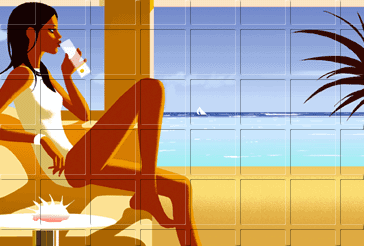
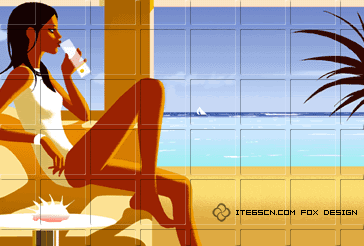
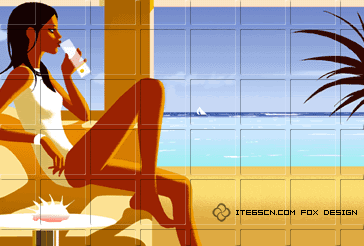
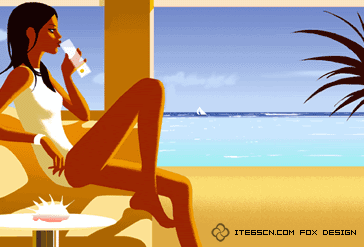
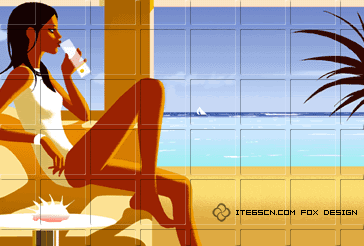
最終效果:

簡單的步驟一樣可以做出簡潔漂亮的效果。今天我們用來制作一個透明立體網格效果。
制作步驟如下。
1、在fireworks中新建文件,大小為50*50。
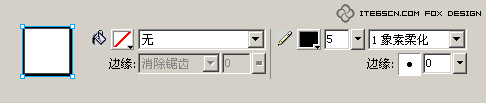
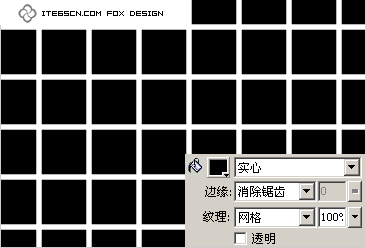
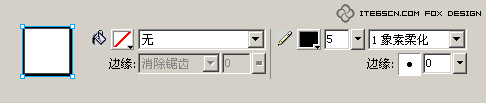
2、選取矩形工具,繪制一個50*50大小的正方形,填充及描邊筆觸設置如圖。

3、將繪制好的圖形保存為png或gif文件,取名為“網格.png”備用。
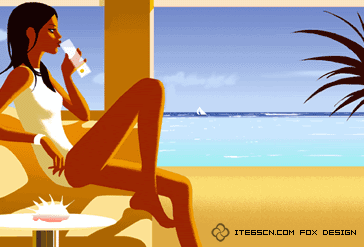
4、打開一副素材圖片。

5、在圖片上方繪制一個略大於圖像並覆蓋整個畫布的矩形框。在屬性面板上,選擇填充紋理為“...”,在彈出的文件浏覽框中選擇剛才保存好的“網格.png”文件。

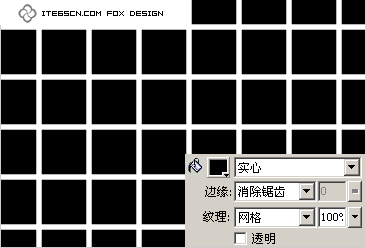
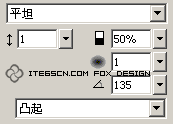
6、設置其他填充選項如圖所示。

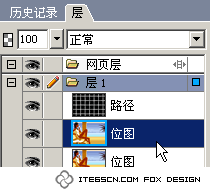
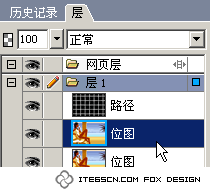
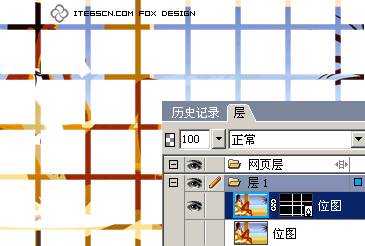
7、打開層面板,將素材位圖克隆一份(ctrl+shift+d)。

|||
最終效果:

簡單的步驟一樣可以做出簡潔漂亮的效果。今天我們用來制作一個透明立體網格效果。
制作步驟如下。
1、在fireworks中新建文件,大小為50*50。
2、選取矩形工具,繪制一個50*50大小的正方形,填充及描邊筆觸設置如圖。

3、將繪制好的圖形保存為png或gif文件,取名為“網格.png”備用。
4、打開一副素材圖片。

5、在圖片上方繪制一個略大於圖像並覆蓋整個畫布的矩形框。在屬性面板上,選擇填充紋理為“...”,在彈出的文件浏覽框中選擇剛才保存好的“網格.png”文件。

6、設置其他填充選項如圖所示。

7、打開層面板,將素材位圖克隆一份(ctrl+shift+d)。

|||
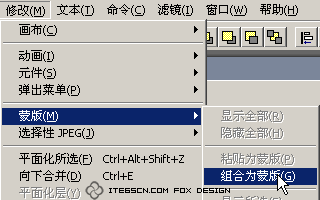
8、同時選中矩形路徑和上層的位圖對象,選擇菜單“修改|蒙版|組合為蒙版”命令,組成遮罩組。

9、此時如果隱藏位於底層的位圖對象,將會看到遮罩得到的圖形效果。

10、對遮罩組對象應用“斜角和浮雕|內斜角”效果,特效參數設置如圖。

11、取消底層位圖對象的隱藏屬性,得到最終的透明立體網格效果。

png源文件下載: