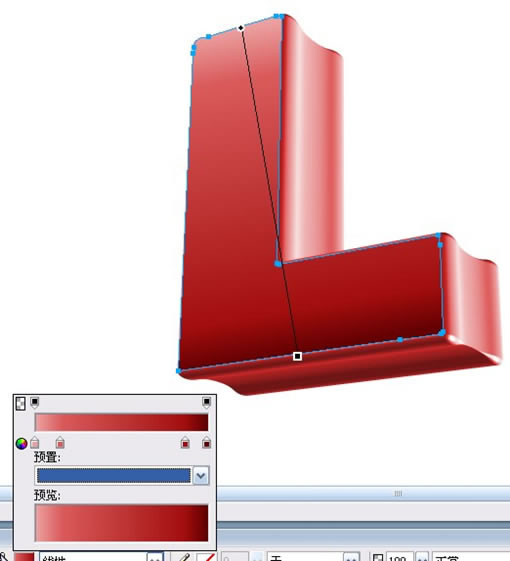
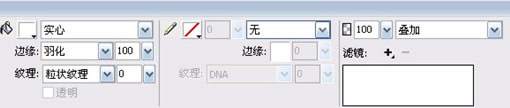
7.給路徑加上漸變

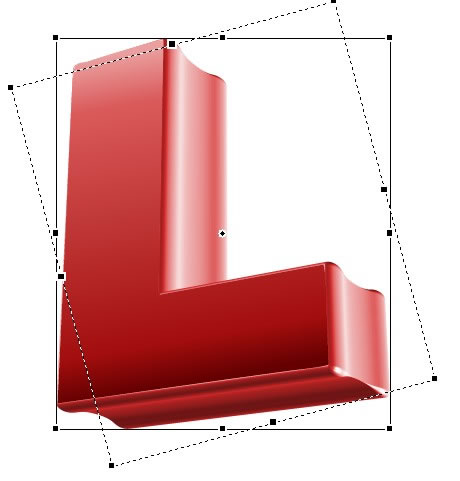
8.按住shift旋轉一格

9.同樣的方法制作O,每個字母都要組合起來,並備份,摳去被遮擋的部分。

10.同樣制作love,並加上投影。
加花紋很簡單,搜一些矢量潮流花紋,用AI打開,直接復制到fireworks裡成為矢量路徑,然後用備份過的文字面(就是扣出來的那部分)作為蒙版遮罩,平面化所選後再加蒙版作出漸變效果,並調整透明度。

11.復制一層,按住ALT,從上拉到下,倒置,然後用蒙版做個倒影,當然fireworks的快速蒙版簡直太好用了,再設置透明度為56,模糊.

12.找個背景,稍微暗點的,突出文字,這裡感謝背景原作者Asadal。

13.畫個圓,設置如下,並在重要處加上,以增加亮點。


最終效果(等比大小):

相關文章
- Fireworks制作X-ray暗黑中的花朵 (1)
- 創建按鈕(Buttons)和導航條(Navigation Bars)(上)
- 創建按鈕(Buttons)和導航條(Navigation Bars)
- 創建按鈕(Buttons)和導航條(Navigation Bars)(上)[組圖]
- 創建按鈕(Buttons)和導航條(Navigation Bars)<下>[組圖]
- FireWorks+xara3D打造3D文字特效(4)
- FireWorks+xara3D打造3D文字特效(3)
- FireWorks+xara3D打造3D文字特效(2)
- FireWorks+xara3D打造3D文字特效(1)
- Xara3D配合fireworks設計美麗3D特效字(3)
小編推薦
熱門推薦